在过去的几年里,谷歌大力推动网站管理员通过将网站速度作为核心考虑因素,以更加用户友好的方式开发他们的网站。
我不只是在谈论您从更好的网站速度中获得的小幅排名提升。看看谷歌输出的新资源、内容和工具的数量,以帮助开发人员更快地制作网站:
- web.dev – 可访问性、最佳实践和速度优化指南
- 一个更好的页面速度洞察工具,利用以用户为中心的性能指标
- WebP – 一种图像格式,提供比传统 jpeg 和 PNG 更小的文件大小
- Guess.js – 基于机器学习的页面预取
- developer.google.com上的详细性能优化指南
- AMP——一个有争议的移动速度优化框架
- Brotli - Gzip 压缩的改进
- PageSpeed 模块- Google 的 Apache 和 NGINX 模块,它允许用户自动优化 CSS、JavaScript、优化和延迟加载图像等等。
最重要的是,你还有像 Cloudflare、阿里云这样的大玩家,通过让这些类型的东西更容易在他们的边缘服务器网络上实现并且大部分是免费的,从而推动网络向前发展。
我们目前正处于页面速度优化的黄金时代,共享的知识量比以往任何时候都好,实施也变得更加容易。
为什么要在乎网页速度?
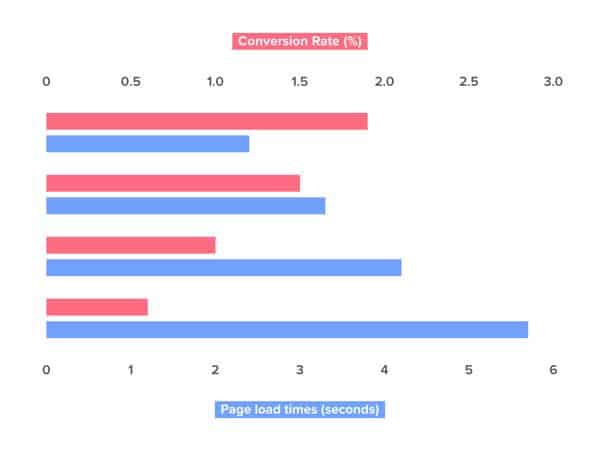
适当的页面速度优化对企业的影响是巨大的。如果您将页面加载时间从 5.7 秒缩短到 2.4 秒,您的转化率可能会增加两倍以上。
 对于要实现重大目标的大型企业来说,将您网站的收入提高三倍听起来是否有吸引力?当然,确实如此!
对于要实现重大目标的大型企业来说,将您网站的收入提高三倍听起来是否有吸引力?当然,确实如此!
如果您想了解网站速度优化对您网站的潜在影响,请通过 Google 的此工具运行您的主页。一旦对您的网站进行了评估,就会有一个方便的竞争对手分析工具和一个收入预测工具,可以估计如果要提高速度,潜在的收入增长。
因此,如果您已经完成了站点速度优化方面的基础工作(Gzip 压缩、浏览器缓存、体面的托管等),并且您正在寻找有关如何准确提高站点速度的更高级技巧来对地方了。
我将展示的更多方法可以让您在基础知识之外获得站点速度优化的好处,重点是改进以用户为中心的性能指标和关键渲染路径。
什么是以用户为中心的性能指标?
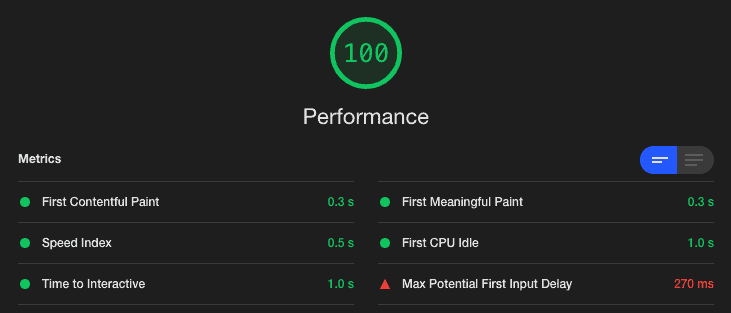
我强烈建议您阅读Google 撰写的有关以用户为中心的性能指标的这篇文章。我们将关注的指标是更新后的PageSpeed Insights工具和Google 的 Lighthouse 工具中的指标。

什么是关键渲染路径?
关键渲染路径是浏览器完成以在网页上渲染和显示内容的步骤。
如果您不了解关键渲染路径是什么,我强烈建议您查看以下文章:
在查看站点速度优化时,它是您关注的关键渲染路径非常重要。如果您正在优化页面加载时间,而不是通过 Lighthouse 等工具衡量以用户为中心的指标,那么您就错了!
例如,如果您的页面加载时间为 6 秒,但用户可以在一秒内看到页面并与之交互,那还不错。
如果您的页面加载时间为 6 秒,但用户在 5 秒后才能看到任何内容或与页面交互,那么从用户的角度来看,这是非常糟糕的。
这是一个非常明显的比较,但你明白了。通过优化关键渲染路径,您可以专注于感知加载时间,这对用户来说才是真正重要的。
现在来说一些有关如何改善页面加载时间的提示。
文件优化
删除渲染阻止文件
删除渲染阻止文件必须是您可以做的最好的事情之一,以改进关键渲染路径和重要指标,例如您的首次内容绘制 (FCP)。如果您想改进一件事,请将其放在列表的顶部!
渲染阻塞是什么意思?
渲染阻塞是指外部链接的 JS 和 CSS 文件阻止浏览器完成 HTML 解析并向用户显示页面内容。
当浏览器解析 HTML 并找到外部链接的 CSS 和 JS 文件时,它将停止解析 HTML 并开始请求、接收、下载和解析这些文件。在下载并解析这些文件之前,该页面将保持空白。
这可能会导致一些相当严重的延迟,尤其是当 CSS 或 JS 的下载大小较大时。
解决此问题有以下几个重要步骤:
1. 内联关键 CSS
要解决此问题,您要做的第一件事是在页面的 中内联任何关键 CSS。您可能已经猜到,关键 CSS 是向用户显示折叠内容上方所需的 CSS。
当此 CSS 内联在 中页面的最顶部时,浏览器将对其进行解析,然后将其应用于它找到的任何 HTML,然后再到达阻止渲染的文件。
2. 推迟非关键 CSS
现在正在加载关键 CSS,我们需要推迟在折叠内容上方呈现不需要的任何 CSS。
为此,您需要使用 rel=preload 属性以与平常略有不同的方式加载 CSS 文件,如下所示。
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
preload 导致 CSS 异步加载,onload 属性导致 CSS 在页面加载完成后加载。
需要 noscript 标签来确保不执行 JavaScript 的浏览器仍然加载 CSS。
**警告:**除非您先内联了关键 CSS,否则不要这样做。如果你不这样做,你会得到一个FOUT(无样式内容的闪光)
额外提示:对于尚不支持 preload 属性的浏览器,您可以使用loadCSS 库进行 JS polyfill。浏览器支持正在改进,但值得注意的是,Firefox 目前尚不支持它。
3.推迟非关键JS
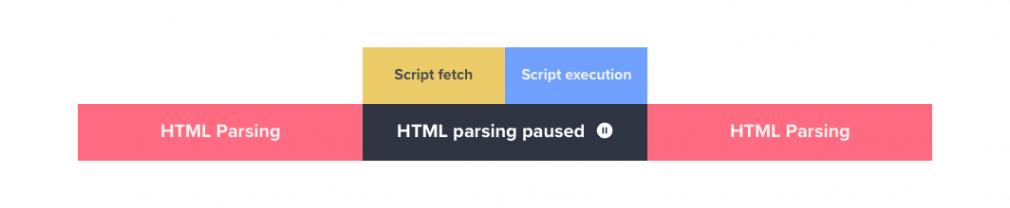
接下来,我们需要修复任何阻止浏览器呈现内容的 JS。浏览器加载 JS 的默认行为如下所示:
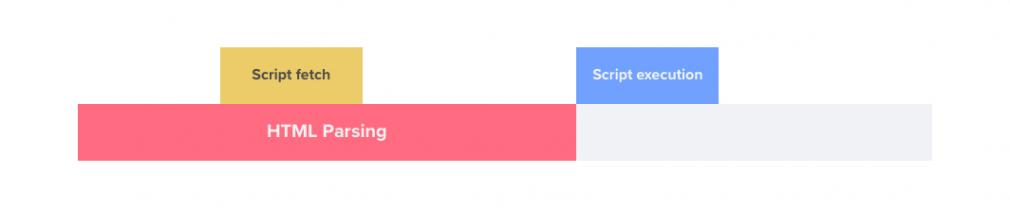
 通过延迟 JS,浏览器的行为看起来更像这样:
通过延迟 JS,浏览器的行为看起来更像这样:
 这样做就像在标签中添加“延迟”一样简单。
这样做就像在标签中添加“延迟”一样简单。
<script defer src="example-script.js">
如果有一个对页面加载必不可少的小 JS 文件,请考虑以与您对关键 CSS 所做的类似的方式内联它。
4. 将渲染阻塞文件移动到标签的末尾
现在,为了确保任何外部链接的 CSS 文件不会阻止内容的呈现,请将您的非关键 CSS 文件移动到页面的最后,就在关闭 标记之前。
我还建议对延迟的 JS 文件执行此操作。虽然这对支持 defer 属性的现代浏览器没有影响,但一些较旧的浏览器不支持它,因此可能会以阻塞渲染的方式加载 JS。
5. 删除未使用的 CSS
改进文件优化的一个明显方法是删除任何从未实际使用过的内容。CSS 是导致 CSS 文件在整个站点全局加载的主要罪魁祸首之一,即使该页面实际上可能不需要 CSS。
例如,在电子商务网站上,主页上加载的结帐页面的 CSS 确实不是必需的。
如何找到未使用的 CSS?
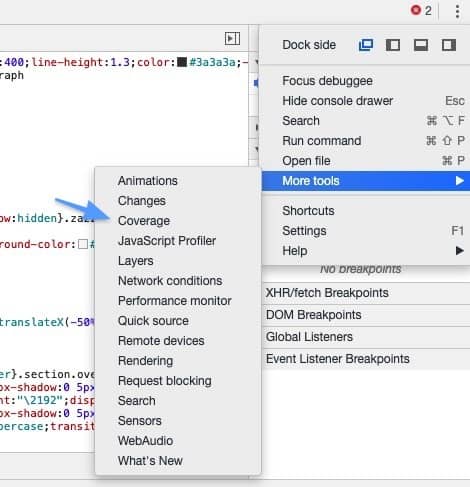
就个人而言,我喜欢使用 Chrome Dev Tools 在文件中查找未使用的字节。为此,请打开 Chrome 开发工具(Mac 上为 CMD + ALT + I),然后前往 Coverage 报告。
 进入后,单击录制按钮并刷新页面。
进入后,单击录制按钮并刷新页面。
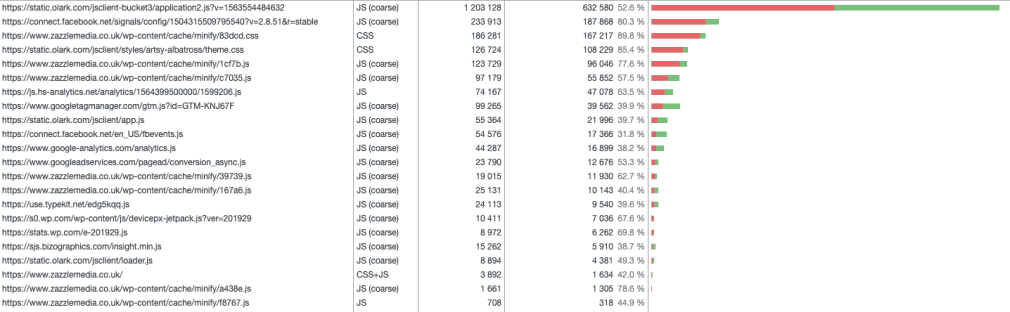
然后,您将获得一个很好的可视化效果,显示页面上加载的每个文件中的浪费百分比。

删除未使用 CSS 的工具
有多种服务可以优化您的 CSS,因此它只包含该页面所需的内容:
请注意:这需要逐页运行并用于大量测试。大多数工具都会为您提供干净的 CSS 文件,这些文件仅适用于检查时在 DOM 中可以找到的内容。如果您在那之后将额外的 HTML 注入到 DOM 中,例如弹出窗口之类的东西,那么设置该弹出窗口样式的 CSS 将不会在干净的 CSS 文件中。
6. 优化字体图标
字体图标包使设计师和开发人员更容易在没有漂亮图标的情况下为他们的网站增添活力。
然而,由于这些图标是从流行的库中提供的方式,它们可以向站点添加大量未使用的资产。例如,流行的图标库FontAwesome可以在 Gzip 压缩后向页面添加大约 300kb 并添加到带有附带 JavaScript 文件的页面。仅对于 CSS 文件和字体文件,您会看到接近 100kb。
不过,有办法解决这个问题!
我个人最喜欢的解决方案是使用Fontello或Fontastic等服务创建您自己的图标字体文件。这些服务使创建您自己的图标字体文件就像将您想要的 SVG 或 Web 字体文件拖放到站点一样简单,生成字体文件,然后将它们上传到您自己的站点。
完成此操作后,您将只使用站点实际使用的字体图标,这意味着用户加载时间更快。
7. 优化你的网页字体
网络上的自定义字体变得越来越流行。多亏了Google Fonts等免费字体库和Adobe Fonts(以前称为 Typekit)等付费选项,使用您自己的排版使网站看起来很棒变得越来越容易。
不幸的是,如果字体加载缓慢,字体可能会破坏关键的渲染路径,尤其是当您从第三方加载它们时,这可能比您自己的服务器慢。
您可以获得一些丑陋的场景,例如 FOUT(无样式文本的闪烁)或 FOIT(不可见文本的闪烁)。这是浏览器完全加载字体之前的位置,它要么显示您的备份系统默认字体,因此文本没有样式,要么在显示任何内容之前等待字体完成下载。
特别是对于 FOIT,如果您正在考虑关键渲染路径,您可能已经发现了一个问题。
如果我们在向用户显示字体之前等待字体完全下载,则感知加载时间会显着增加,因为在加载完成之前用户将看到几乎空白的页面。
使用 FOUT,显示无样式文本也不是很好,但至少用户看到了一些东西!默认情况下,每个浏览器都在 FOUT 或 FOIT 之间进行选择,以下是区别:
- Chrome最多可将文本隐藏三秒钟。然后使用系统字体直到它准备好。
- Firefox 最多可以隐藏文本三秒钟。然后使用系统字体直到它准备好。
- Edge使用一个系统,然后在自定义字体准备好时换出字体。
- Safari 会 隐藏页面上的所有文本,直到自定义字体准备就绪。
值得庆幸的是,有多种方法可以更改默认行为并在您使用时优化您的网络字体。
可以在此处找到有关如何优化 Web 字体的绝佳指南。但总结一下你应该做什么:
- 利用 font-display 属性并将其设置为交换。这会指示浏览器立即显示无样式字体,从而改进关键渲染路径。在这里阅读更多。
- 在页面顶部的 中,预加载您的字体。这告诉浏览器立即开始加载字体,减少用户看到无样式字体的时间。
- 不同的浏览器喜欢不同的字体,所以我们需要列出所有字体,然后使用format 属性给出资源提示。
- 如果您正在使用 CDN,考虑自托管您的字体,那么您可以控制它们的加载速度,并且不受可能较慢的第三方托管字体的影响。对此进行大量测试,使用灯塔报告或 Chrome 开发工具网络选项卡查看它如何影响加载。
- 如果您对CloudFlare的,可以考虑使用CloudFlare的工人来自动自我主机谷歌字体的飞行。
- 如果您使用 WordPress, 请查看此插件。它将自托管 Google 字体、预加载、格式化并为您实现 font-display 属性。简单的!
8. 图像优化技巧
网页版
图像是对页面大小影响最大的因素之一。减少整体页面大小是优化关键渲染路径的好方法。
不幸的是,高分辨率图像和大横幅总是会降低页面速度,尤其是在移动设备上,您可能使用的是较慢的 3G 或 4G 连接。
输入由 Google WebP 开发的 WebP 图像,它在支持的浏览器上将图像文件大小减少了大约 25 – 35%,尽管我个人见过更多。如果您有一个图片较多的电子商务网站,那么实施它是有意义的,因为它会减少服务器带宽的使用,同时还可以使网站加载速度更快。
Google在此处提供了一个 WebP 转换库列表,您可以在您的站点上实现这些库以将图像转换为 WebP,您也可以使用此处讨论的Node.js库。
WebP 的唯一问题是浏览器支持。对于尚不支持的浏览器,如果您刚开始在整个站点范围内使用 WebP 图像,任何拥有不受支持的浏览器的人都会得到空白图像……这并不理想!
解决方案?<图片> 标签!同样,在很棒的CSS 技巧文章中,您可以找到如何使用此标签来支持支持和不支持 WebP 的浏览器。
SVG
SVG 是一种可缩放的矢量格式(意味着无论大小如何,质量都保持不变),它对性能也非常友好,并且您可以对其进行动画处理!
使用 SVG 格式,您可以期望文件图表、徽标和插图明显更小;你可以在这里阅读更多关于它的信息。考虑到自定义插图的设计趋势,SVG 必须成为您的 Web 开发工具包中的一部分。
想看看 SVG 的威力吗?访问Stripe 网站;他们到处使用它们。
检查您的一些插图、徽标和图表。如果它们不是 SVG 格式,请更改它们以减小页面大小。
延迟加载图像
这可能是一个更明显的问题,很多网站现在都在做这件事(Chrome 很快就会默认支持这一点!)。
考虑到图像的大小,仅在需要时才加载它们是有意义的,例如,当图像显示在浏览器视口中时。
延迟加载就是这样做的。在页面加载时,只会加载页面顶部的图像。一旦用户滚动并看到更多图像,它们就会加载。简单有效!阅读谷歌的指南,并使用一个利用Intersection Observer API的框架。
它是一种对性能更友好的延迟加载方式,并且具有受Googlebot 新更新版本支持的额外好处。
9. 选择更好的 DNS 解决方案
改善您自己站点上的 DNS 查找时间是改善所有以用户为中心的速度指标的加载时间的好方法,因为这是页面加载时必须发生的第一件事。
如果您使用的是托管服务提供商提供给您的默认 DNS,您就错失了改进关键渲染路径的绝佳机会。
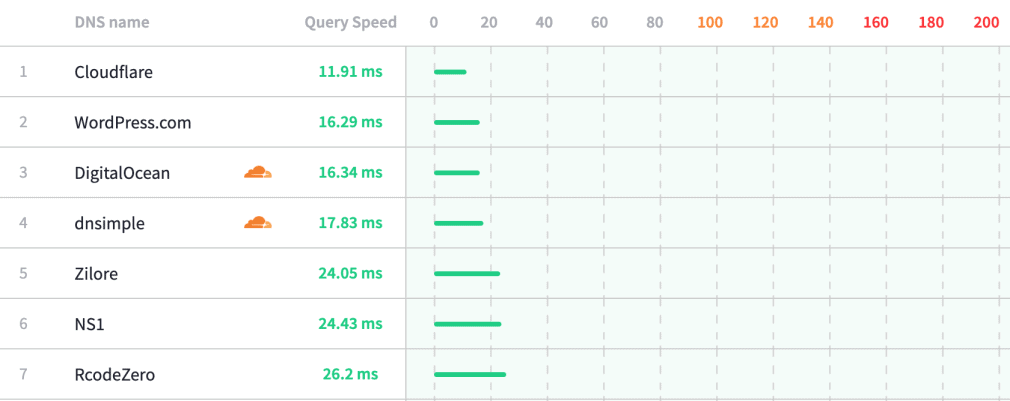
我的 DNS 管理默认选择是 Cloudflare。它是最快的 DNS 提供商,它有一个很棒的管理区域并且是免费的。如果您需要帮助选择更好的 DNS 提供商,请查看DNSPerf,它会让您深入了解哪个更快。

10.删除折叠上方的动画
动画在网页设计中的使用越来越多。这很棒!如果使用得当,它们可以改善用户体验并使浏览体验更好。
但是,当元素在折叠上方淡入时,这会破坏您为优化关键渲染路径所做的所有努力。如果您在折叠上方的元素中淡入淡出或滑动,即使有 0.3 – 0.6 秒的快速过渡时间,您也只是将第一次有意义的绘制延迟了那么多。
这个建议非常简单,避免在首屏动画重要内容。用户更喜欢快速查看内容,而不是很快就会变得乏味的花哨动画。
11.资源预取
什么是预取?
预取是一种向浏览器提示将来可能使用的资源的方法。当资源被预取时,浏览器将资源的内容存储在本地缓存中,一旦用户请求资源,它就会从浏览器缓存中提供服务,从而加快页面的加载和渲染。
我们之前在讨论字体加载优化时提到了一种预取方法(称为预加载)。
它可以用来做什么?
预取可用于:
- 执行 DNS 查找
- 整个网页
- JavaScript 文件
- CSS文件
- 任何媒体文件(字体、音频、视频、图像等)
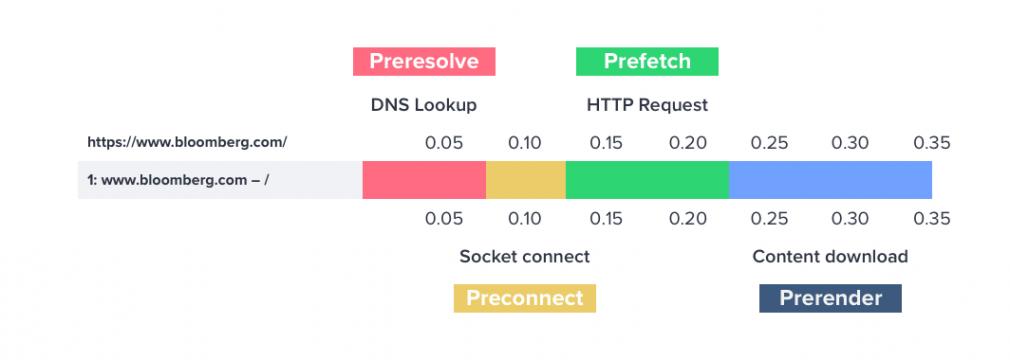
有多种不同的资源预取方式。以下是它们之间差异的一些概述:
- Preresolve为下一页执行 DNS 查找
- Preconnect与上面类似,但它也执行 TCP 握手和可选的 TLS 协商。
- Prefetch还执行 HTTP 请求,对图像和其他文件很有用,例如,我们可以指示浏览器在当前页面上提前加载某个图像
- Prerender Prerendering 允许您加载文档和文档中找到的所有资源。不要与prerender.io混淆,这是一种完全不同类型的预渲染!
 如果您想了解有关不同类型预取的更多详细信息,请在此处查看这篇 CSS 技巧文章。
如果您想了解有关不同类型预取的更多详细信息,请在此处查看这篇 CSS 技巧文章。
使用 Prerender 实现即时加载时间
在本节中,我们将特别关注如何实现预渲染,以下是您需要添加网站 的代码示例:
<link rel="prerender" href="https://www.example.co.uk/example1">
Prerender 是您网站速度优化工具箱中的一个很好的工具,因为您可以使页面加载时间对用户来说几乎是即时的。发生这种情况是因为浏览器在用户导航到页面之前已经完全加载了所有资源来加载页面。
您需要做的就是预测他们接下来要单击哪个页面,然后在他们单击该页面之前开始预渲染该页面。
虽然这显然对加载时间很有好处,但必须谨慎使用此工具。如果您开始预渲染大量 URL,您将很快开始同时浪费用户的数据计划和服务器资源,特别是如果用户甚至从未导航到该 URL。
有几种不同的方法可以实现预渲染策略:
- **'Just-in-time' 预取 –**当用户在点击之前将鼠标悬停在链接上时,您可以在此处开始预渲染文档。从用户将鼠标悬停在链接上到他们实际单击它之间大约有 300 毫秒到 400 毫秒的时间。因此,您可以做的是在用户悬停时开始预渲染下一个 URL。然后,您可以少量改进以用户为中心的指标,如果您进行了其他优化,则可以让您的页面加载时间变得即时。
- **预测性预取 –**在这里您可以利用历史数据,了解用户在访问页面后接下来倾向于点击的内容。例如,您可以使用 Google Analytics 数据来执行此操作。这样,如果用户点击主页然后通常会转到特定类别页面,我们可以开始在后台加载它。
- 空闲预取 - 当用户浏览器上的视口空闲时,您可以预取所有链接到用户视口内的 URL。
感谢 Addy Osmani 在此处提出的预测性抓取建议。
幸运的是,您可以使用一些不同的工具来快速开始使用 prerender 属性。
使用 Instant.page 实现即时预加载
您可以使用名为instant.page的工具轻松实现即时预加载策略。安装就像将脚本添加到您的页面一样简单。
使用 Guess.js 进行预测性预取
Guess.js利用 Google Analytics 数据实现预测性预取。请注意,这是一个 alpha 产品,所以可能还没有在生产环境中使用它。
使用 Quicklink 实现空闲预取
Google 团队提供了另一个很棒的免费工具Quicklink。同样,安装快速而简单。
Quicklink 尝试使导航到后续页面的加载速度更快。它:
- 检测视口内的链接(使用 Intersection Observer)
- 等待浏览器空闲(使用 requestIdleCallback)
- 检查用户是否处于慢速连接(使用 navigator.connection.effectiveType)或启用了数据保护程序(使用 navigator.connection.saveData)
- 预取链接的 URL(使用 或 XHR)。提供对请求优先级的一些控制(如果支持,可以切换到 fetch())。
就我个人而言,我非常喜欢这种实现预取的方法,因为它考虑到了用户的网络以及他们是否启用了数据保护程序。
还有一个方便的WordPress 插件可以让它在您的网站上运行,只需安装,您就可以开始了!
12. 边缘缓存
我是 Cloudflare 的忠实粉丝,但是当您实施 CDN 时,您可能会注意到的一件事是您的 TTFB(到第一个字节的时间)实际上下降了。
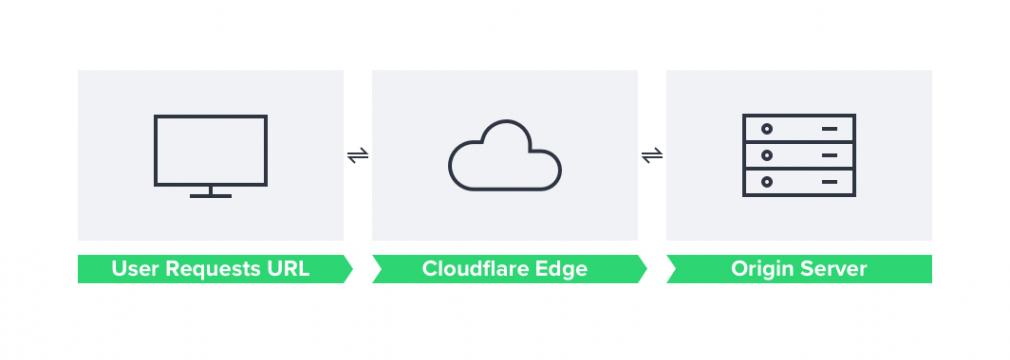
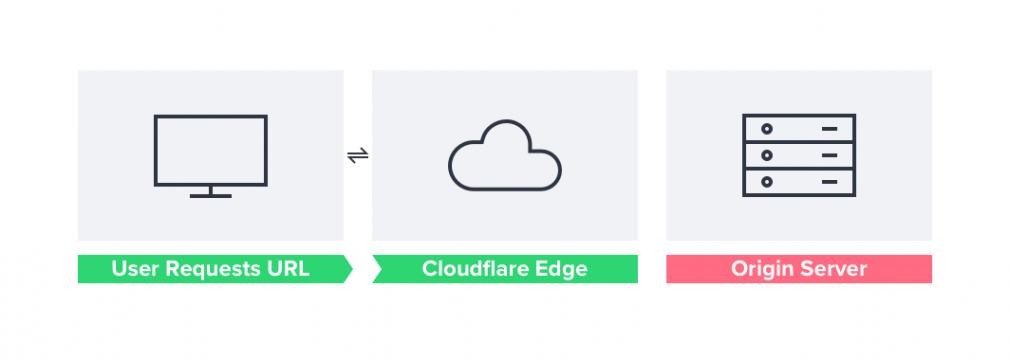
这是因为 Cloudflare 默认不在边缘缓存 HTML。每次用户访问您网站上的页面时,Cloudflare 都会向您的服务器请求该页面的 HTML。
 这会给您的 TTFB 增加大约 100 毫秒的延迟。较慢的 TTFB 不是您想要的,因为它出现在我们所有其他以用户为中心的指标之前,例如第一次有意义的绘制和第一次内容丰富的绘制,它们也将被延迟。
这会给您的 TTFB 增加大约 100 毫秒的延迟。较慢的 TTFB 不是您想要的,因为它出现在我们所有其他以用户为中心的指标之前,例如第一次有意义的绘制和第一次内容丰富的绘制,它们也将被延迟。
如果您没有在源服务器上实现任何类型的 HTML/页面缓存,这种情况会变得更糟。
但是,Cloudflare 确实通过缓存所有页面规则支持 HTML 缓存(或页面缓存)。完成此操作后,Cloudflare 将开始缓存源的响应 HTML,直到缓存被清除,从而完全消除源和 Cloudflare 之间的延迟。
 使用缓存所有页面规则,您可以在您的站点中添加规则,然后创建其他页面规则,将缓存级别设置为“绕过”以用于更动态的页面,例如站点管理区域。
使用缓存所有页面规则,您可以在您的站点中添加规则,然后创建其他页面规则,将缓存级别设置为“绕过”以用于更动态的页面,例如站点管理区域。
动态元素的问题
但是,有些情况下这是行不通的。例如,如果您的电子商务网站具有购物车、标题、结账和帐户页面等动态元素,Cloudflare 将向用户显示他们缓存的任何内容,删除这些页面/部分的动态元素。在最坏的情况下,用户将开始看到其他用户的购物车和帐户页面!
有解决方法。一种是使用 AJAX 在客户端加载这些动态元素。WooCommerce 就是一个很好的例子,因为大多数购物车元素实际上都是基于 AJAX 的。如果您使用它,Cloudflare 将向用户提供 HTML,但随后浏览器将与源服务器异步工作以填充站点的动态部分。
但是,如果不是这种情况,您将必须创建用户缓存或根据指定用户是否登录的 cookie 绕过边缘缓存。
值得庆幸的是,大多数 CMS 都有一个 cookie,您可以使用它来绕过缓存;您可以在此处查看 WordPress 的示例。坏消息是这是一项商业计划功能,因此每月需要花费 200 英镑才能拥有它(以及其他很棒的功能)。
使用 Cloudflare Worker 解决此问题
但是,您可以使用Cloudflare workers解决这个问题。
可以在此处找到执行此操作的示例工作人员。它还带有一个方便的WordPress 插件。以添加对 HTTP 标头的支持,工作人员使用它来确定是否应该绕过缓存。
实施后,您应该会看到加载时间的显着加快,尤其是在本文中提到的一些关键渲染路径优化的同时。
总结
希望您现在应该能够摆脱上述一些建议,并在您的网站上实施它,以提高速度和转化率。虽然在您实施这些之后,您可以做很多事情来提高网站速度,但您应该会看到明显更好的速度。