对于缺乏必要经验的 SEO 来说,尝试为使用不同语言或位于不同国家的用户优化网站可能是一项艰巨的任务。
我首先要简要解释什么是国际 SEO 以及何时需要。然后,我将提供许多有关如何优化网站的技术提示,包括选择哪种 URL 结构、如何在 Google Search Console 和 Bing 网站管理员工具中设置地理定位,以及如何正确实施语言标签。
什么是国际SEO?
简而言之,国际 SEO 可帮助您针对搜索引擎优化您的网站,以便他们更好地了解您为哪些国家/地区和语言创建了网站上的各种内容。
然后,通过向每个受众提供最相关的内容,这些信息将用于提高搜索结果的质量
什么时候重要?
当您拥有一个多语言网站时,国际 SEO 变得很重要,这意味着它以至少两种不同的语言或地区口音提供相同的内容,当它是多地区时,这意味着您向位于不同地区的用户提供不同的内容国家或两者。
多语言网站的一个例子是加拿大的一家汽车租赁公司的网站,该公司提供网站的两个相同版本 - 一个用英语编写,一个用法语编写。
多区域网站的一个例子是,如果一家加拿大汽车租赁公司也在墨西哥开展业务。举例来说,墨西哥人更喜欢租用马力更小、成本更低的小型汽车。墨西哥的网站版本不仅仅是将原始英语内容翻译成西班牙语;内容本身发生了变化。因此,我们的品牌略有不同,不同的租赁汽车具有不同的产品图片和描述,不同的价格,当然还有不同的货币。
第一步
在国际搜索引擎优化方面为您的业务寻找最佳解决方案首先取决于您的业务目标。
因此,您首先必须定义要定位的用户。你可以通过问自己以下三个问题来做到这一点:
- 我想定位说某种语言的用户吗?然后您必须应用语言定位。
- 我是否要针对特定国家/地区的用户,因此我要为他们创建定制的内容?然后你必须专注于地理定位。
- 我两个都要吗?看起来您必须同时进行语言定位和地理定位。
国际搜索引擎优化技术提示
您现在知道是否需要应用地理定位、语言定位或两者的组合。让我们开始看看事物的技术方面。
关于国际搜索引擎优化有两个主要问题:
- 如何在您的一个或多个站点上构建不同版本的内容。
- 如何告诉搜索引擎哪个版本的内容最适合哪些受众。
cookie和JavaScript
首先,您绝对不希望使用 cookie 或 JavaScript 在同一 URL 上显示您网站的不同国家或特定语言版本。
这可能会阻止除一个之外的所有网站版本在搜索引擎中被抓取和编入索引,因此请确保远离这种情况。
IP 地址和基于浏览器的重定向
一些网站管理员不想打扰他们的用户。因此,他们会根据检测到的 IP 地址或浏览器设置自动将它们重定向到他们认为最相关的语言/位置特定版本的内容。目标:改善用户体验。
但是,这种方法带来了许多问题:
- 不准确- IP 地址可能非常不准确。您可能会错误定位用户并强制将他重定向到您网站的不相关部分。
- 不完整的索引- Googlebot 从位于加利福尼亚的 IP 地址抓取,因此它只会看到专用于美国的版本
- 多个国家/地区- 可以在多个国家/地区使用一种语言。你选择哪个国家?
- 多种语言- 一个国家可以有多种官方语言。你选择哪种语言?
- 慢- 额外的重定向会增加用户在获得对您网站的完全访问权限之前必须等待的时间。
这就是为什么我们建议您在第一次访问您的网站时询问您的用户,选择他们的居住国和/或他们喜欢的语言,然后相应地设置 cookie。
URL 结构:ccTLD 与子域、子文件夹与参数
重要的是建立一个 URL 结构,它不仅从人类的角度来看有意义,而且合乎逻辑,因此易于爬虫理解。
您在这里有多种选择,每种选择都有其优点和缺点。
例如: 一方面,有偏爱国家特定域的搜索引擎。另一方面是您的开发团队,他们可能正在寻找最方便的做事方式,因此他们更喜欢使用子文件夹。
这里确实没有一刀切的解决方案。最重要的因素是,无论您选择哪种 URL 结构,您都应该在整个国际化工作中坚持使用它。
此外,稍后更改您的 URL 结构不仅是一个复杂的过程,而且还可能会影响您的排名并导致一定时间段内的流量下降,因此请务必事先做好所有必要的计划。
以下是您的可用选项:
国家代码顶级域名
如果您想专注于针对特定国家/地区,请考虑使用 ccTLD(国家/地区代码顶级域)。
ccTLD 是特定于国家/地区的域,Google Search Console 和 Bing 网站管理员工具都会自动将 ccTLD 地理定位到指定的国家/地区。
示例:
yoursite.us → 自动定位位于美国的所有用户
关于 ccTLD 的坏消息是,由于您的站点主要面向所有用户,但仅限于位于某个国家/地区的用户,因此扩展空间有限。让我给你举个例子:
您已经开始使用包含法语内容的 .fr 域(自动定位到法国)。最近,您在一个子域上创建了一个英文版网站,以定位英国的用户,并希望在 Google.co.uk 中排名。
英国.yoursite.fr
您可能很难这样做,因为对于 Google 而言,ccTLD 是一个强有力的指标“您的网站明确针对某个国家/地区”(来源),Bing 也是如此。
您在 Google.co.uk 上排名是不可能的吗?不,如果您的内容与英国用户高度相关并且比本地内容更相关,您仍然可以这样做,但这并不容易。
顺便说一句,当您拥有 ccTLD 并且在该特定国家/地区使用多种语言时,这是一个例外 - 想想加拿大或印度。在这种情况下,我们结合了语言和地理定位。
带有子域的 gTLD
gTLD(通用顶级域)是非特定国家/地区的域。因此,如果要将 gTLD 地理定位到一个国家/地区,则必须在 Google Search Console 和 Bing 网站管理员工具中手动执行此操作。
示例:
yoursite.com
子域定义了根域的更大部分,可用于设置博客、电子商务商店等,也可用于语言和地理定位。
示例:
us.yoursite.com → 定位位于美国的所有用户
带子文件夹的 gTLD
子文件夹定义域或子域的子部分。
例子:
yoursite.com/us → 定位位于美国的所有用户
带参数的 gTLD
通过添加语言参数,您还可以将您的内容定位到使用某种语言的用户。
示例:
yoursite.com?lang=en-us → 定位所有说美式英语的用户
为了完整起见,我想在本指南中提及位置参数,尽管它们并不是真正的选项,Google 不建议将它们用于您的 URL 结构,原因有两个:
- 基于 URL 的分段很困难,可能会导致索引问题。
- 在 Google Search Console 中无法使用参数进行地理定位。
示例:
yoursite.com?loc=ca → 定位加拿大的所有用户
组合
如果您想同时应用语言定位和地理定位,则必须使用上述结构的组合。例如,您可以将子域与子文件夹或子文件夹与参数组合。
您还可以连续使用两个子文件夹。在这种情况下,您应该始终将第一个子文件夹用于国家/地区定位,将第二个文件夹用于语言定位。
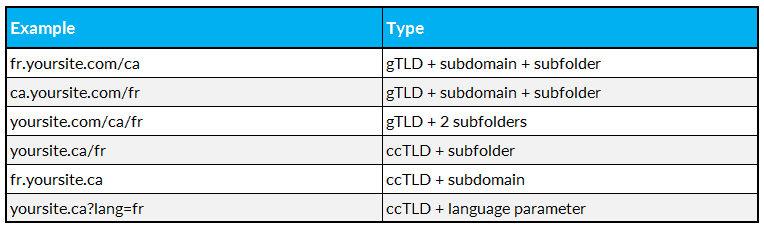
以下是一些针对加拿大法语用户的可能组合示例:

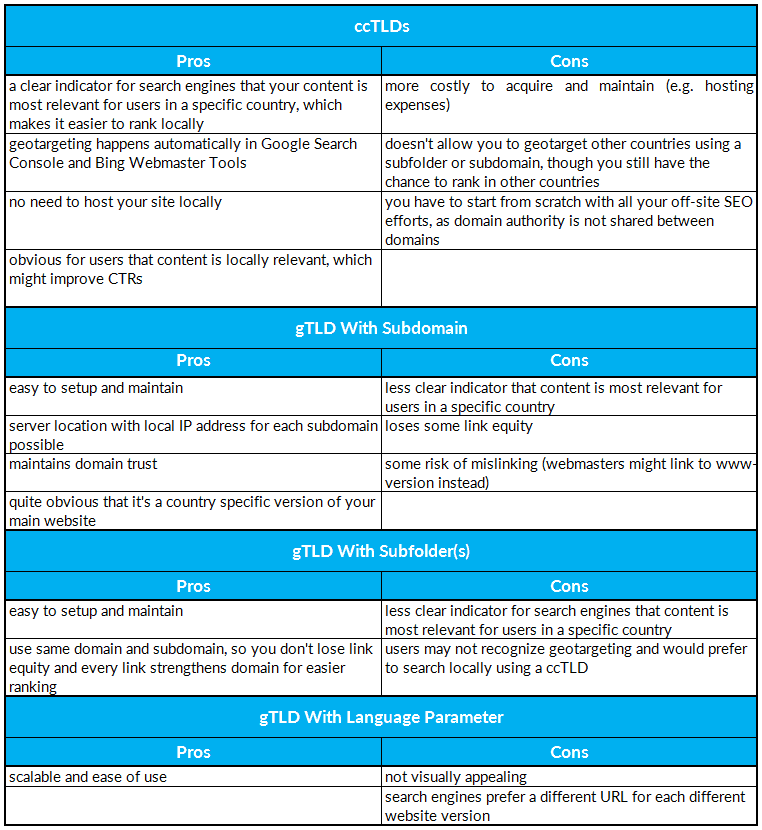
URL 结构的优缺点
为了帮助您选择最适合您业务的 URL 结构类型,我在下表中总结了与每种结构相关的优缺点:

底线
总而言之,以下是我对不同 URL 结构的建议。
- ccTLD 需要最多的资源来设置和维护,尤其是在内容方面,因此最适合在目标国家/地区拥有大量受众的知名品牌。
- 子文件夹最适合资源较少且希望将维护成本保持在最低水平的企业。此外,如果您有一个完善的网站,您可以从已经构建的链接配置文件中受益。
- 子域允许您在多个国家/地区设置本地服务器。但是,它们也有缺点,我们通常更喜欢使用 ccTLD 或子文件夹而不是子域。
- 语言参数是一种可扩展的解决方案,易于标记。然而,它们看起来并不干净。
地理定位
如果您想将业务扩展到另一个国家/地区,并且要为新用户创建全新的内容,那么地理定位是您的不二之选。
您可以使用地理定位来告诉搜索引擎您的哪个域、子域或子文件夹与特定国家/地区的居民最相关。
但我真的想强调,您的新内容与旧内容不同,这一点非常重要,因为您不仅仅是将单词翻译成另一种语言,因为那样您就必须应用语言定位。
你在多大程度上改变你的内容,所以它不被认为是重复的内容?这不是一个容易回答的问题,因为没有明确定义的阈值。一般规则是:您进行的更改越多,遇到任何问题的可能性就越小。
托管
将您的网站托管在本地 IP 地址上是否会给您带来搜索引擎排名和索引方面的任何好处?
- 根据 Google 的说法,使用 ccTLD 使得在本地服务器上托管站点完全无关紧要。
- 对于 gTLD,服务器位置可以作为站点目标受众的信号,这在您使用子域进行地理定位时会派上用场。
- 请记住,服务器离您的目标受众越远,您的网站加载所需的时间就越长,这会降低用户体验。
区域定位
最后但并非最不重要的一点是,在我将向您展示如何在 Google Search Console 和 Bing 网站管理员工具中使用地理定位之前,我想解决一个常见的误解:
一些 SEO 认为您可以将跨国地理定位到整个地区,例如欧洲。不幸的是,事实并非如此。目前,您只能实施针对特定国家/地区的地理定位,而诸如 .eu 之类的区域 TLD 被视为通用 TLD。
如何实施地理定位
在 Google Search Console 中,您必须一次声明每个域、子域或子文件夹,并指定要定位的国家/地区。
幸运的是,有了必应网站管理员工具,整个过程就方便了很多,因为不需要单独验证要编辑的每个部分,这为我们节省了很多工作。
这是你如何做到的:
- 在您仪表板的主页上,单击“添加属性”并分别声明您要配置的每个域和子文件夹的所有权。
- 要将资产地理定位到特定国家/地区,请单击仪表板中的资产。
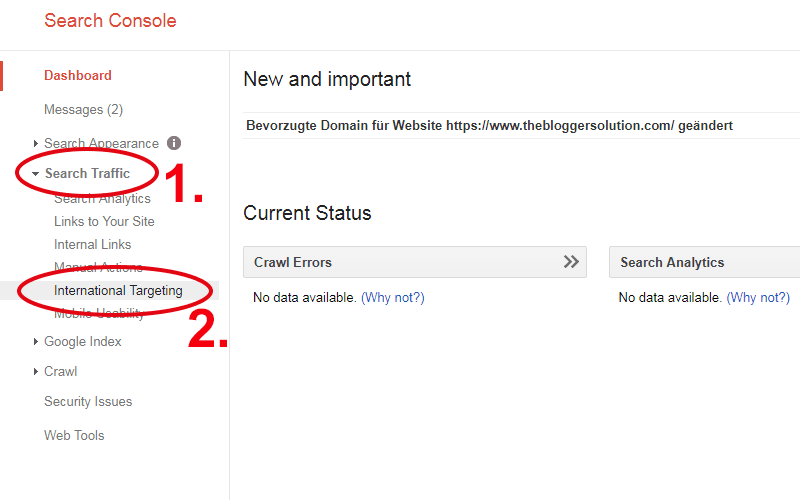
- 接下来点击左侧边栏中的“搜索流量”。然后在下拉菜单中点击“国际定位”。
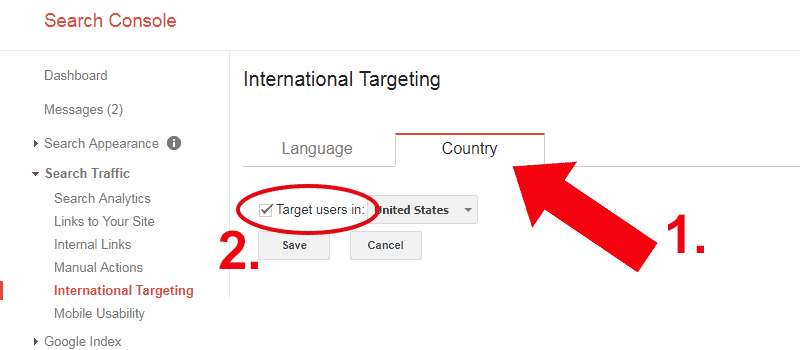
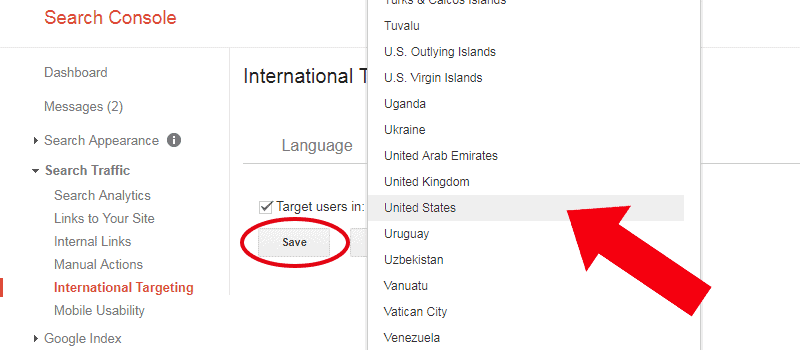
- 在“国际定位”页面上,单击顶部的“国家/地区”选项卡,选中“将_用户定位于_”旁边的框,最后选择您要使用您的资产定位的国家/地区,然后点击“保存”。


 就是这样!您现在要做的就是为每个属性重复步骤 2 到 4。
就是这样!您现在要做的就是为每个属性重复步骤 2 到 4。
在 Bing 网站管理员工具中
如前所述,Bing 网站管理员工具允许您通过声明整个域来为整个网站或该网站的部分定义国家/地区受众。
- 在您的仪表板中,首先单击您要编辑的网络媒体资源。
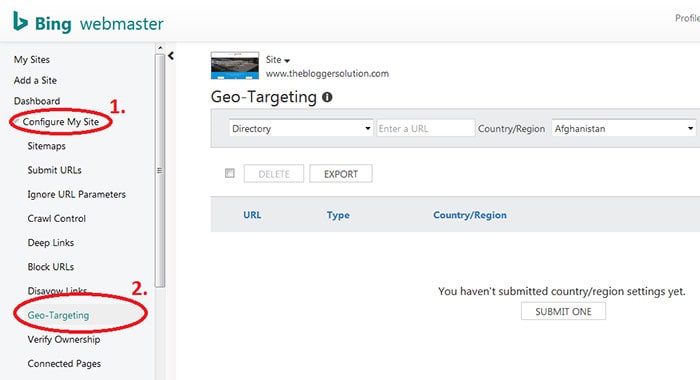
- 然后单击左侧边栏中的“配置我的站点”。
- 接下来点击下拉菜单中的“地理定位”。
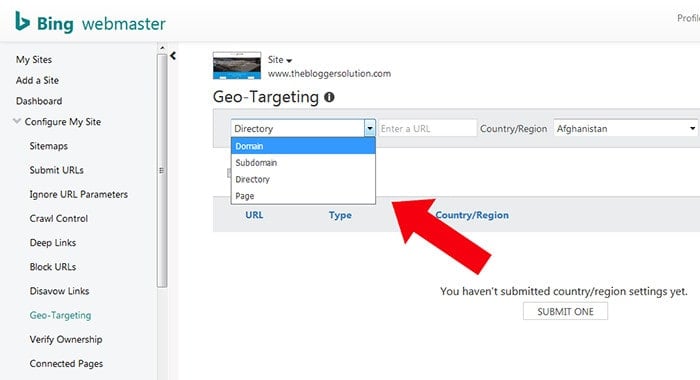
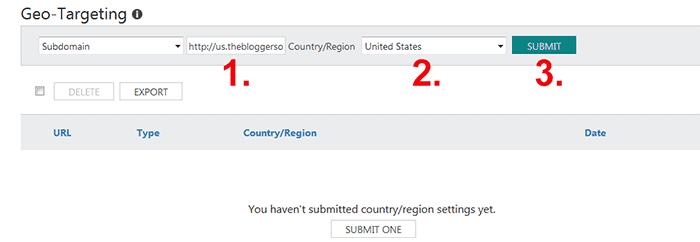
- 现在从顶部的下拉菜单中选择“域”、“子域”或“目录”。
- 最后,输入您的 URL,选择您要定位的国家/地区,然后点击“提交”。



再次冲洗并为所有域和子文件夹重复整个过程。
顺便说一句,使用 Bing 网站管理员工具,您甚至可以将 ccTLD 的单个页面地理定位到特定国家/地区,而不是您的域自动关联的国家/地区。这可能很有用,例如,如果您为来自不同国家/地区的用户创建了特定的登录页面。
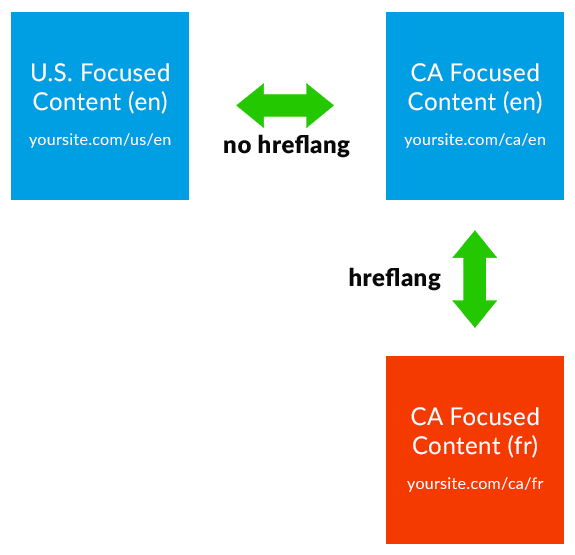
带地理定位的 Hreflang
使用 hreflang 进行地理定位是否有意义?
不,它不会,因为当仅使用地理定位时,应该不需要hreflang,因为您打算创建新的、特定于国家/地区的内容,这不是您在其他网站上已有的内容的翻译。
但是,您的某些新页面可能与某些旧页面相同,这可能是因为您想在两个不同的位置提供相同的产品组合。在这种情况下,必须为这些页面设置语言标签。
语言定位
语言定位允许您告诉搜索引擎您的哪些域、子域、子文件夹或站点参数与使用特定语言的用户最相关。
在国际搜索引擎优化方面,语言定位是最好的解决方案,如果用户位置不影响您网站的内容,而是内容呈现的语言。
乍一看,语言定位似乎比地理定位所需的工作少得多,因为您不必提出新内容。您所要做的就是将您现有的网络副本翻译成您要拍摄的任何语言,并相应地为 Google 和 Bing 设置语言标签。
然而,语言标记的一个大问题是,如果做错了,它可能会阻止搜索引擎正确索引您的大部分内容。这会对您的流量和用户体验产生重大影响。
试想一下,如果突然间 Google 将所有讲英语的用户引导到您网站的西班牙语版本,您的电子商务商店收入会发生什么。那将是灾难性的!
谷歌的 Hreflang
谷歌的 hreflang 属性于 2010 年推出,可用于指示您网站上的特定页面有可用的替代版本,该版本已被翻译成另一种语言或基于国家/地区的语言变体(区域方言)。
Google 会根据用户在搜索结果中的位置和语言偏好,使用这些信息以最相关的语言提供您的内容。这会增加你的流量吗?不,不一定。但这可能有助于改善用户体验并降低跳出率。
请注意:hreflang 属性 是一个信号,而不是一个指令。这意味着您页面的不同副本仍有可能在 SERP 中排名更高,尽管其语言的相关性较低。
例子:
对于_https://www.yoursite.com/_,以下代码向 Google 指出可以在提供的链接中找到该页面的法语版本:
<link rel="alternate" hreflang="fr" href="https://www.yoursite.com/fr/" /> <link rel="alternate" hreflang="en" href="https://www.yoursite.com/" />
如您所见,您始终必须包含对页面本身的引用。
更重要的是,如果_https://www.yoursite.com/_链接到_https://www.yoursite.com/fr_,那么 _https://www.yoursite.com/fr_也必须链接回_https:// www.yoursite.com/_。如果不是这种情况,则可能会发生错误。
如果一个页面有多个翻译副本,请确保参考其中的每一个副本,因此:
<link rel="alternate" hreflang="fr" href="https://www.yoursite.com/fr/" /> <link rel="alternate" hreflang="es" href="https://www.yoursite.com/es/" />
<link rel="alternate" hreflang="de" href="https://www.yoursite.com/de/" />
<link rel="alternate" hreflang="en" href="https://www.yoursite.com/" />
要将页面限制在特定地区,例如美国的英语用户或居住在英国的用户,您可以通过添加国家/地区来扩展 hreflang 属性。
如果您这样做,Google 建议您还为全球所有不在指定国家/地区之一的其他用户指定通用语言版本。
例子:
<link rel="alternate" hreflang="es-gb" href="https://www.yoursite.com/uk/" /> <link rel="alternate" hreflang="en-us" href="https://www.yoursite.com/us/" />
<link rel="alternate" hreflang="en" href="https://www.yoursite.com/" />
从上一个示例中可以看出,英国的正确国家/地区代码不是“ uk ”而是“ gb ”。因此,使用适当的代码并不总是很直观,这就是为什么您必须仔细检查ISO 639-1的语言代码和ISO 3166-1 Alpha 2的区域代码以避免错误。
什么时候区分基于国家的语言变体变得有用?例如,当单词拼写不同(颜色与颜色)或您有不同的货币时。
X-default
一个非常常见的标记错误是不恰当地使用 x-default。标签的目的不是识别“原始”,可以说是非翻译页面。相反,它的目的是识别非目标页面,例如您的主页,让用户选择他或她最喜欢的语言,然后将用户重定向到您网站上的相关部分。
X-default 也可用于动态提供不同语言内容的页面。
这是使用 x-default 的样子:
<link rel="alternate" href="https://www.yoursite.com/" hreflang="x-default" />
实施 - 站点地图与 HTTP 标头与页面标记
hreflang 属性可以放置在站点地图、HTTP 标头或页面标记中。您应该选择最容易维护和更新的方法。
无论您选择哪个选项,请确保只使用其中一个位置。
站点地图
将 hreflang 放在您的 XML 站点地图中很方便,并且可以使标记远离页面,从而减少每个页面上的代码量,从而提高加载时间。
但是,根据您网站的大小,您的站点地图最终可能会太大。在这种情况下,您可以创建多个站点地图,一个用于您网站的每种语言/国家/地区版本。
使用站点地图进行语言标记时,请按如下方式指定 xhtml 命名空间:
xmlns:xhtml="http://www.w3.org/1999/xhtml"
然后,为每个 URL 创建一个单独的 URL 元素,包括一个 loc 标签和一个 xhtml
rel="alternate" hreflang="xx" 子元素,用于每个页面副本和页面本身:<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml"> <url> <loc>https://www.yoursite.com/</loc> <xhtml:link rel="alternate" hreflang="fr" href="https://www.yoursite.com/fr/" /> <xhtml:link rel="alternate" hreflang="en" href="https://www.yoursite.com/" /> </url>``<url> <loc>https://www.yoursite.com/fr/</loc> <xhtml:link rel="alternate" hreflang="en" href="https://www.yoursite.com/" /> <xhtml:link rel="alternate" hreflang="fr" href="https://www.yoursite.com/fr/" /> </url> </urlset>页面标记
对于页面上的标记,如上所示,在页面的 部分中使用 hreflang 作为链接属性。
HTTP 标头
如果您想发布非 HTML 文件,您可以使用 HTTP 标头来引用不同的语言版本,如下所示:
Link: <https://www.yoursite.com/fr/>; rel="alternate"; hreflang="fr"
要表示不止一种语言翻译,请用逗号分隔值:
Link: <https://www.yoursite.com/fr/>; rel="alternate"; hreflang="fr",<https://www.yoursite.com/de/>; rel="alternate"; hreflang="de"
检查标签问题
设置好语言标签后,请使用 Google Search Console 识别可能的错误。控制台还会告诉您总共找到了多少个 hreflang 标签。
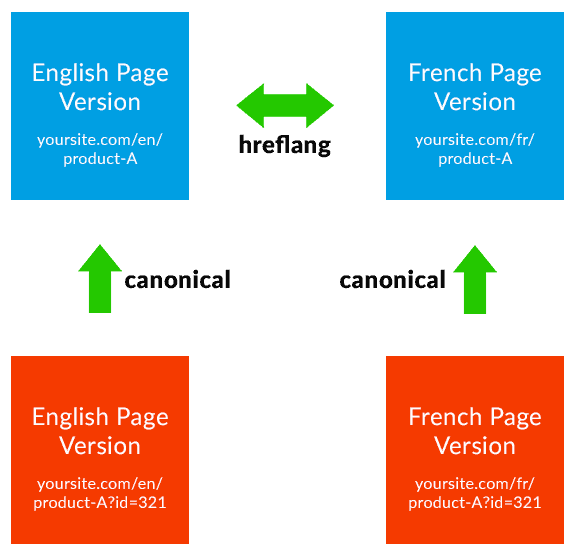
使用规范 URL 进行语言标记
在规范标签的帮助下,您可以告诉搜索引擎您网站上的某个页面可通过多个 URL 访问,或者存在几乎相同的不同页面。
该标签可帮助您防止重复内容问题,并允许您指明哪个 URL 对您希望出现在搜索结果中的页面具有权威性。使用规范标签对于整合链接信号以方便排名也很重要。
例如:
<link rel="canonical" href="https://www.yoursite.com/page-A />
规范标签表示实施该标签的页面是页面 A 的副本,可以在提供的链接中找到该页面。
何时将规范与语言标记一起使用
- 您不应在网站的不同语言或特定国家/地区版本中包含规范 URL,而应包含该语言或国家/地区版本中的规范 URL。
- rel="alternate" hreflang 应仅包含在规范 URL 中,而不应包含在重复项中。
- 在规范 URL 上,使用 hreflang 属性来引用对应的规范语言等效项。

Bing 的语言元标记
Bing 的 rel="alternate" hreflang 属性版本是“内容语言”元标记。
顾名思义,您可以使用标签来告诉 Bing 页面的基于国家/地区的语言版本是什么。
例子:
<meta http-equiv="content-language" content="en-us">
此标签适用于内容以美式英语编写的网站。顺便说一句,您还必须参考 ISO 639 的语言代码和ISO 3166的区域代码。
代码必须在文档的 部分中实现。或者,您可以使用文档的 或
<html lang="en-us">
或者
<title lang="en-us">
最佳做法是仅使用可用选项之一。
最后但并非最不重要的一点是,您还可以使用“内容语言”HTTP 标头嵌入标签以进行主机范围的标记。
语言定位 + 地理定位
如果您想定位使用特定语言的特定国家/地区的用户,则必须结合使用语言定位和地理定位。
例子:
您现有在线商店的一个子文件夹已按地理位置定位到美国 您现在想要进入加拿大市场,在那里您将销售与在美国销售的产品不同的产品,因此您在您的网站上创建了两种语言的新内容版本,法语和英语。
接下来,您不仅要将新内容地理定位到加拿大,还要将其法语版本的语言定位到讲法语的人群,将英语版定位到讲英语的人群。

综上所述
我知道在国际上优化网站一开始可能看起来太复杂,但我向您保证,就像 SEO 中的许多事情一样,随着时间的推移和一些练习,它会变得更容易。
请记住,最重要的一步是区分语言定位和地理定位,并了解哪一种适合您。然后,选择最适合您需求的 URL 结构并应用不同的国际 SEO 技术 - 不用说,不要忘记一直监控您的排名!