我经常看到很多网站速度审计忽略了一些部分,大多数网站速度的提高都是靠一些小改动带来的结果,因此在本文当中,我将介绍一些我从未在任何站点速度审计中看到过的方法,并且实际中都可以发挥作用。
图像优化的不同角度
考虑优化SVG而不是PNG
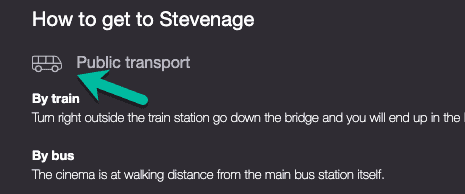
我最近想预订一些《冰雪奇缘2》的票,所以就登录了这个页面。它使用三个SVG图像作为传输图标:

SVG图像是矢量图像,因此它们非常适合图标等东西;如果您的图像显示为PNG,您可能会想向您的设计师询问原始SVG,因为可以节省大量空间。虽然并不总是更好,但使用SVG可以节省60%的文件大小。
在这种情况下,这些图标每个大约1.2kb,所以说他们是相当小的。
你可能会想,“它们加起来还不到5kb——你应该寻找更关键的问题!”,但在更大的SVG图像上,它可以产生很大不同。
内联图像
GTMetrix建议将CSS或JS的一小部分内联,但没有提到内联图像。图像也可以内联,有时这可能是正确的方法。
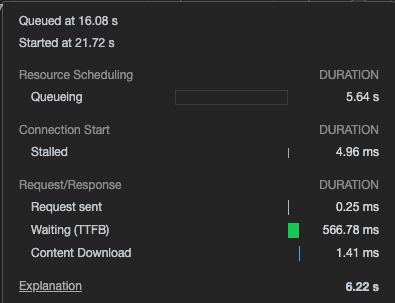
如果您认为即使是非常小的图像文件也需要完整的往返行程(这可能会对速度产生非常真实的影响),那么即使是小文件,整个往返过程也需要很长时间。在上面的Cineworld传输图像中,我模拟了“快速3G”连接,并看到了:
 该网站不使用HTTP2,因此等待时间很长,然后图像(1.2kb)需要加载近600毫秒(没有HTTP2也意味着这阻止了其他请求)。这些图像有三张,因此它们之间可能会对页面速度产生真正的影响。
该网站不使用HTTP2,因此等待时间很长,然后图像(1.2kb)需要加载近600毫秒(没有HTTP2也意味着这阻止了其他请求)。这些图像有三张,因此它们之间可能会对页面速度产生真正的影响。
然而,我们现在将它们压缩到每个只有几百字节,SVG图像实际上是以类似于HTML的方式由标记组成的:
 您实际上可以直接将SVG标记放到HTML文档中!
您实际上可以直接将SVG标记放到HTML文档中!
如果我们对所有三个传输图像都这样做,则从服务器发送到浏览器的此页面的压缩HTML将从31,182字节增加到31,532字节——所有3张图像仅增加了350字节!
回顾一下:
- 我们的HTML请求增加了350字节,几乎算不上是变化
- 我们可以放弃到服务器的三次往返,这需要相当长的时间
有些人可能已经意识到,如果图像不是内联的,它们可以被单独缓存,因此未来的页面请求不需要重新获取它们。但如果我们考虑:
- 每张图像最初在网络上大约是1.5kb(它们没有压缩SVG),顶部大约有350字节的HTTP标头,总共传输了大约5.5kb。总的来说,我们减少了网络上的内容量。
- 这也意味着需要20多个页面浏览量才能从缓存中受益。
要点总计
- **要点:**考虑哪些地方有机会使用SVG而不是PNG。
- **要点:**确保您优化SVG图像时使用我免费的工具。
- **要点:**内联小图像很有意义,可以带来巨大的性能提升。
- **注意:**您也可以内联PNG——请参阅本指南。
打住,JavaScript!HTML可以处理这个...
如今,由于JavaScript库的普及,它们提供了现成的解决方案,我发现JavaScript正被用于没有它就能实现的功能。更多的JS库意味着需要下载更多的文件,也许从服务器获取更多的文件,然后是JavaScript的执行时间和成本也会随之增加。
我很同情你走到了这一步。开发人员经常会得到糟糕的概要/规格,没有指定任何关于性能的内容,只有功能。他们通常没时间,就把东西通通都塞进去。
然而,在HTML和/或CSS可以实现的功能方面已经取得了很大进展。让我们看看一些例子。
带搜索的组合框
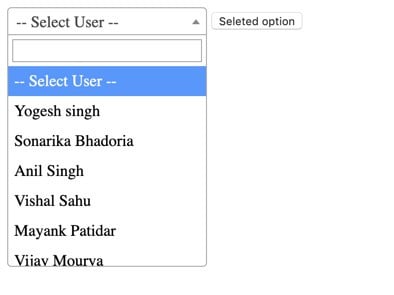
现在,具有文本搜索选项的下拉框是一个相当常见的界面元素。我最近看到的一篇文章描述了如何使用Select2 Javascript库制作这样的列表:
 这是一个可以帮助您用户的UI元素。然而,Select2库是一个JavaScript库,它又依赖于一些CSS和JQuery库。这意味着需要进行三次往返来收集一堆不同大小的文件:
这是一个可以帮助您用户的UI元素。然而,Select2库是一个JavaScript库,它又依赖于一些CSS和JQuery库。这意味着需要进行三次往返来收集一堆不同大小的文件:
- JQuery - 101kb
- Select2 JavaScript - 24kb
- Select2 CSS - 3kb
这对网站速度来说并不理想,但为了给用户提供一个流线型的界面,我们可以肯定这是值得的。
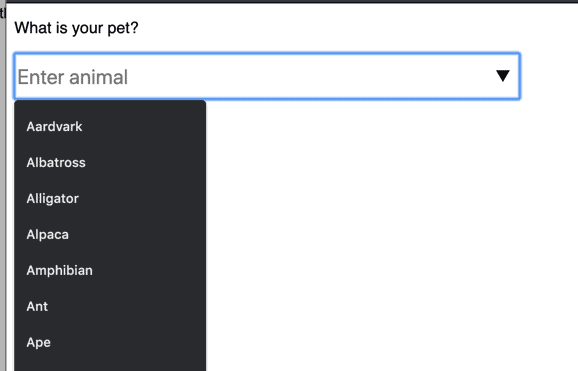
然而,使用HTML数据列表元素实际上是可以开箱即用的:
 这允许用户搜索列表或自由键入自己的响应,因此提供了相同的功能。此外,它在智能手机上有一个原生界面!
这允许用户搜索列表或自由键入自己的响应,因此提供了相同的功能。此外,它在智能手机上有一个原生界面!
细节
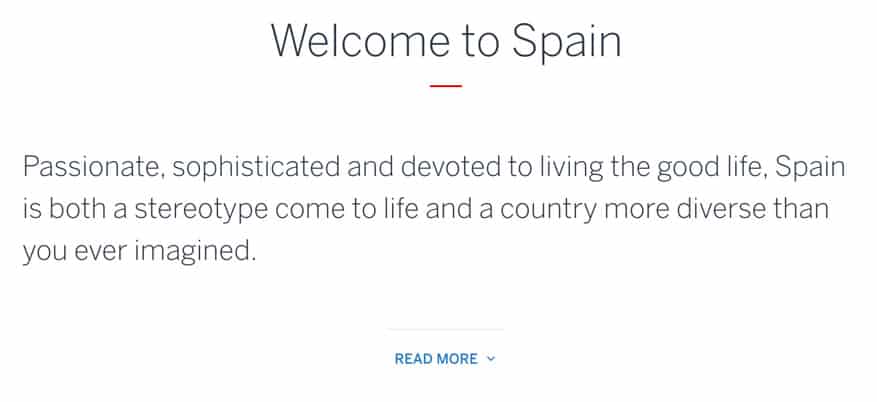
LonelyPlanet有一个漂亮的网站,我正在看这个关于西班牙的页面,它有一个“阅读更多”链接,大多数网络用户都会熟悉:
 就像我平时看到的所有情况一样,他们都使用JavaScript库来实现这一点,这再次伴随着一堆开销。
就像我平时看到的所有情况一样,他们都使用JavaScript库来实现这一点,这再次伴随着一堆开销。
然而,HTML有一对内置的标记,称为细节和摘要,旨在精确实现此功能。免费且原生的HTML,没有开销,对于需要访问屏幕阅读器的用户来说更容易访问,同时能向谷歌传达语义。
这些标签可以通过CSS以各种灵活的方式进行样式设置,并重新创建我在外面看到的大多数JS版本。
在此处查看一个简单的演示:[https://codepen.io/TomAnthony/pen/GRRLrmm](https://codepen.io/TomAnthony/pen/GRRLrmm)
要点总计
**要点:**检查网站的功能,看看哪里可能有机会减少对大型Javascript库的依赖,因为那里有本机HTML/CSS选项。
**要点:**请记住,问题不在于JS文件的大小,还在于所需的往返次数。
**注意:**在某些情况下,您应该使用JS解决方案,但权衡利弊很重要。
网络
每次浏览器必须从服务器收集资源时,它都必须通过互联网发送消息和返回;这速度受光速的限制。听起来可能有点荒谬,但这意味着即使是很小的请求也会增加页面加载的时间。我们可以做一些事情来帮助缩短这些请求的距离或减少所需的往返次数。这些方法更专业,但可以取得一些真正的成效。
TLS 1.3
TLS(或SSL)是用于保护HTTPS连接的加密技术。从历史上看,浏览器和服务器之间需要两次往返才能设置加密——如果用户距离服务器50毫秒,这意味着每次连接需要200毫秒。请记住,谷歌历来建议以200毫秒为目标来交付HTML(在最近的更新中,这似乎略有放松);您在这里会损失很多时间。
最近定义的TLS 1.3标准将这种情况从两次往返减少到一次,这可能可以节省用户与您网站的初始连接的一些宝贵时间。
如果您正在使用CDN,那么很简单,只需打开它。
您可以使用此工具检查您启用了什么版本的TLS。
QUIC / HTTP 3
在过去的2-3年里,我们看到许多网站从HTTP 1.1转移到HTTP 2,这是一种后台升级,可以真正提高速度(如果您想阅读更多内容,请参阅我上面的链接)。
紧随其后的是,出现了一对被称为QUIC + HTTP/3的标准,进一步优化了浏览器和服务器之间的连接,进一步减少了所需的往返次数。
超级路由
当用户连接到您的网站时,他们必须打开网络连接,从他们所在的地方连接到你的服务器(或你的CDN)。如果你把互联网想象成一条公路,那么你可以想象他们需要“开车”穿过这些道路到你的服务器。然而,这意味着交通堵塞。
事实证明,一些大型云公司有自己的私人道路,更平坦,交通也更顺畅,速度限制也提高。如果你的网站访问者能进入这些道路,他们就能更快地“开车”到你的服务器!
而如果您使用AWS,则可以使用他们的Global Accelerator。这允许您的网站请求使用他们的专用网络,并获得潜在的速度提升。
要点总计
- **要点:**如果您使用CDN,其中许多好处更容易获得。如果您尚未使用CDN,那么您可能应该使用。
- **要点:**TLS 1.3现在得到了非常广泛的支持,并为新连接提供了显著的速度改进。
- **要点:**QUIC/HTTP3才刚刚开始获得支持,但在未来几个月内将更广泛地普及。QUIC包括TLS 1.3的好处等。现在典型的HTTP2连接需要3次往返才能打开;QUIC只需要一次!
让CSS做更多
以上我谈到了HTML如何具有内置功能,你可以利用这些功能来依赖“自定义”的解决方案,这需要更多的代码(和浏览器方面的处理)来实现。在这里,我将讨论一些CSS可以为您做同样事情的例子。
重复使用图像
通常,您会发现页面在多个地方使用了类似的图像。例如,不同颜色的logo变化,或指向两个方向的箭头。作为独特的资源(尽管它们可能很相似),每个都需要单独下载。
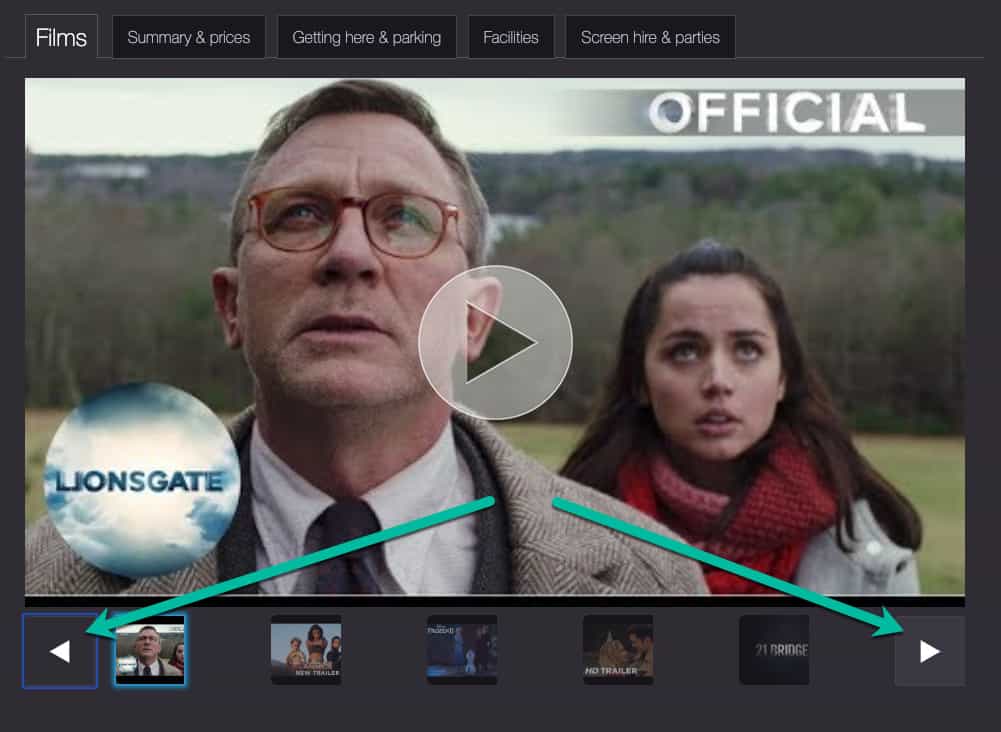
回到上面我寻找电影票时看的这个页面,我们可以看到一个有左右箭头的幻灯片:
 与上面使用的逻辑类似,虽然这些图像文件很小,但它们仍然需要往返才能从服务器获取。
与上面使用的逻辑类似,虽然这些图像文件很小,但它们仍然需要往返才能从服务器获取。
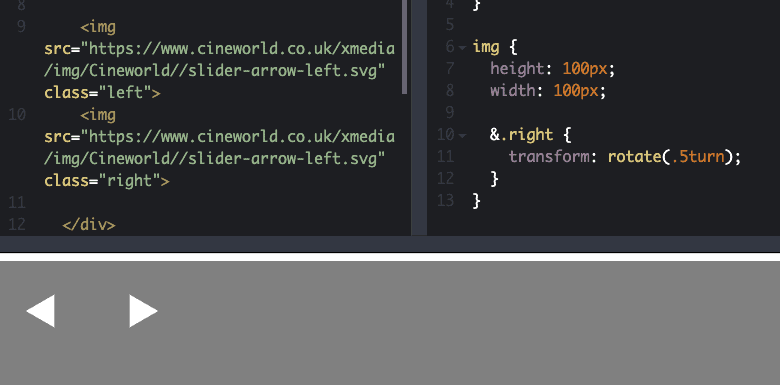
然而,箭头是相同的——只是指向相反的方向!我们很容易使用CSS的转换功能将一张图像用于双向:
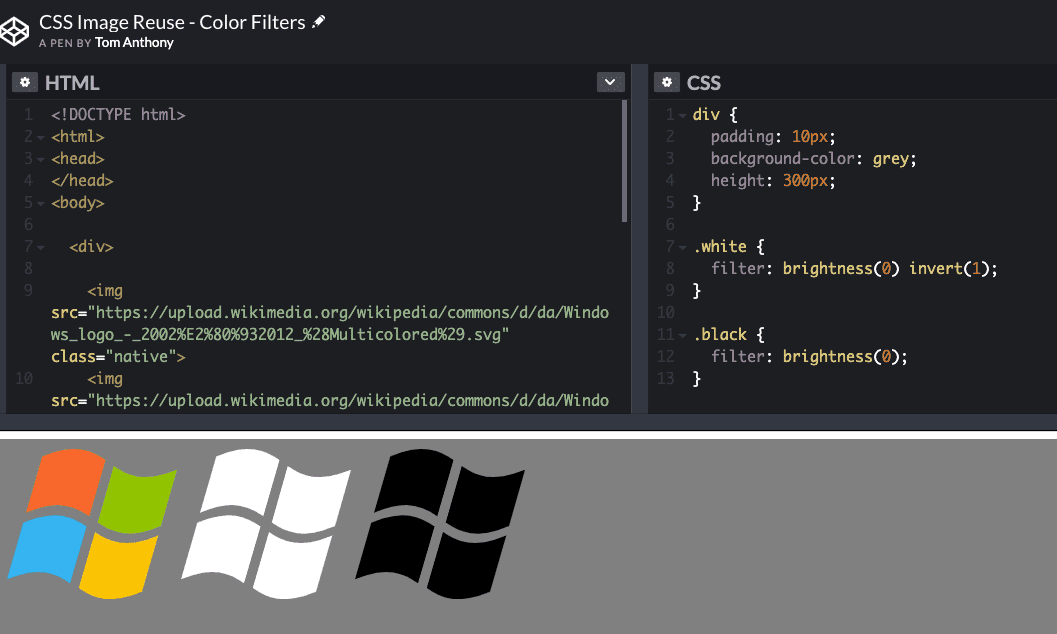
 另一个例子是,当同一logo以不同风格出现在页面的不同部分时;它们通常会加载多个变量,这是不必要的。CSS可以通过多种方式为您重新为logo着色:
另一个例子是,当同一logo以不同风格出现在页面的不同部分时;它们通常会加载多个变量,这是不必要的。CSS可以通过多种方式为您重新为logo着色:

交互
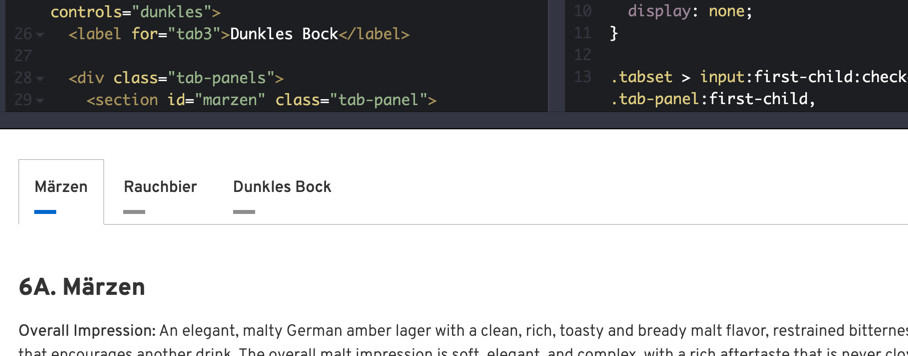
菜单和选项卡等导航元素通常在JavaScript中实现,但这些也可以在纯CSS中完成。

动画
CSS3在CSS中引入了许多强大的动画功能。通常,这些不仅比JavaScript版本更快,而且可以更流畅,因为它们可以在操作系统的本机代码中运行,而不必执行速度相对较慢的Javascript。
 CSS动画可以以相对较低的性能成本为页面添加大量字符。
CSS动画可以以相对较低的性能成本为页面添加大量字符。
要点总结
- **要点:**使用CSS使用旋转或过滤器优化您必须加载的文件数量。
- **要点:**CSS动画可以为页面添加字符,并且通常比JavaScript需要更少的资源。
- **要点:**CSS完全有能力实现许多交互式用户界面元素。
总结
在网站速度方面,我们都应该尝试开箱即用地思考。特别重要的是减少服务器所需的往返次数;即使是很小的资源也需要一些时间才能获取,并可能对性能(特别是移动设备)产生明显影响。