如果您是在线卖家或与在线零售企业合作,您很可能会使用 Shopify。Shopify 是一个方便的平台,可让您轻松在线开展电子商务业务。
在本指南中,我们将了解 Shopify 网站 SEO 的一个重要元素:Shopify 站点地图。
我们将解释 HTML 和 XML Shopify 站点地图之间的区别,如何创建或查找您的 Shopify 站点地图,以及如何将您的站点地图提交给 Google。
什么是 Shopify XML 和 HTML 站点地图?
Shopify 站点地图是您的 Shopify 网站的指南。如果没有站点地图,谷歌在你的站点周围找到它的方式就像我们在没有商店目录的情况下绕过百货公司一样好。
让我们进一步探索每种类型。
什么是 Shopify XML 站点地图?
您的 XML 站点地图对您的 SEO 最重要。它存储了所有重要页面的列表,以便 Google 查找和抓取它们。Google 还使用 XML 站点地图来了解您的站点结构。
XML 站点地图是用可扩展标记语言编写的,由一个包含所有 URL 的文本文件组成。它还可能包含有关特定页面的额外信息(称为元数据),例如它们上次更新的时间、重要性级别以及它们是否存在于其他语言中。
此信息对搜索引擎特别有用,因为它可以让他们立即了解任何更改。
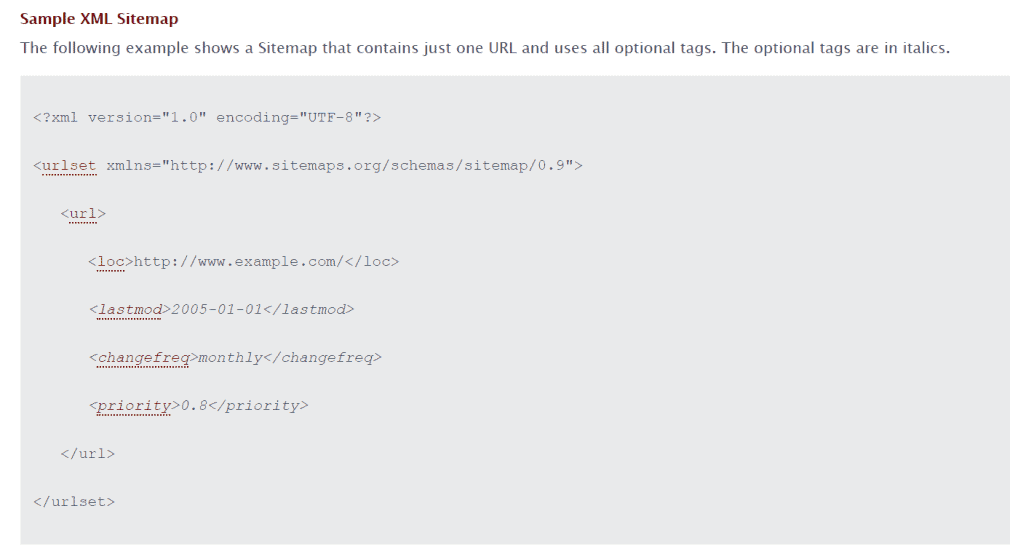
我们来看看Sitemaps.org提供的这个例子:

如您所见,此站点地图包括:
- 主 URL (
) - 有关文件上次修改时间的信息 (
) - 有关页面更新频率的信息 (
) - 有关此页面在站点中的重要性的信息(<优先级>)
- 其他语言的详细信息 (html:link)
重要的是要注意,虽然拥有强大的站点地图并不能保证谷歌的注意力。尽管如此,包括一个可以增加搜索引擎对您的网页进行抓取索引的可能性,并因此增加它们出现在 SERPS 中的机会。
HTML站点地图呢?
HTML 站点地图比搜索引擎更有利于站点用户。HTML 站点地图可帮助用户快速在您的商店中找到他们想要的东西,从而带来更多更快的销售。
这并不意味着它们对 SEO 不重要。谷歌告诉我们“提供一个站点地图文件,其中包含指向您网站上重要页面的链接”和“提供一个页面,其中包含指向这些页面的人类可读的链接列表(有时称为站点索引或站点地图页面)。 ”
谷歌希望网站所有者同时使用两者。
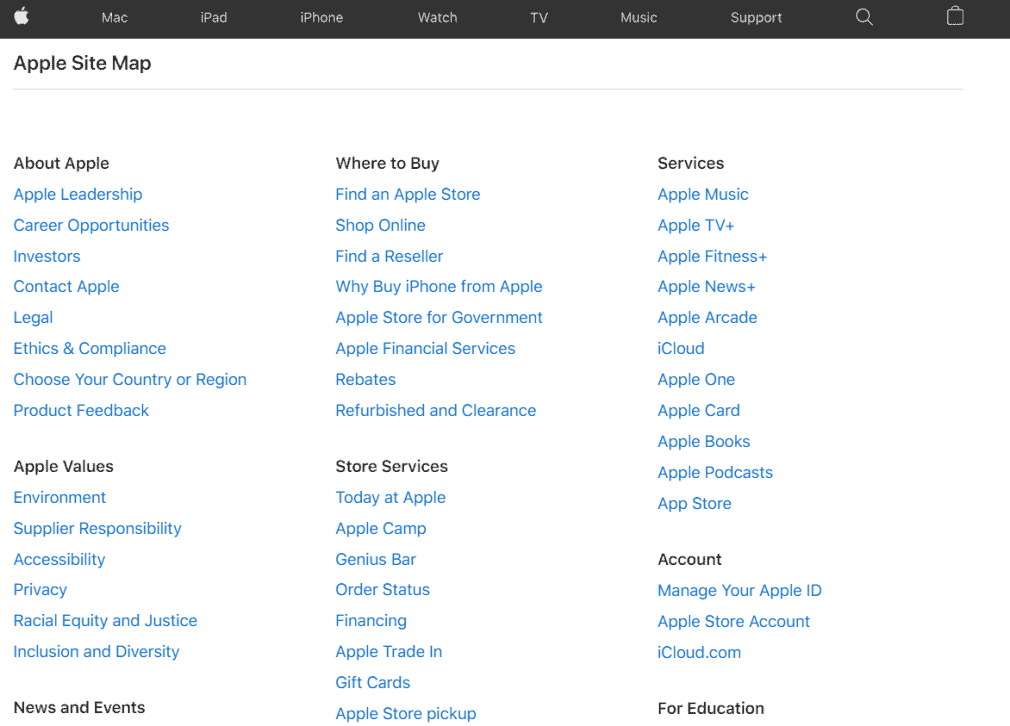
HTML 站点地图可能看起来像这样:

通常,指向 HTML 站点地图的链接可以在网络商店的页眉或页脚中找到,以便用户轻松访问:

为什么 Shopify 站点地图很重要?
站点地图对于站点导航和 SEO 很重要。
如果没有 HTML 站点地图,您的客户几乎会迷失在您的在线商店中,不太可能找到他们想要的产品。如果没有 XML 站点地图,Google 将难以抓取您站点上的 URL,无法找到在 SERPS 中对您进行排名所需的信息。
XML 站点地图对于大型站点尤其重要。谷歌抓取一个大网站可能需要很长时间,而站点地图会加快这个过程。新站点、带有孤立页面的站点以及包含大量图像或视频的站点也可以从 XML 站点地图中受益。
如果您的内部链接不是很好,Google 可以使用站点地图作为指南来抓取您的网站,而不是依赖您的链接。
如何创建您的 Shopify 站点地图
我们已经确定了什么是站点地图以及为什么它对您的站点很重要。让我们来看看如何为您的 Shopify 商店创建 XML 站点地图。
创建 Shopify XML 站点地图的好处在于您不必做任何繁重的工作。如果您有 Shopify 站点,Shopify 会自动为您生成站点地图。您的文件将包含指向以下内容的链接:
- 产品
- 产品图片
- 页面
- 收藏
- 博客文章
当您添加新内容时,这些文件也会自动更新,例如对网页、新产品、集合、图像或博客文章的更新。
但是,您的站点地图会根据您的 Shopify 帐户类型而有所不同:
- 在 Basic 帐户中,您商店的主域提供了一个站点地图文件,可以被搜索引擎发现。
- 在任何其他帐户上,Shopify 提供额外的国际域功能,可让您创建区域和特定国家/地区的域。如果您使用此功能,您的所有域都会提供站点地图,并且可供搜索引擎发现。
如果您有 Shopify 网站,那么恭喜您——您也已经有了一个站点地图!
如何找到您的 Shopify 站点地图
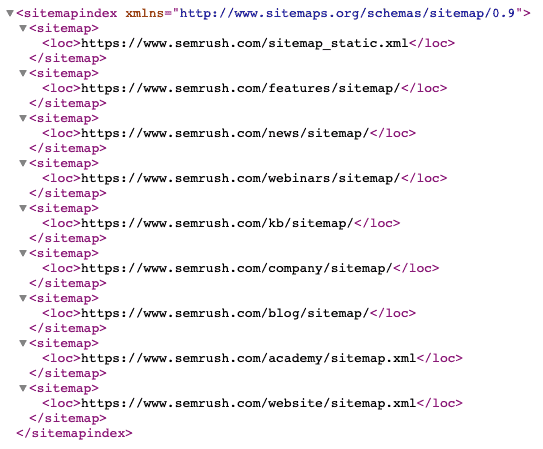
查找您的 Shopify 站点地图很容易。您所要做的就是在浏览器搜索栏中输入您的 URL 并在最后添加 /sitemap.xml。您的站点地图将立即打开。这是我们的一个:

您将首先看到站点地图索引文件。
这是您的主要(或父)站点地图。如果您有一个包含大量 URL 的大型站点,您可能还有指向单个站点地图的链接,称为“子”站点地图。
一般来说,您的 Shopify 子站点地图将包含:
- 产品页面:您销售的每个产品都有一个站点地图
- 收藏页面:您的产品收藏页面有站点地图
- 博客文章:您拥有的每篇博客文章都收集在站点地图中
如何自定义您的 Shopify 站点地图
您可能想知道是否可以更改和自定义 Shopify XML 站点地图。简短的回答是否定的:您不能直接编辑您的站点地图或通过平台上传您自己的站点地图。
不过,有一个解决方法。如果您不希望在 Google 看到某些页面,Shopify 允许您阻止它们被抓取。您只需要在 Shopify 中对您的 robots.txt 文件进行一些更改。让我们为您分解:
-
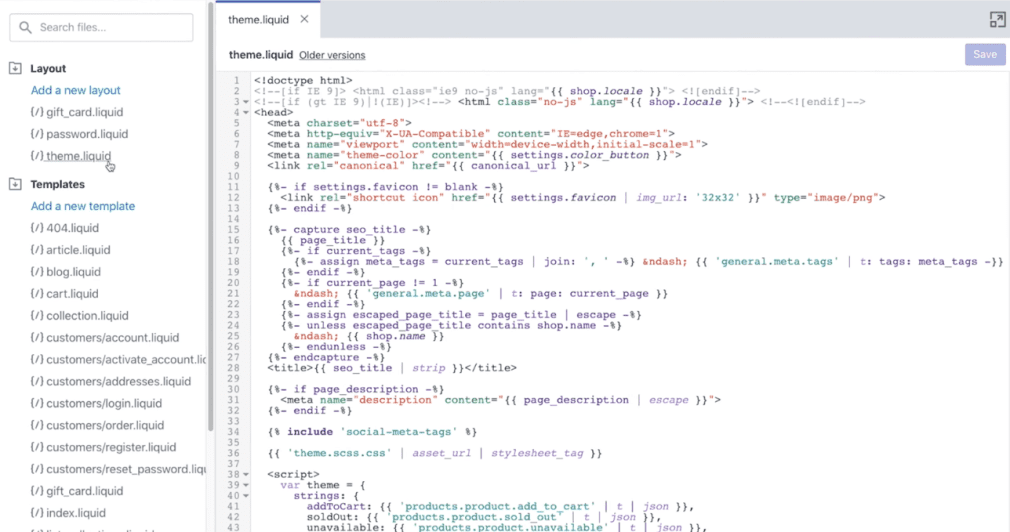
打开您的 Shopify 后台。转到在线商店,然后选择主题。
-
选择要编辑的主题。转到操作,然后编辑代码。
-
单击 theme.liquid 布局文件并在 下方进行更改。您要进行的更改取决于您要排除的内容。
-
要排除搜索模板,请使用以下代码:
{% if template contains ‘search’ %}<meta name="robots" content="noindex">{% endif %}湾 要排除特定页面,请使用此代码(只需确保将 'page-handle-you want-to-exclude' 替换为您的实际页面句柄!):
{% if handle contains ‘page-handle-you-want-to-exclude’ %} <meta name="robots" content="noindex"> {% endif %}
-
-
单击保存。
这里的所有都是它的!您已自定义 Shopify XML 站点地图以阻止 Google 抓取您的每个页面。
如何将站点地图提交到 Google Search Console
为了让 Google 使用您的站点地图查找、抓取您的站点并将其编入索引,您首先必须提交它。
提交您的站点地图需要两个主要步骤:验证您的站点,然后将您的站点地图提交到 Google Search Console。
如何使用 Google Search Console 验证您的网站
要将您的 Shopify 站点地图提交给 Google,您首先必须验证您是 Shopify 站点的所有者:
- 导航到 Google Search Console。
- 转到左侧边栏并单击添加属性。
- 出现“选择属性类型”对话框时,将域输入URL前缀。单击继续。
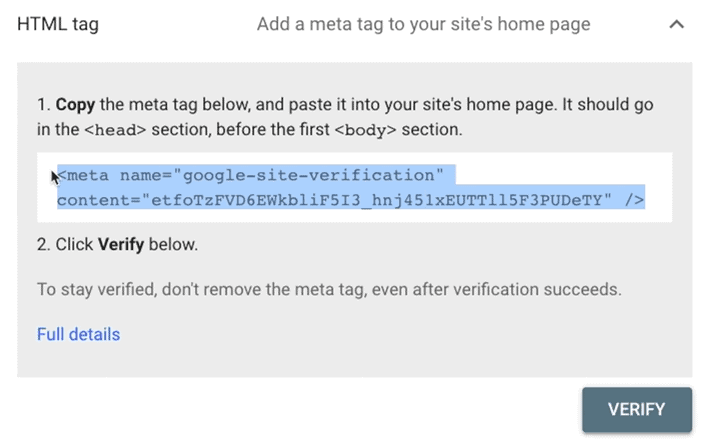
- 在验证所有权部分选择 HTML 标记并将其复制到剪贴板:

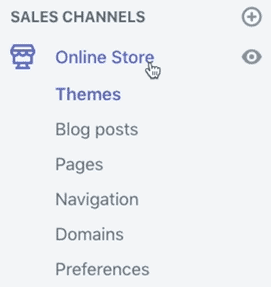
- 然后转到您的 Shopify 后台,单击在线商店,然后单击主题:

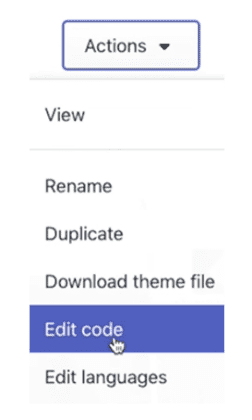
- 选择要编辑的主题,然后单击操作和编辑代码:

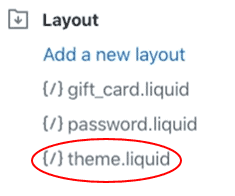
- 现在您需要将您的元标记粘贴到您计划在不久的将来发布的主题或您当前的主题中。转到布局并选择 {/} theme.liquid:
 在那里,您将看到您的 XML 数据:
在那里,您将看到您的 XML 数据:

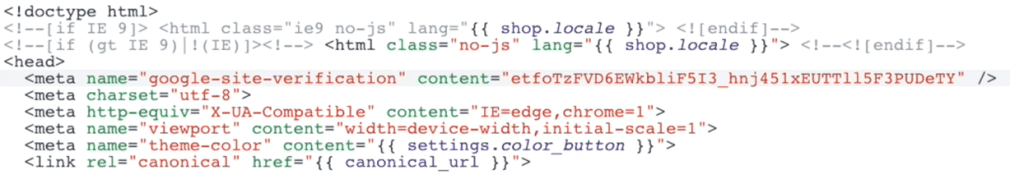
- 找到 标记并在其正下方插入一个新行。将您的元标记(您在第 5 步中复制的)粘贴到此新行中:

- 单击保存。
- 返回 Google Search Console,然后单击验证。
你完成了!您应该得到了此验证的确认,然后您可以开始我们的下一步:将您的 Shopify 站点地图提交到 Google Search Console。
如何将您的 Shopify 站点地图提交到 Google Search Console
您只需要做四件事即可提交 Shopify 站点地图并进入 Google Search Console 的雷达:
- 转到 Google Search Console
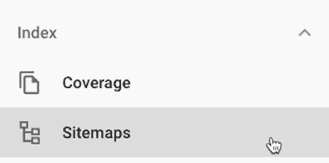
- 转到左侧边栏并导航到站点地图:

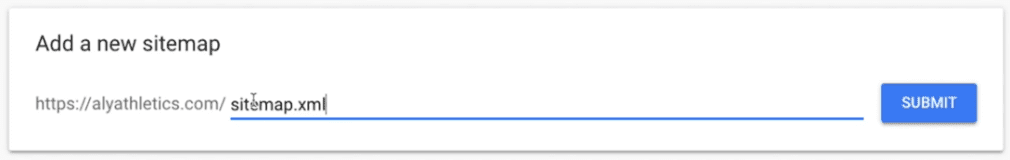
- 找到添加新站点地图并在文本字段中输入 sitemap.xml:

- 单击提交。
就是这样!Google 现在可以直接访问您的 Spotify sitemap.xml 文件。请记住,如果您使用的是国际域,那么您必须为每个域执行几次此操作。
重要提示:如果您的网站仍受密码保护(即您尚未公开访问),则像 Google 这样的站点地图阅读器将无法访问它。Shopify 已经解决了这个问题。
基本上,如果您还没有准备好公开您的网站,您可以随时禁用您的密码以授予 Google 访问权限,然后在您在您的网站上工作时重新启用它。
是时候从您的 Shopify 站点地图中受益了
正如我们所讨论的,掌握 Shopify 站点地图对您的 SEO 非常有用。去试一试——你很快就能超越自己!