页面速度一直是搜索引擎优化工作的重要组成部分,随着越来越多的公司转向在线运营,优化变得比以往任何时候都更重要。然而,这是一个复杂的问题,往往是非常技术性的。关于您网站的页面速度,最重要的是什么,以及如何开始改进?
网页是如何加载的
用户打开浏览器,输入您的网站,然后出现一个DNS请求。这指向您的域名提供商,比如GoDaddy或者阿里云,这指向您文件所在的服务器,这就是有趣的地方。DOM开始加载您的所有HTML、CSS和JavaScript。通常,DOM需要从服务器请求额外的资源来实现所有操作,这正是导致站点变得慢的原因。我希望了解这些基本知识有助于对其中一些问题进行分类。
可能减慢网站速度的问题
罪魁祸首是什么?
- 首先是图像。大的图像是网页加载缓慢的罪魁祸首。
- 托管(Hosting)可能会导致问题。
- 插件、应用程序和小部件,基本上任何第三方脚本都可以减慢加载时间。
- 任何大型文件实际上也会减慢速度。
- 重定向将减慢速度。
- JavaScript
页面速度工具和资源
我在这里列出的主要资源是谷歌工具和谷歌建议的见解。首先,速度慢对访问您网站的人有什么影响?,其次,我们如何才能从谷歌将其视为更高的质量中获得双重好处?
我们知道谷歌建议在两到三秒钟内加载网站。显然越快越好。但在这个范围里,我建议根据您所在行业的竞争力来衡量速度目标。
Chrome用户体验报告
这是Chrome的真实用户指标。不幸的是,它仅适用于大型热门网站,但您可以从中获得一些非常好的数据。它位于BigQuery上,因此需要具备一些基本的SQL知识。
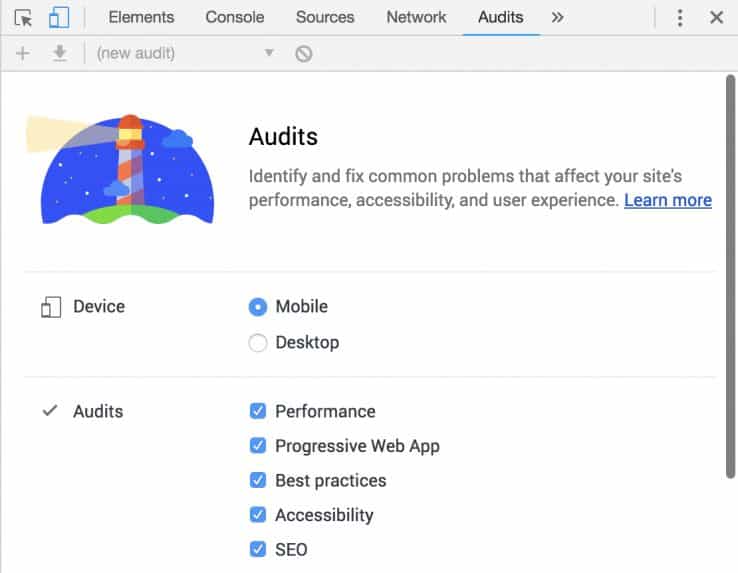
lighthouse
lighthouse是我最喜欢的工具之一。它直接在Chrome开发工具中可用。如果您在网页上,单击“检查元素”并打开Chrome开发工具,进入最右边的选项卡,其中显示“审核”,您可以直接在浏览器中运行lighthouse报告。

我喜欢它的地方是,它提供了非常具体的例子和可以做的修复方法。
Page Speed Insights
Page Speed Insights真的很有趣。他们现在已经合并了Chrome用户体验报告。但如果您不是这些大型网站之一,它甚至不会衡量您的实际页面速度。它将查看您的网站是如何配置的,并根据它来提供反馈并评分。
测试您的移动网站速度和性能
testmysite.thinkwithgoogle.com。这个真的很酷,因为它测试了您网站的跳转速度。它会直接把你的业务或网站的投资回报率联系起来。我们看到谷歌利用现实世界的指标,将其与你因为网站速度太慢而失去的用户的百分比联系起来。
另外Pingdom和GTmetrix不是谷歌的产品或工具,但也非常有用。
网站速度指标
那么有哪些指标呢?
什么是首次渲染(first paint)?
首次渲染是屏幕上首个非空白的渲染。它可能只是第一次像素变化。最初的变化被认为是首次渲染。
什么是首次内容渲染(first contentful paint)?
首次内容渲染是首个内容出现的时候。这可能是导航或搜索栏的一部分,也可能是任何东西。这是第一次内容丰富的渲染。
什么是首次有效渲染(first meaningful paint)?
首次有效渲染是当主要内容可见时。当你得到“哦,是的,这就是我点进这一页的目的”这样的反应时,这是首次有效渲染。
什么是可交互时间(time to interactive)?
是具有视觉上的可用性和参与性,才能进行互动。我们看似已经点进了一个网页但还不能完全使用它。那这就是这个指标的作用所在。不知道它什么时候可供用户使用?再次强调,这些整洁的指标以用户为中心。
加载DOM内容
加载DOM内容,是HTML完全加载和解析完的时候。这些都是需要关注并注意的。
提高页面速度的方法
HTTP/2
HTTP/2 绝对可以加快速度。至于有多大程度,必须进行研究并进行测试。
预连接(Preconnect)、预取、预加载
预连接、预取和预加载在加快网站速度方面真的很有意思和重要。我们看到谷歌在他们的SERP上这样做。如果您检查一个元素,会发现谷歌会预取一些URL,以便您单击其中一些结果时更快地进行操作。你也可以在你的网站上做同样的事情。它有助于加载和加快这个过程。
启用缓存和使用内容交付网络(CDN)
缓存非常重要。一定要做好调查,并确保设置正确。CDN也是如此,在加快网站速度方面很有价值,你得确保CDN设置正确。
压缩图像
加快网站速度最简单、最快的方法就是压缩图像。这是一件很容易的事情。有各种各样的免费工具可供您压缩图片。Optimizilla是一个。您甚至可以使用计算机上免费的工具,例如Save for Web就能正确压缩图片。
压缩资源
您还可以压缩资源。了解最小化、捆绑和压缩的作用是什么是非常好的,这样您就可以与开发人员或网站上的任何其他人进行一些更专业的对话。