什么是谷歌分析?
Google Analytics是一种免费的分析工具,旨在跟踪网站性能和流量。许多在线营销人员和 SEO 专业人士使用它来优化网站和应用程序。 有 2 个 Google Analytics 属性:
- Universal Analytics (UA): Universal Analytics 是 Google Analytics 的早期版本,它提供对网站流量和用户行为的全面分析,并将流量分为各个渠道(自然、付费、社交等)。此版本仅支持网站。
- Google Analytics 4 (GA4): Google Analytics 4 是 2020 年末推出的较新版本的 Analytics,可提供网站流量和转化的概览。此版本支持网站和应用程序。
为什么 Google Analytics 很重要?
Google Analytics 是目前可用于跟踪网络数据和流量的最全面的工具之一。您可以使用 Google Analytics 来:
- 了解用户如何通过不同渠道找到您的网站
- 确定您最有价值的页面是什么
- 衡量每个渠道的转化率和投资回报率
- 跟踪用户如何与您的网站互动
如何使用插件在 WordPress 上安装 Google Analytics
1. 登录您要链接到该网站的 Google 帐户。
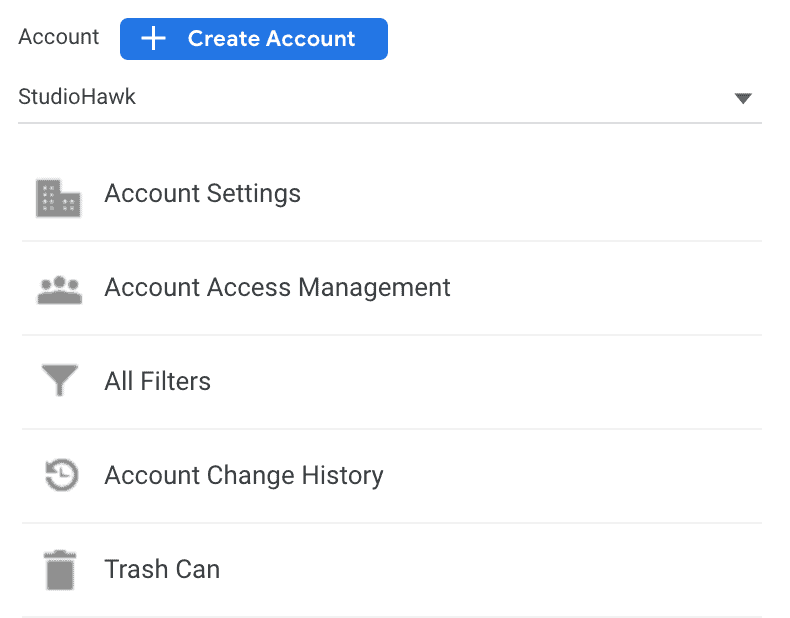
2.打开谷歌分析。通过单击管理创建 Google Analytics 帐户,然后单击创建帐户。
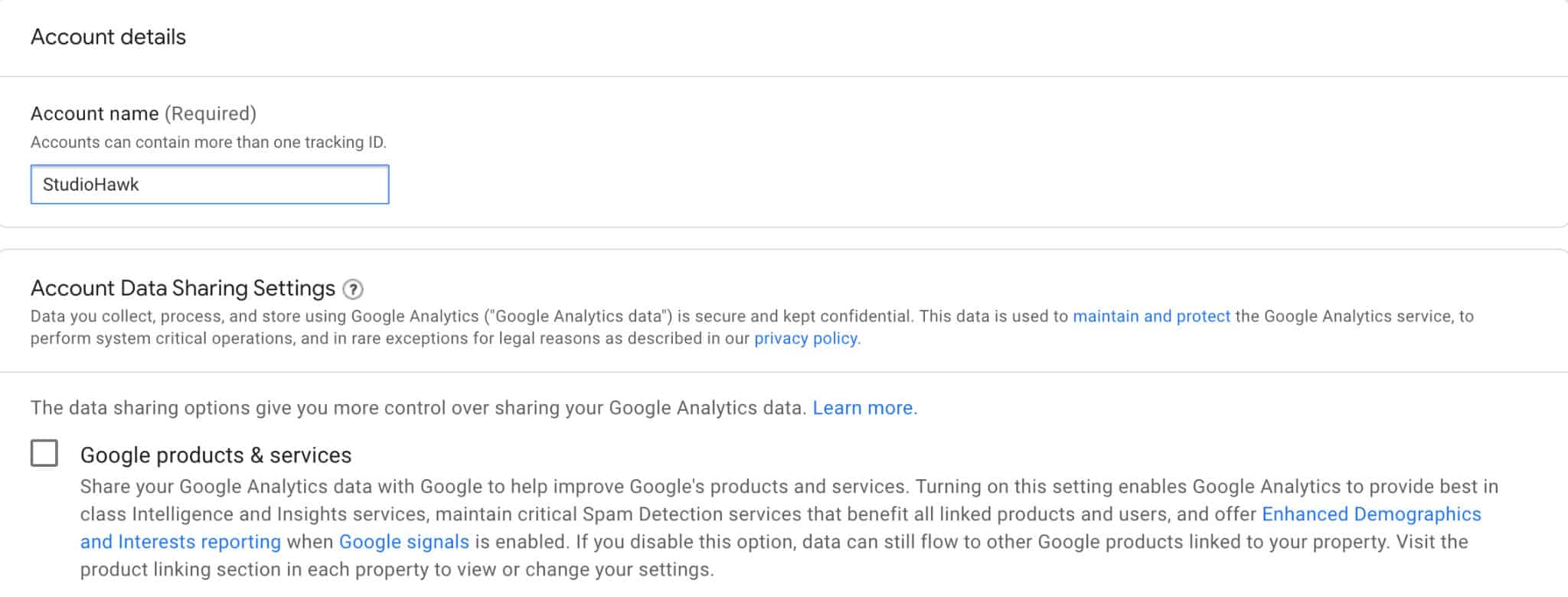
 3.输入帐户名称。使用描述性名称或您的企业名称。选择所有适用的帐户数据共享设置。
3.输入帐户名称。使用描述性名称或您的企业名称。选择所有适用的帐户数据共享设置。
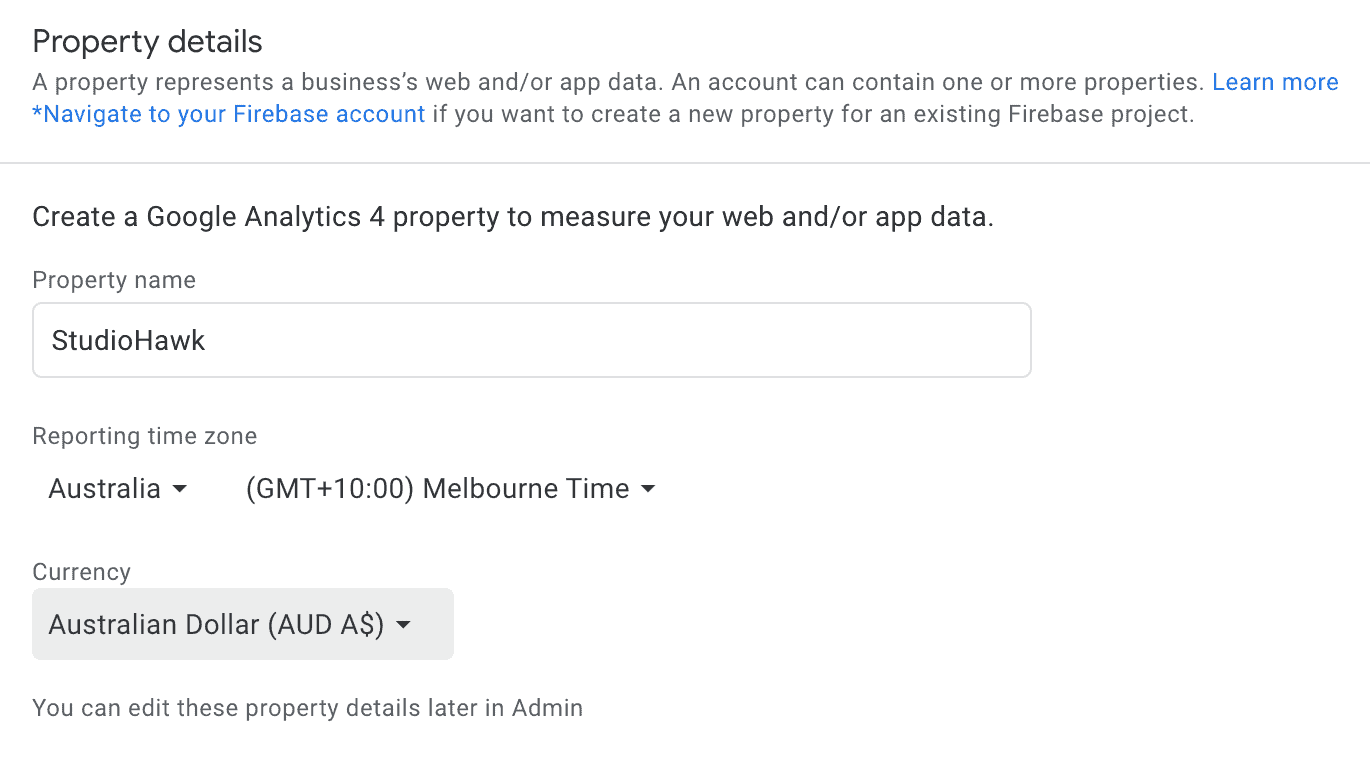
 4.接下来,输入属性详细信息。从属性名称开始;我们建议使用您的公司名称。输入报告时区和货币。
4.接下来,输入属性详细信息。从属性名称开始;我们建议使用您的公司名称。输入报告时区和货币。
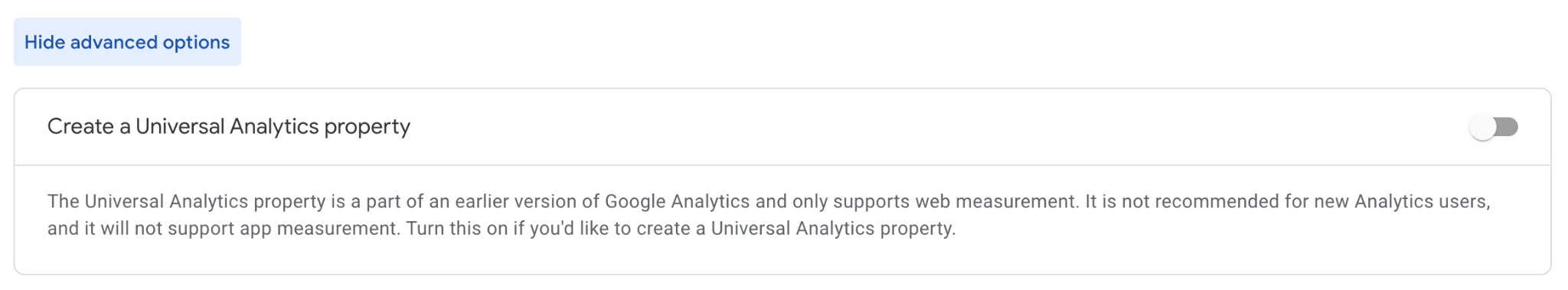
 5.选择显示高级选项并单击切换按钮以创建 Universal Analytics 媒体资源。
5.选择显示高级选项并单击切换按钮以创建 Universal Analytics 媒体资源。
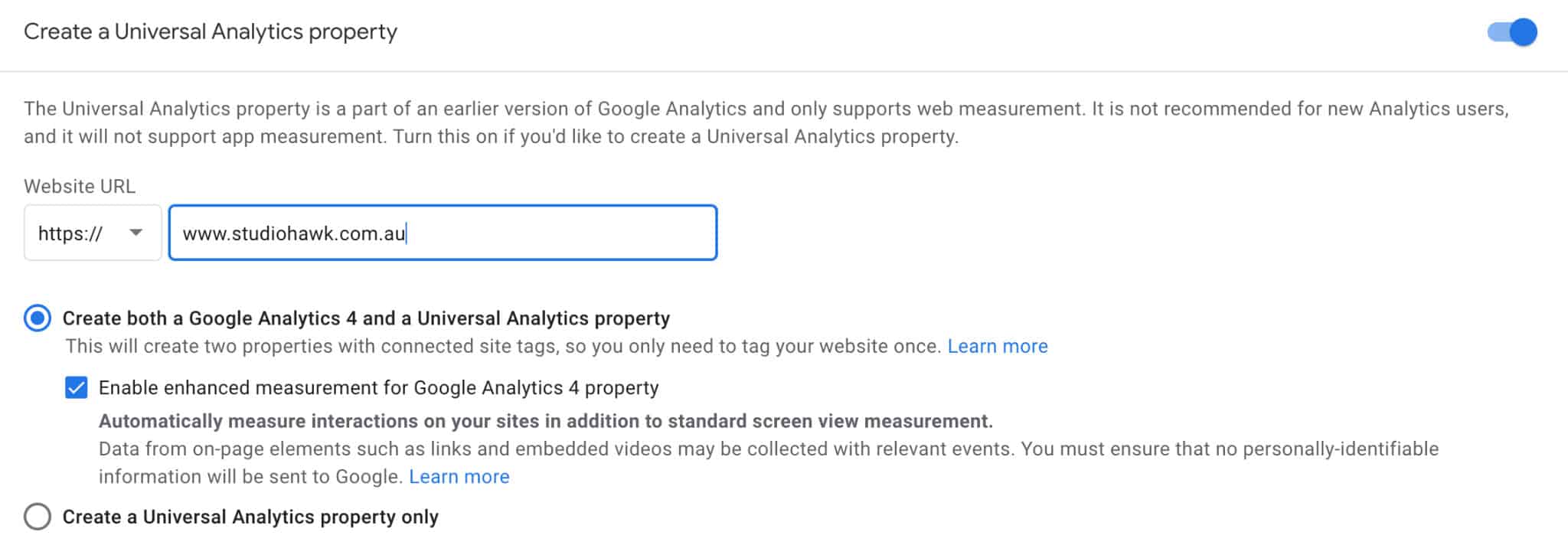
 6.在输入中插入网站的 URL。对于想要创建 Google Analytics 4 和 Universal Analytics 媒体资源的客户,请选择第一个选项。对于只需要 Universal Analytics 媒体资源的客户,请选择第二个选项。
6.在输入中插入网站的 URL。对于想要创建 Google Analytics 4 和 Universal Analytics 媒体资源的客户,请选择第一个选项。对于只需要 Universal Analytics 媒体资源的客户,请选择第二个选项。
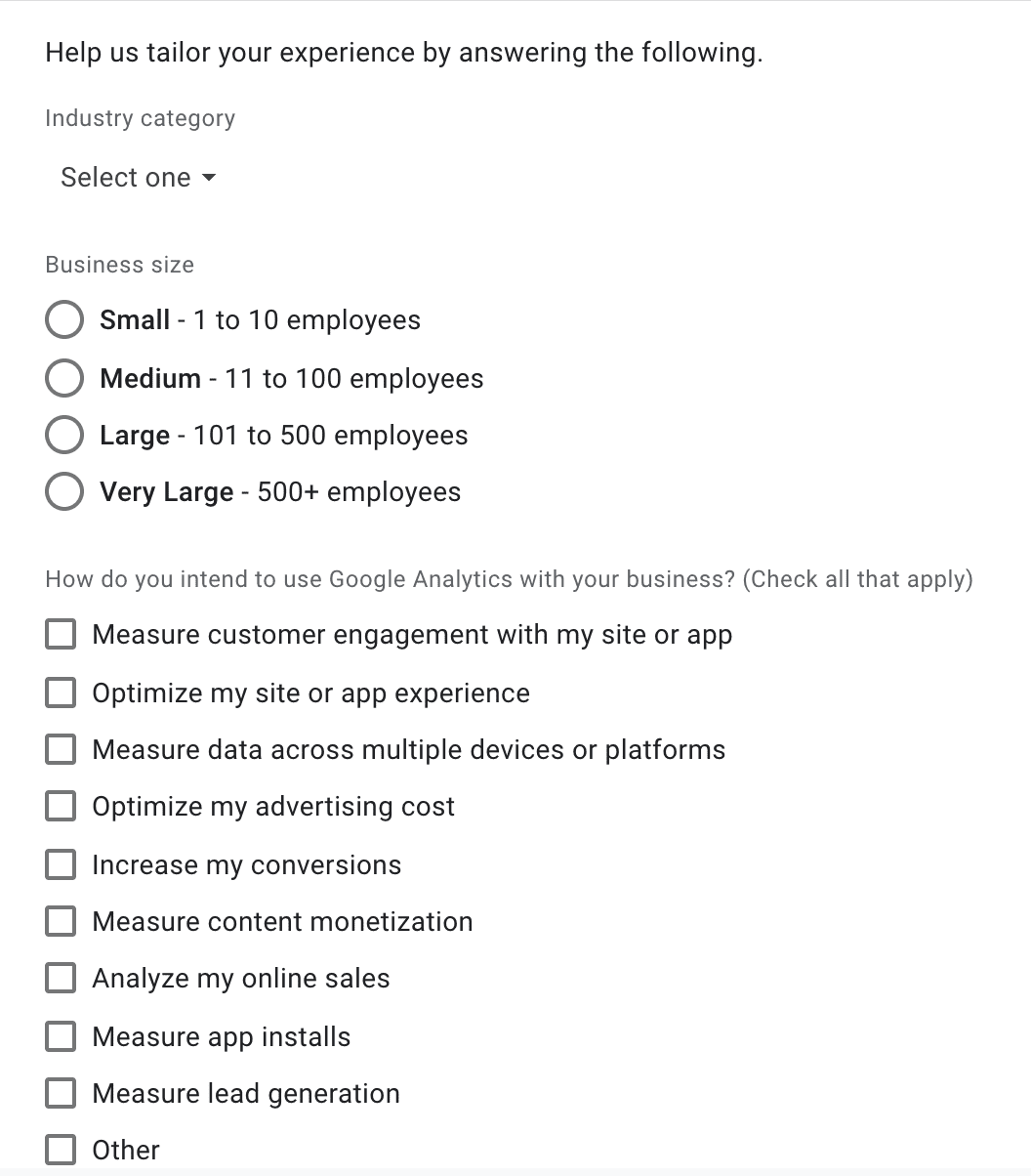
 7.作为可选步骤,填写商家信息。这主要是 Google 的一项调查,旨在获取有关企业及其分析需求的信息。
7.作为可选步骤,填写商家信息。这主要是 Google 的一项调查,旨在获取有关企业及其分析需求的信息。
8.选择创建。
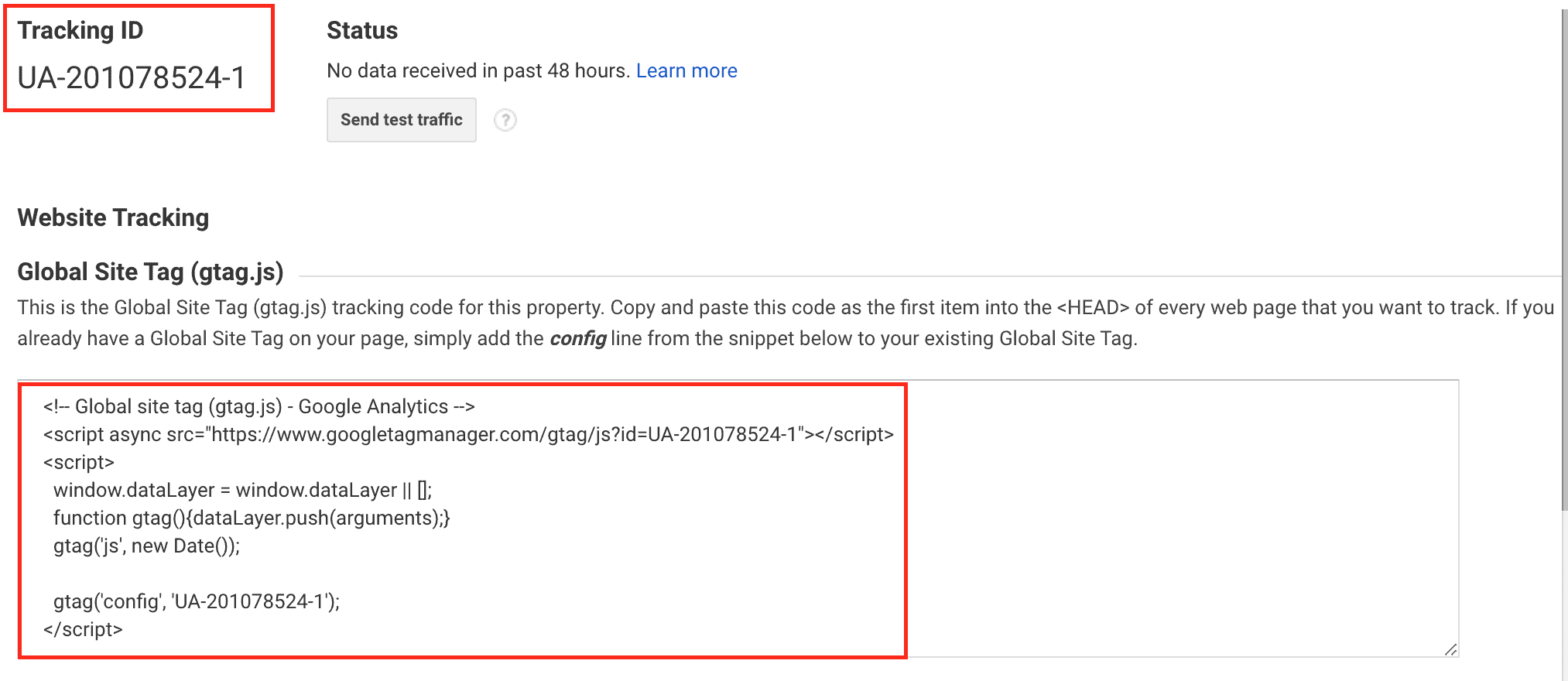
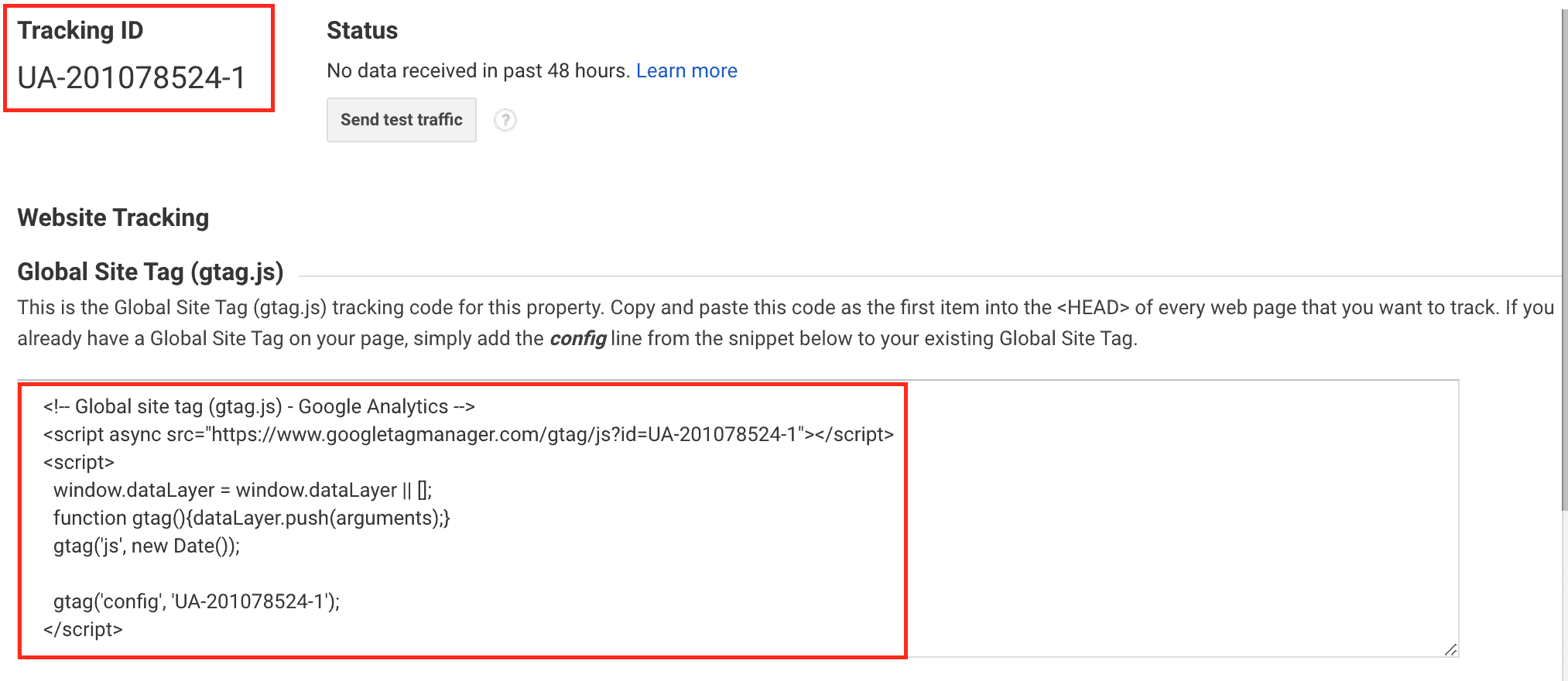
 9.创建帐户和资产后,将加载跟踪代码安装页面。此页面包含您的跟踪标签和 UA 代码。
9.创建帐户和资产后,将加载跟踪代码安装页面。此页面包含您的跟踪标签和 UA 代码。
 10.登录到您的 Wordpress 网站的后端。从菜单中,选择插件。单击新增以安装UpdraftPlus 网站备份和插入页眉和页脚插件。
10.登录到您的 Wordpress 网站的后端。从菜单中,选择插件。单击新增以安装UpdraftPlus 网站备份和插入页眉和页脚插件。

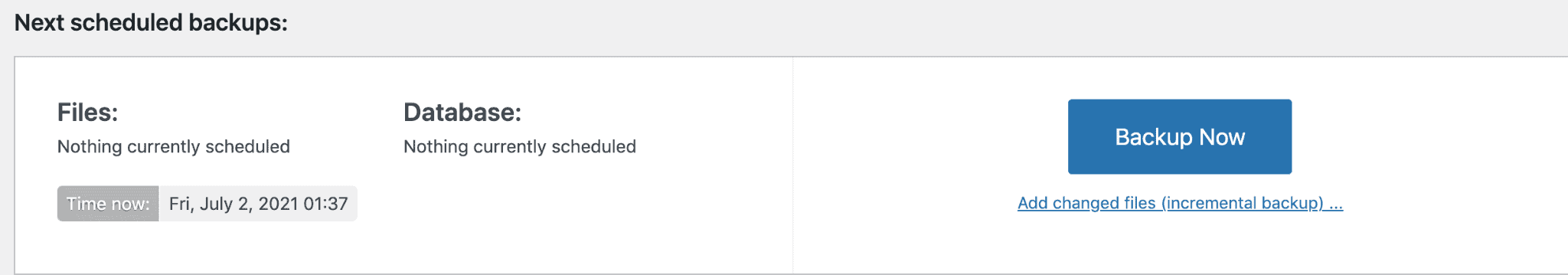
 11.安装后,打开 UpdraftPlus 插件并选择设置。单击立即备份以备份您的站点。在实施任何跟踪代码之前等待备份完成。
11.安装后,打开 UpdraftPlus 插件并选择设置。单击立即备份以备份您的站点。在实施任何跟踪代码之前等待备份完成。
 12.备份完成后,切换回 Google Analytics 以复制跟踪代码。
12.备份完成后,切换回 Google Analytics 以复制跟踪代码。
 13.在您的 Wordpress 站点的后端,选择设置,然后选择插入页眉和页脚插件。
13.在您的 Wordpress 站点的后端,选择设置,然后选择插入页眉和页脚插件。
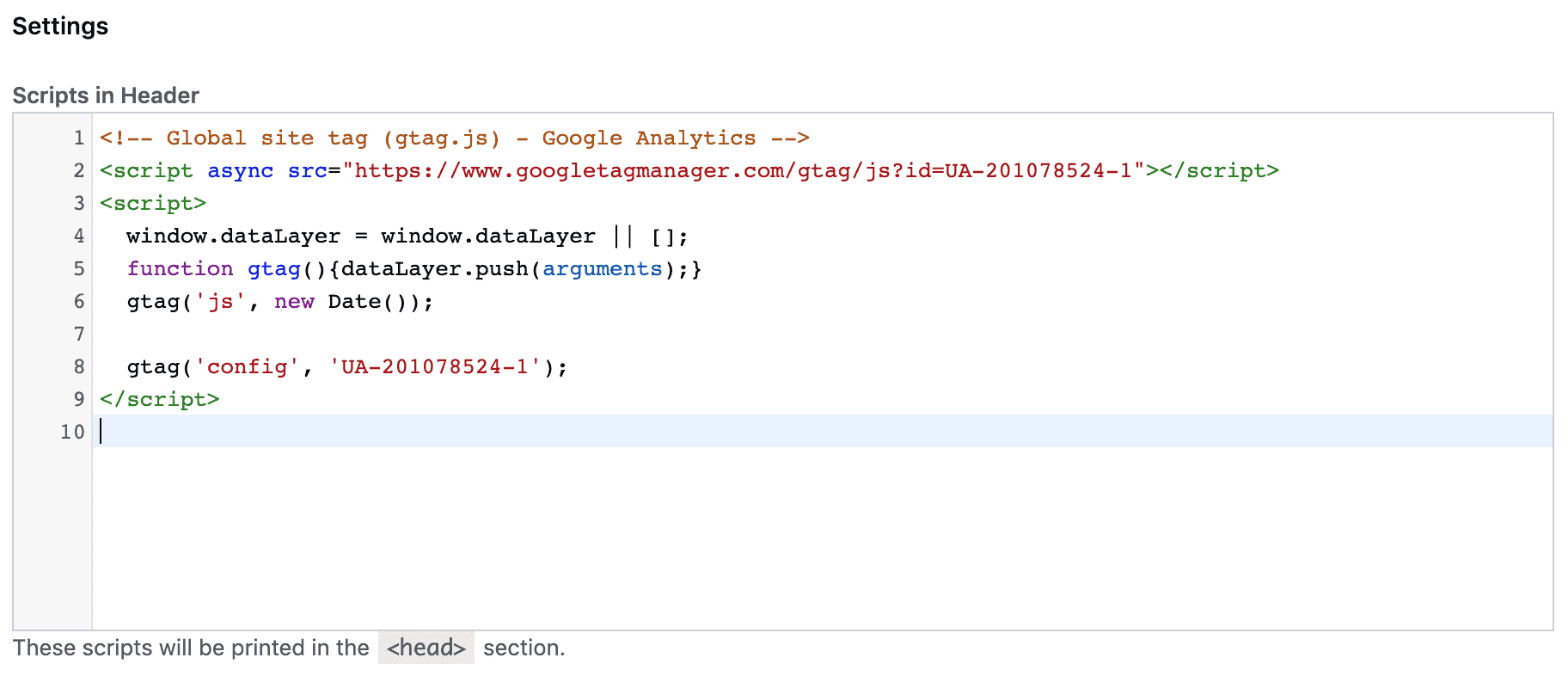
 14.将 Google Analytics 代码粘贴到 Scripts in Header 框中,然后单击Save。
14.将 Google Analytics 代码粘贴到 Scripts in Header 框中,然后单击Save。
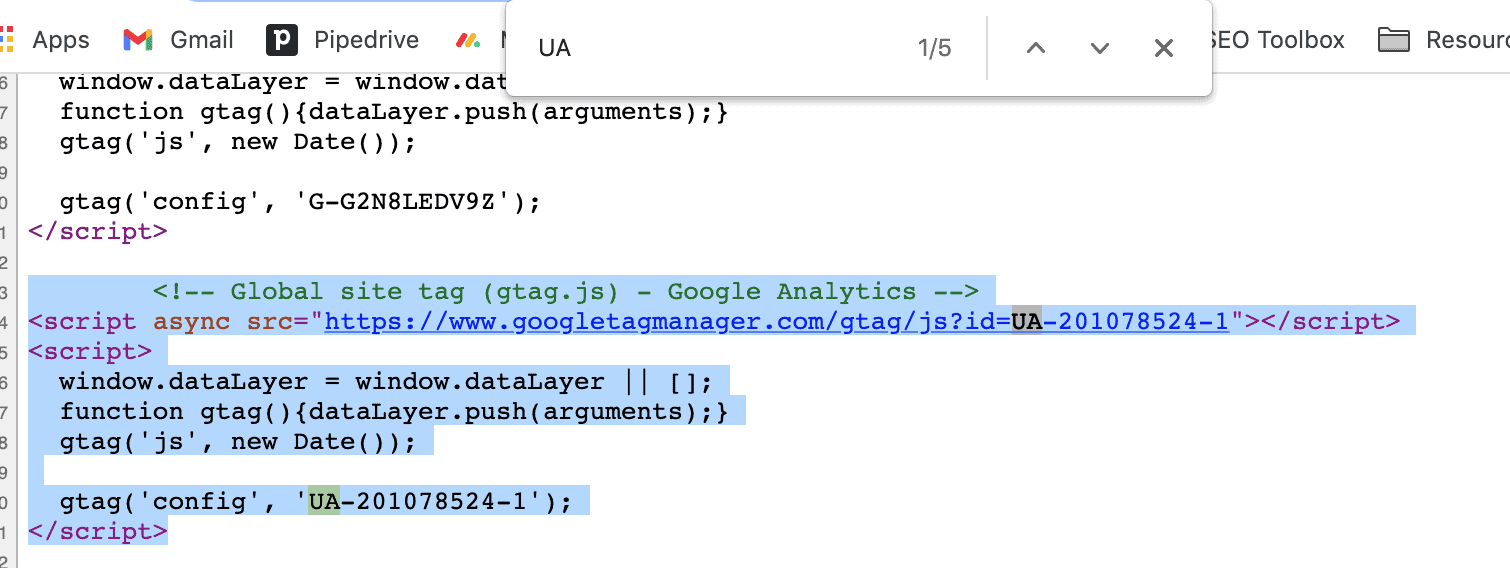
 15.要检查代码,请导航到网站主页,右键单击,然后单击查看页面源代码。按 Control + F (Windows) 或 Command + F (Mac) 搜索 UA 代码的一部分。输入“Google Analytics”,快速定位页面上的Analytics代码。
15.要检查代码,请导航到网站主页,右键单击,然后单击查看页面源代码。按 Control + F (Windows) 或 Command + F (Mac) 搜索 UA 代码的一部分。输入“Google Analytics”,快速定位页面上的Analytics代码。

如何访问您的 GA4 属性仪表板
1.按照上述说明,您应该已经安装了 Google Analytics 的两个版本。要访问您的 GA4 媒体资源,请从屏幕左上角的下拉箭头中选择帐户名称。
 2.选择具有一系列数字的选项。这是您的 GA4 财产。
2.选择具有一系列数字的选项。这是您的 GA4 财产。
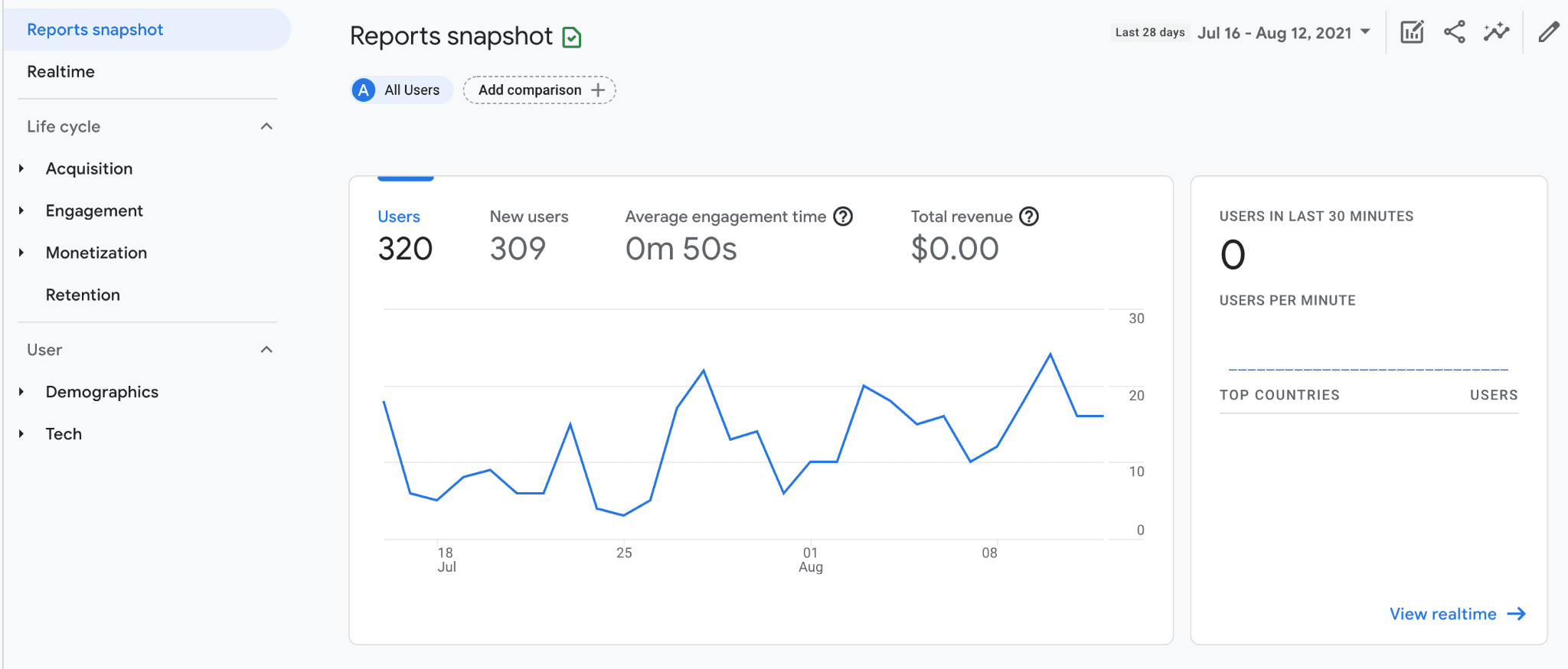
 3.您应该能够查看您的 GA4 属性仪表板:
3.您应该能够查看您的 GA4 属性仪表板:

如何通过 Google Tag Manager 安装 Google Analytics
什么是 Google 标签管理器?
Google 提供了 Google Tag Manager 来帮助网站所有者跟踪他们的网站跟踪代码。您可以使用跟踪代码管理器来部署您的 Universal Analytics 媒体资源。
要通过标签管理器在您的 Wordpress 站点上安装 Google Analytics:
1.按照上述步骤 1-10 进行操作。
2.使用与您的 Google Analytics 帐户关联的 Google 帐户登录Google 标签管理器。
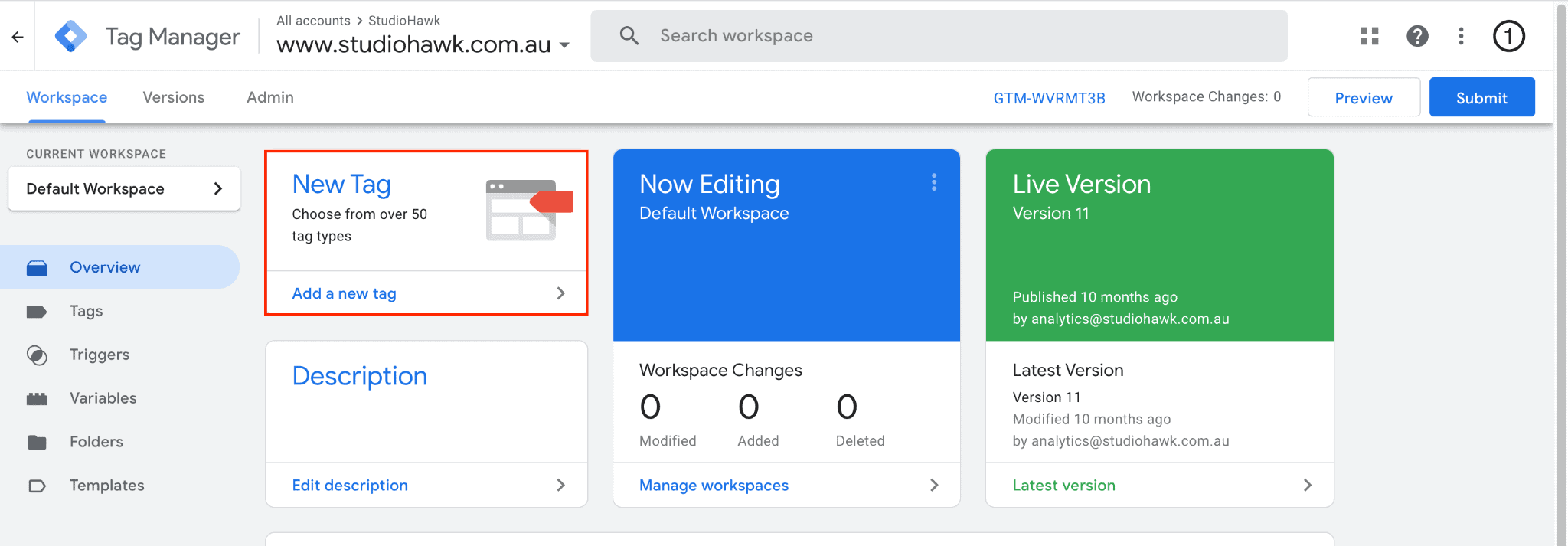
3.在工作区概览屏幕上,单击新建标签。
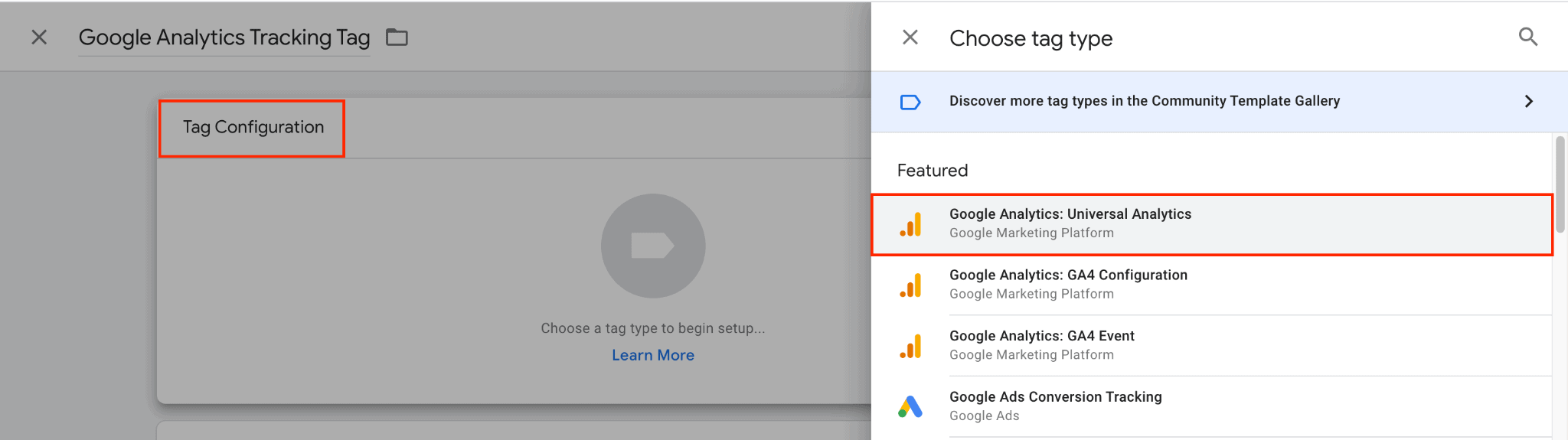
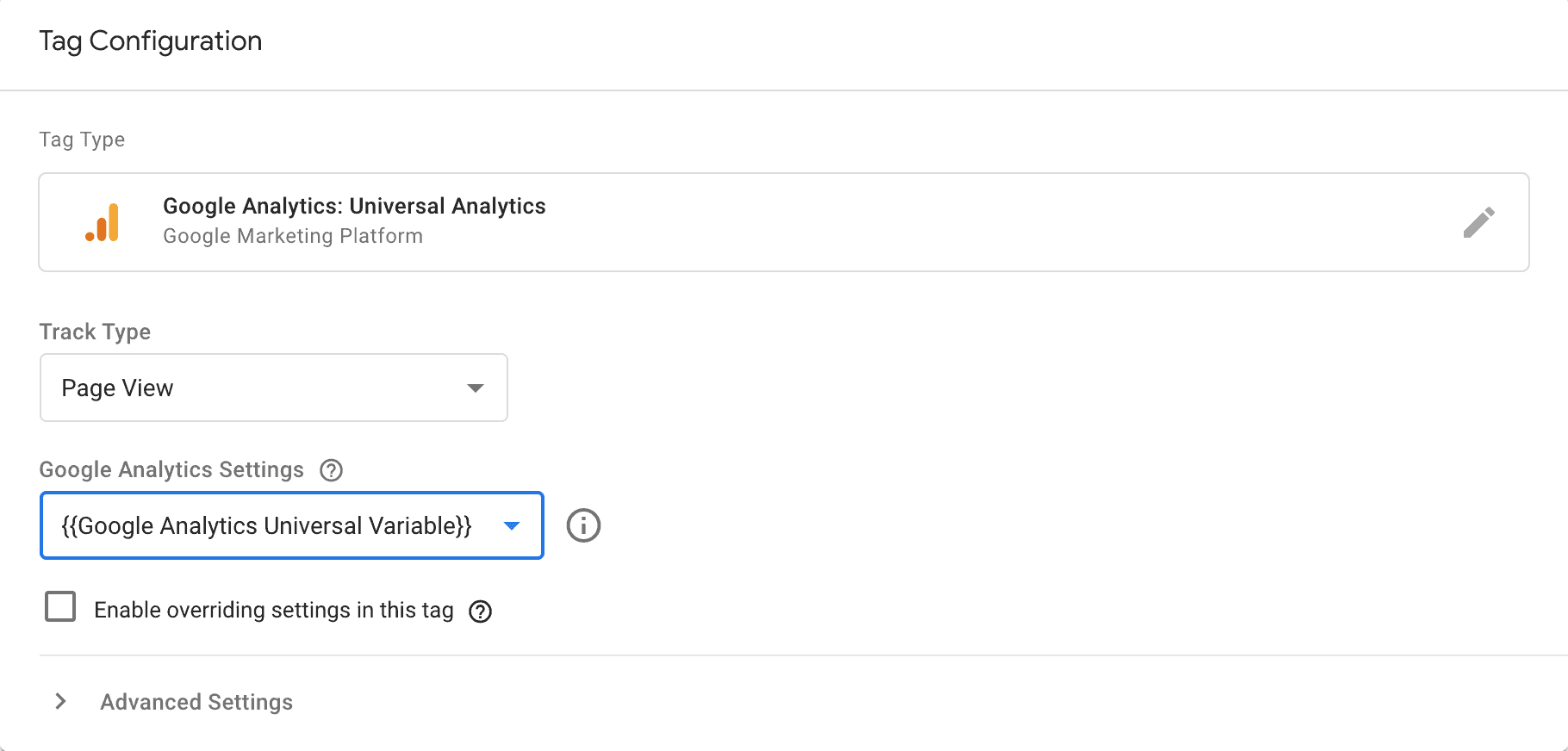
 4.将标签命名为 Google Analytics Tracking。单击标记配置并选择Universal Analytics。
4.将标签命名为 Google Analytics Tracking。单击标记配置并选择Universal Analytics。
 5.选择所需的轨道类型。Google 跟踪代码管理器提供了针对您网站上特定事件的不同跟踪类型。例如,使用网站上的页面视图来跟踪您的用户访问了哪些页面。如果您想跟踪特定的交互,例如促销中的按钮点击,请使用事件类型。
5.选择所需的轨道类型。Google 跟踪代码管理器提供了针对您网站上特定事件的不同跟踪类型。例如,使用网站上的页面视图来跟踪您的用户访问了哪些页面。如果您想跟踪特定的交互,例如促销中的按钮点击,请使用事件类型。
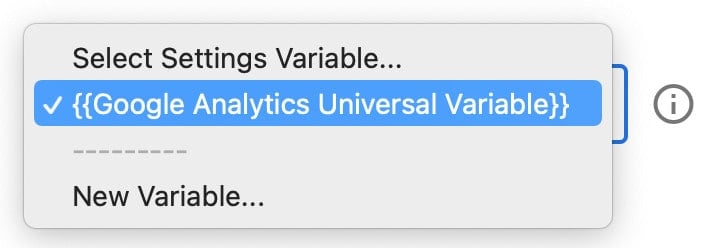
 6.选择 Google Analytics 设置变量。要重复使用已设置的 Google Analytics 设置变量,请从菜单中选择所需的变量。您的 Google Analytics ID 和该变量中的所有其他设置将应用于您的标签。
6.选择 Google Analytics 设置变量。要重复使用已设置的 Google Analytics 设置变量,请从菜单中选择所需的变量。您的 Google Analytics ID 和该变量中的所有其他设置将应用于您的标签。
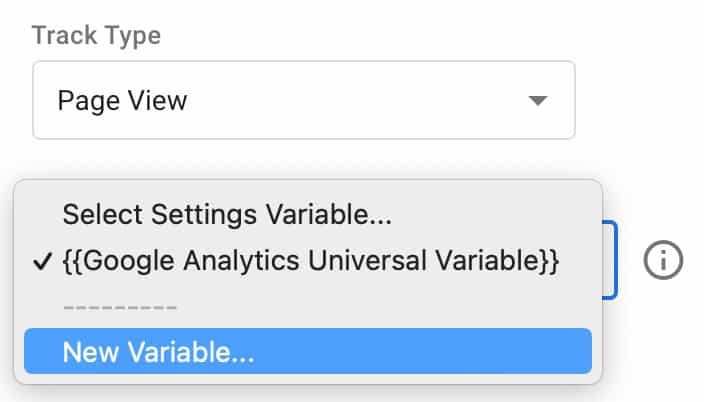
 7.要设置新的 Google Analytics 设置变量,请从下拉菜单中单击新建变量。在变量配置屏幕中,输入您的 Google Analytics ID(来自您的 Google Analytics 帐户设置的 UA 代码。)
7.要设置新的 Google Analytics 设置变量,请从下拉菜单中单击新建变量。在变量配置屏幕中,输入您的 Google Analytics ID(来自您的 Google Analytics 帐户设置的 UA 代码。)
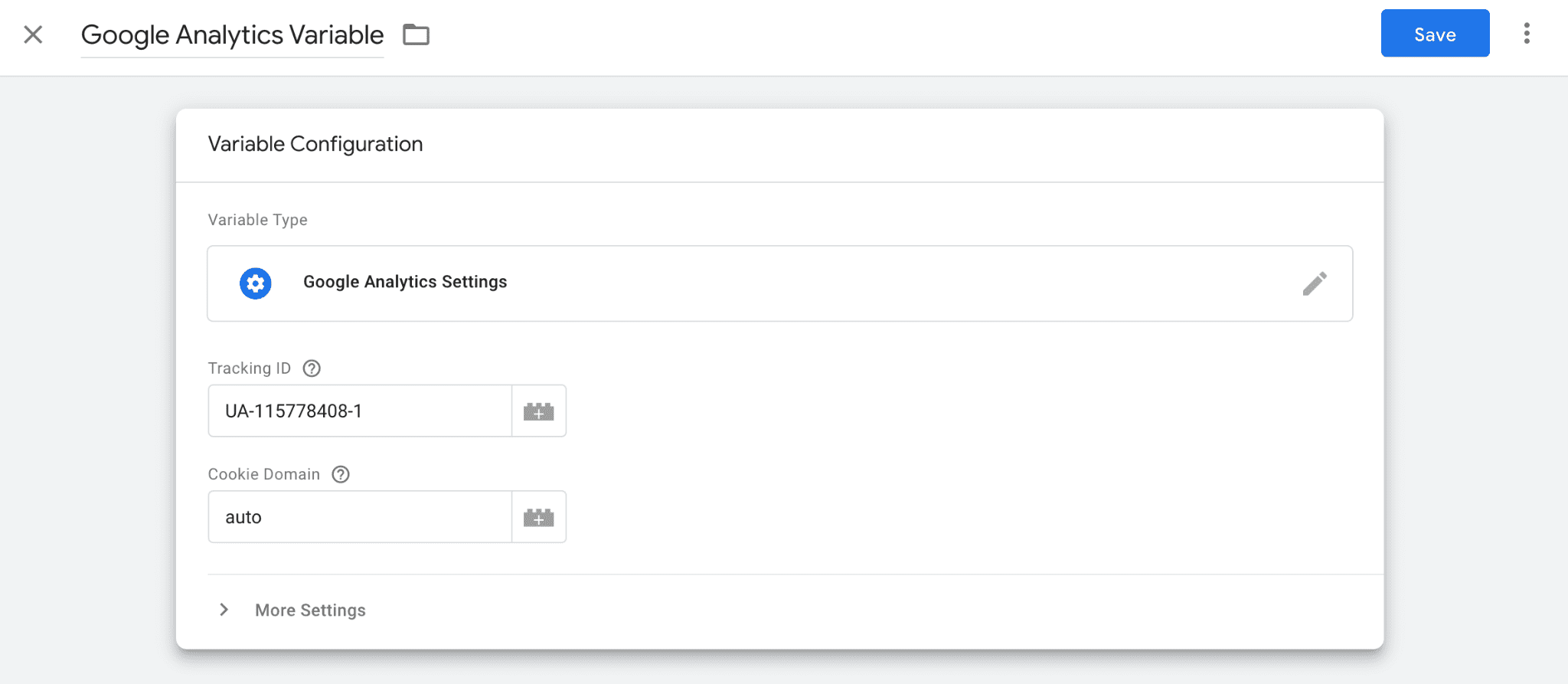
 8.选择New Variable并将变量命名为 Google Analytics Variable。在变量配置屏幕中,输入您的 Google Analytics ID。单击保存。
8.选择New Variable并将变量命名为 Google Analytics Variable。在变量配置屏幕中,输入您的 Google Analytics ID。单击保存。
 如果您需要其他设置,例如自定义字段、自定义指标或内容组,请单击更多设置以配置相关字段。 注意: Cookie 域:如果您没有通过 analytics.js 或标签管理器在您的网站上部署其他 Google Analytics 标签,您应该将此值设置为“自动”。如果您在网站或标签管理器中设置了其他 Google Analytics 标签,请确认 Cookie 域值一致。
如果您需要其他设置,例如自定义字段、自定义指标或内容组,请单击更多设置以配置相关字段。 注意: Cookie 域:如果您没有通过 analytics.js 或标签管理器在您的网站上部署其他 Google Analytics 标签,您应该将此值设置为“自动”。如果您在网站或标签管理器中设置了其他 Google Analytics 标签,请确认 Cookie 域值一致。
9.单击触发以选择将触发代码的触发器:
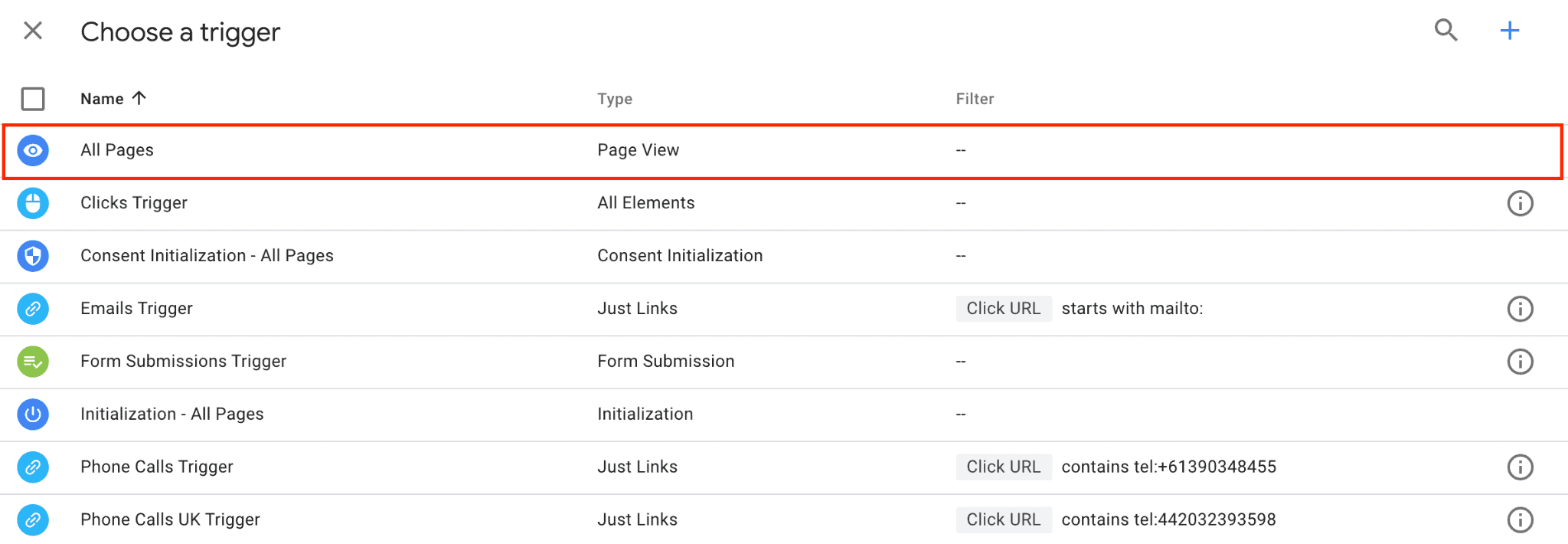
 10.您可以选择一个现有的触发器,或单击 + 图标来定义一个新的触发器。
10.您可以选择一个现有的触发器,或单击 + 图标来定义一个新的触发器。
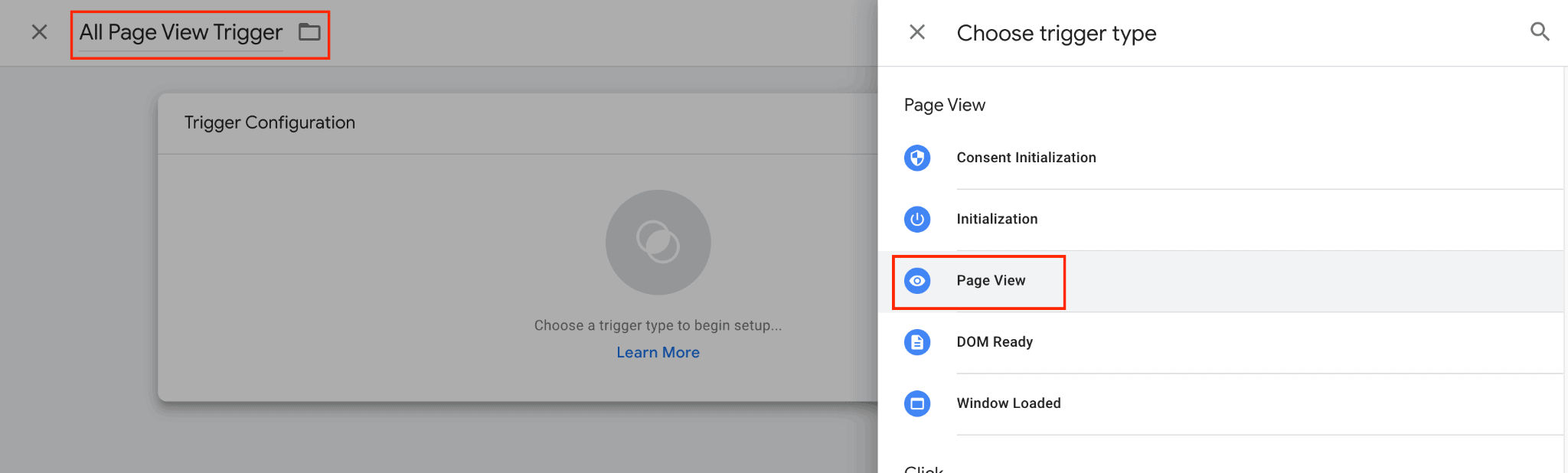
 11.对于这个新触发器,我们希望每次有人登陆网站页面时都触发代码。因此,我们将标记命名为 All Page View,单击 +,然后单击Page View将触发器设置为在所有页面视图上触发。
11.对于这个新触发器,我们希望每次有人登陆网站页面时都触发代码。因此,我们将标记命名为 All Page View,单击 +,然后单击Page View将触发器设置为在所有页面视图上触发。
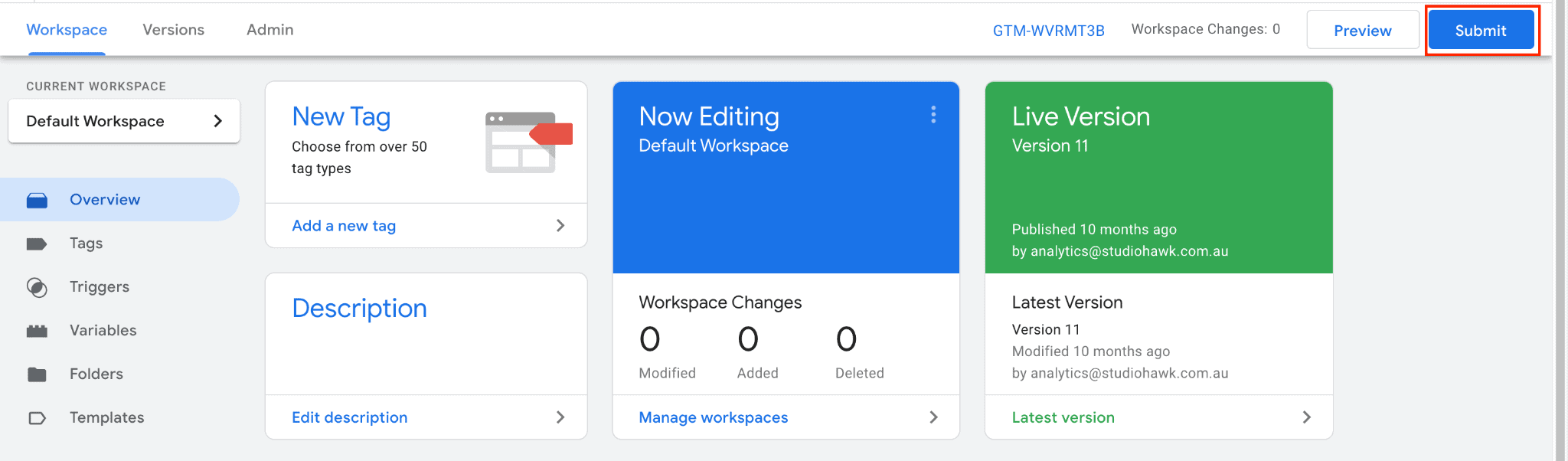
 12.单击**保存,**然后返回工作区屏幕并选择顶部的提交以提交所有工作区更改。
12.单击**保存,**然后返回工作区屏幕并选择顶部的提交以提交所有工作区更改。
 13.Google Tag Manager 将向您显示一个跟踪代码,以添加到您的 WordPress 网站。复制此代码并粘贴到“标题中的脚本”框中,然后单击“保存”。
13.Google Tag Manager 将向您显示一个跟踪代码,以添加到您的 WordPress 网站。复制此代码并粘贴到“标题中的脚本”框中,然后单击“保存”。
关键要点
谷歌分析是一个强大的工具,可以让你深入了解你的网站及其流量。当您将这个强大的资源与您的 WordPress 网站相结合时,您可以获得大量宝贵的数据,您可以使用这些数据来调整和调整您的营销活动。