本篇将从技术 SEO 的角度讲述如何在网站上实施技术SEO策略,帮助您使其更易于感知、可操作、更易理解和更稳定的页面和网站。
技术搜索引擎优化和可访问性
可感知
作为一名技术SEO,您可能最关心的是可感知性,因为您的日常运营工作流程就是是确保你创建的页面上的内容、体验是便于访问的并且是可感知的。
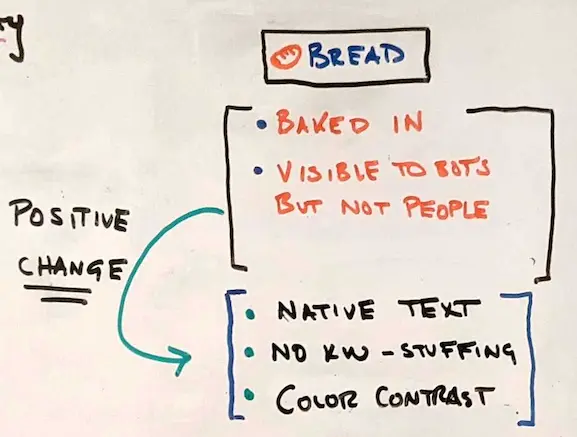
很多时候当我们搜索引擎优化时,我们发现,例如标题标签嵌入到图像中,搜索引擎却没有显示,或者生产的内容对机器人可见,但人们看不到它。这些都是基本感知的问题。我希望你能带着这种心态,并考虑你是否也能将这种心态应用于你的所有观众身上。那么,所有想要体验您的服务、产品或宝贵经验的人,他们能否在基础层面上感知您提供的所有东西?
风格
 比如
比如
我的布局元素是否足够清晰和简洁?如果对于“搜索引擎和用户是否可以访问某些东西”这件事看起来有点模糊或者不太清楚,那就回到绘图板上,想想如何让这两件事都能好好实现。
富媒体
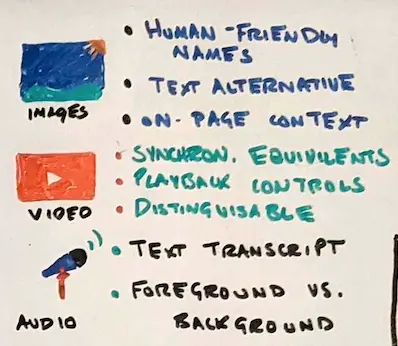
 我们还喜欢在为客户创建的页面中添加图像、文本、视频和音频。重要的是将这些丰富的元素超越基本文本和样式元素,我们放在页面上的丰富元素也让所有用户体验到。为了实现这一目标,我们可以做几件事。对于图像,为他们提供文字选择,并提供图像之外的东西,将有助于屏幕阅读器上展示图像,让视力障碍者理解图像。
我们还喜欢在为客户创建的页面中添加图像、文本、视频和音频。重要的是将这些丰富的元素超越基本文本和样式元素,我们放在页面上的丰富元素也让所有用户体验到。为了实现这一目标,我们可以做几件事。对于图像,为他们提供文字选择,并提供图像之外的东西,将有助于屏幕阅读器上展示图像,让视力障碍者理解图像。
除此之外,用人性化的名称来命名东西,而不是“DSC1352.JPEG“,将帮助搜索引擎和辅助技术看到该图像并了解它是什么。在页面上下文中,将放在页面上的图像增加细节也很重要。您想用一些额外的内容来启发用户,给他们更多的感觉,或者给他们更多关于您所谈论内容的背景信息。添加图像等信息,而不仅仅是显示在谷歌图像搜索中。
视频有点不同。视频有一系列变化的图像。因此,我都会对自己说:“我如何确保用户可以在他们有想法时暂停视频呢?”
当我们谈论易用性以及为任何用户提供出色的视频播放器体验时,拥有清楚的播放控制至关重要。我们讨论了具有文本替代的图像。视频也需要文本替代,但它们需要与该视频同步。否则,它们在背景信息中将毫无意义。
然后确保它们是可区分的。视频和音频之间也是如此。我们认为前景和背景很容易区分。如果您的视频感觉模糊,如果您的音频感觉浑浊,需要我拉长耳朵或拉紧眼睛才能看到内容再了解发生了什么,那么您需要更清晰一点,让人更清楚地了解这两个区别。
然后是文本记录。就像你需要视频的隐藏式字幕一样,对于音频,你得准备一个文字记录,假设我身处在一个声音很大的地方,那么我肯定就听不到声音,如果我没有插上耳机,我需要使用辅助技术来听音频。
这些都是你作为一个技术搜索引擎优化来审查代码时要注意的事情。
如果早你的网站上没有做这些准备,我会让你问类似这样的问题:嘿,有文字替代这张图片吗?视力障碍者该怎么感受,听力障碍者将如何感受这些东西?
页面结构
 三和四是关于页面结构和语义HTML的。所以这与可感知性和可理解性无关。
三和四是关于页面结构和语义HTML的。所以这与可感知性和可理解性无关。
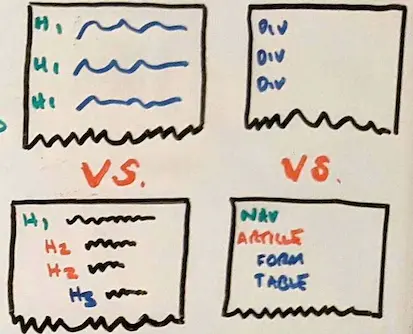
这是可以理解的,也应该有点关于感知。你可以想象在页面上有一堆H1,搜索引擎可能会判断这样是非常混乱的,对吗?他们说,好吧,这个页面上有很多H1。我不太确定这个页面是表达什么的。添加结构和级联标题来表示因果关系将帮助您的内容更易于感知。更容易理解正在发生的事情。
语义HTML
语义HTML也是如此。我们倾向于在HTML中放置大量div和跨度以及不可识别的元素。但是,通过以更合适的方式标记它们,以便我们了解它们的含义,了解这些标签包含的内容,无论是导航还是表单还是表格,前提是额外的信息层和可理解性将使搜索引擎和辅助技术能够解析这些东西,使他们能够感知您在页面上放置的彼此不同的东西,并提供更丰富的体验。
可操作
好的,这样我们就能感知内容了。但我们如何确保它可操作性?
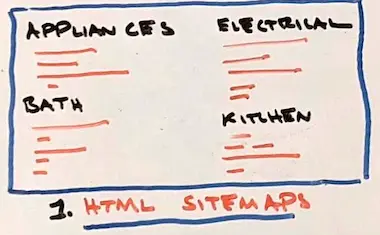
HTML网站地图
 我经常看到人们提出的一些搜索引擎优化建议是构建HTML网站地图,并将面包屑导航(breadcrumbs)放在您的页面上。很多时候,你可能会从中受到一些阻力。
我经常看到人们提出的一些搜索引擎优化建议是构建HTML网站地图,并将面包屑导航(breadcrumbs)放在您的页面上。很多时候,你可能会从中受到一些阻力。
我们知道HTML网站地图对搜索引擎优化来说非常重要,因为可以帮助发现网站层次结构中那些重要的页面。我们也知道面包屑导航(breadcrumbs)对可发现性也同样重要。
这两个元素都有助于使用辅助技术的用户更好地浏览网站。
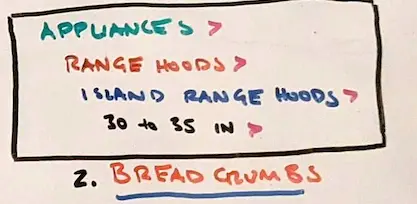
面包屑导航(breadcrumbs)
 breadcrumbs允许我解析上下文细节,假设它是电子商务网站上的产品搜索页面,而无需返回菜单,然后再次解析每个菜单项。这对使用键盘导航和使用辅助技术的人来说也很重要。
breadcrumbs允许我解析上下文细节,假设它是电子商务网站上的产品搜索页面,而无需返回菜单,然后再次解析每个菜单项。这对使用键盘导航和使用辅助技术的人来说也很重要。
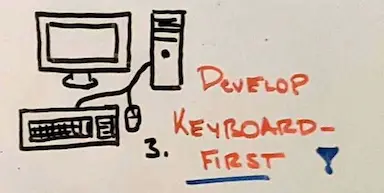
快捷键(keyboard-first)
 开发您的网站和体验键盘是一个非搜索引擎优化但很重要和相关的事情。由于移动障碍、损伤,或因为缺乏技术或硬件,并非每个人都有鼠标或使用鼠标的能力。因此,请确保您开发键盘快捷键,使更多的人群可以使用您的产品。
开发您的网站和体验键盘是一个非搜索引擎优化但很重要和相关的事情。由于移动障碍、损伤,或因为缺乏技术或硬件,并非每个人都有鼠标或使用鼠标的能力。因此,请确保您开发键盘快捷键,使更多的人群可以使用您的产品。
可理解
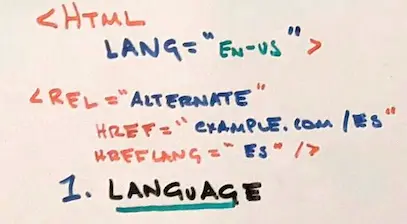
语言
 可以理解。我们在国际搜索引擎优化中,处理不同的国家和不同语言的搜索引擎时,使用我们页面上的HTML来表示页面的语言有多重要。它帮助搜索引擎在正确的国家或国际背景下提供正确的结果。它还有助于屏幕阅读器以正确的语言大声朗读您的内容。
可以理解。我们在国际搜索引擎优化中,处理不同的国家和不同语言的搜索引擎时,使用我们页面上的HTML来表示页面的语言有多重要。它帮助搜索引擎在正确的国家或国际背景下提供正确的结果。它还有助于屏幕阅读器以正确的语言大声朗读您的内容。
导航布局
 导航布局和插页我认为相当常见,但没有人喜欢令人困惑的网站导航或布局。你做得越简单,人们就越容易去做你想让他们用本网站做的事情,无论是学习,还是购买,还是体验服务。当导航和布局是流线型时,能让我们在不同的地方使用不同的词来表示同一件事,这就容易多了。这对使用辅助技术的人来说甚至更重要。
导航布局和插页我认为相当常见,但没有人喜欢令人困惑的网站导航或布局。你做得越简单,人们就越容易去做你想让他们用本网站做的事情,无论是学习,还是购买,还是体验服务。当导航和布局是流线型时,能让我们在不同的地方使用不同的词来表示同一件事,这就容易多了。这对使用辅助技术的人来说甚至更重要。
插页广告
插页广告,没有人喜欢那些在我们面前弹出的窗口,这些弹出窗口让我们无法浏览网站的其余部分。谷歌也不喜欢他们。尤其是使用辅助技术的人,如果我们不正确对待这些弹出窗口,我们最终将陷入一个场景,即用户可能
 处于键盘陷阱中,他们无法摆脱插页广告,他们甚至不明白页面上设置了插页广告。因此,在使用插页广告时要非常小心。
处于键盘陷阱中,他们无法摆脱插页广告,他们甚至不明白页面上设置了插页广告。因此,在使用插页广告时要非常小心。
稳健的
最后但同样重要的是,它是稳健的。我们如何确保我们放在页面上的内容与各种设备和场景兼容?
验证
 使用适当的HTML是做到这一点的大方法。您可以使用验证器,并查看HTML、CSS和JSON-LD。创建正确的代码,特别是当您使用语义HTML并为该代码提供意义时,您将获得更好的体验,您构建的所有内容都更容易消化。
使用适当的HTML是做到这一点的大方法。您可以使用验证器,并查看HTML、CSS和JSON-LD。创建正确的代码,特别是当您使用语义HTML并为该代码提供意义时,您将获得更好的体验,您构建的所有内容都更容易消化。
响应
 您的网站响应迅速吗?应该是的了吧。但如果没有的话,请确保它在移动设备、台式机和平板设备上能够实现,并且布局保持不变,它只是可能以不同的方式调整大小或重新成像。
您的网站响应迅速吗?应该是的了吧。但如果没有的话,请确保它在移动设备、台式机和平板设备上能够实现,并且布局保持不变,它只是可能以不同的方式调整大小或重新成像。
可交互
 确保它是可交互的。如果用户因为有视觉障碍或要改变颜色而放大,网站上的技术是否允许他们这样做?
确保它是可交互的。如果用户因为有视觉障碍或要改变颜色而放大,网站上的技术是否允许他们这样做?
总结
这就是技术搜索引擎优化和可访问性,做到这些,你将来在做搜索引擎优化上变得越来越包容。