搜索引擎优化 (SEO) 已被证明是数字营销利基的基本构建块之一。几乎每个在线企业都实施 SEO 策略以提高其在线知名度并提高搜索引擎排名。
考虑到全球大约一半的网络流量来自移动搜索,您的注意力会自动转向最重要的移动优化领域。
在过去的几年里,谷歌一直在强调移动优先索引。它在 2018 年推出了移动优先索引,但最近,它宣布了整个网络的移动优先索引。
谷歌表示, “根据我们的分析,搜索结果中显示的大多数网站都适合移动优先索引,我们搜索结果中显示的网站中有 70% 已经转移了。为简化起见,我们将从 2020 年 9 月开始为所有网站切换到移动优先索引。”
那么这对全球网站所有者和 SEO 意味着什么?
完全针对移动搜索优化的网站是首选,如果您还没有采取行动,现在是时候采取行动了。
在本文中,我们将检查移动 SEO 的基础知识和重要性、移动 SEO 最佳实践、如何为您的网站进行移动 SEO 并为 Google 的移动优先索引做好准备等等。
1. 什么是移动搜索引擎优化?
**移动搜索引擎优化 (SEO)**是改善从移动设备(例如智能手机和平板电脑)访问您的网站的访问者体验的过程。移动 SEO 包括优化您的网站并使其适合移动设备,以确保在搜索引擎结果页面 (SERP) 中具有更好的可见性和性能。
注意:Google 有多个用户代理或抓取工具,可自动扫描和发现新内容和网站。主要的爬虫是 Googlebot,桌面和智能手机有不同的版本。
2. 谷歌眼中的移动搜索
在深入研究移动 SEO 基础知识之前,我们需要了解 Google 如何看待在移动和桌面上进行的搜索。
早些时候,谷歌的索引使用任何网页内容的桌面版本和移动版本的混合来显示搜索者查询的结果,桌面版本是主要来源。
从移动设备搜索 ⟹ 显示移动结果 从台式机或笔记本电脑搜索 ⟹ 显示桌面结果
现在,场景变了。仅使用您网页内容的移动版本,这意味着:
从移动设备搜索 ⟹ 显示移动结果 从台式机或笔记本电脑搜索 ⟹ 显示移动结果
这是Google 的移动优先索引,它明确强调了您网站内容的移动版本。
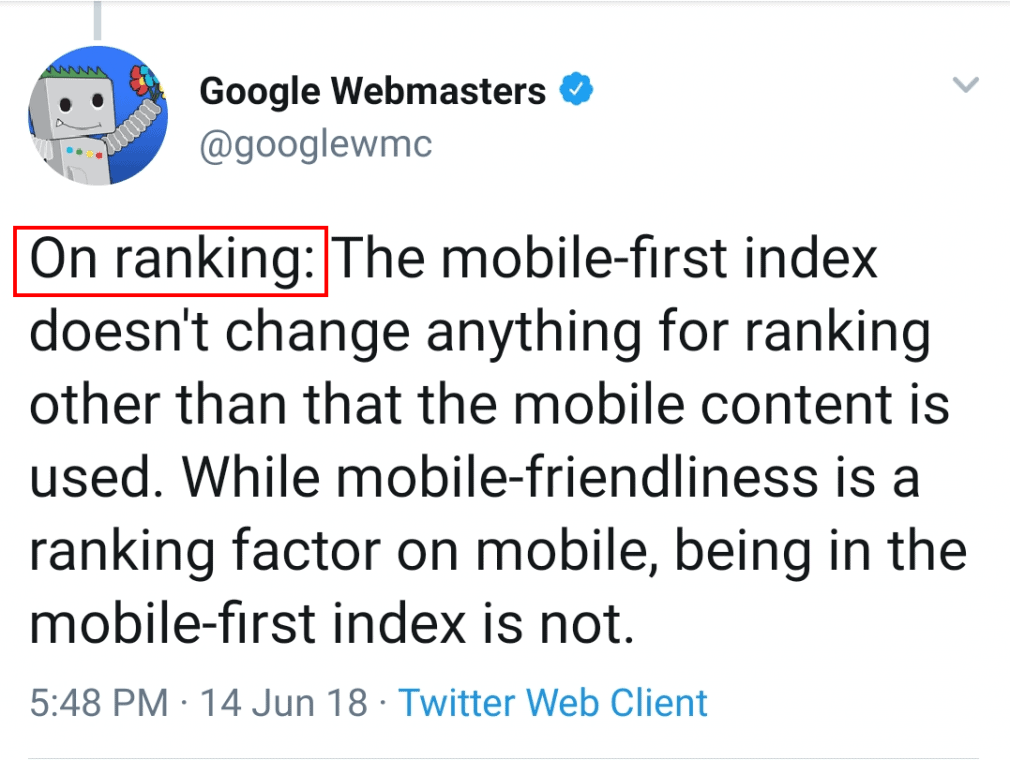
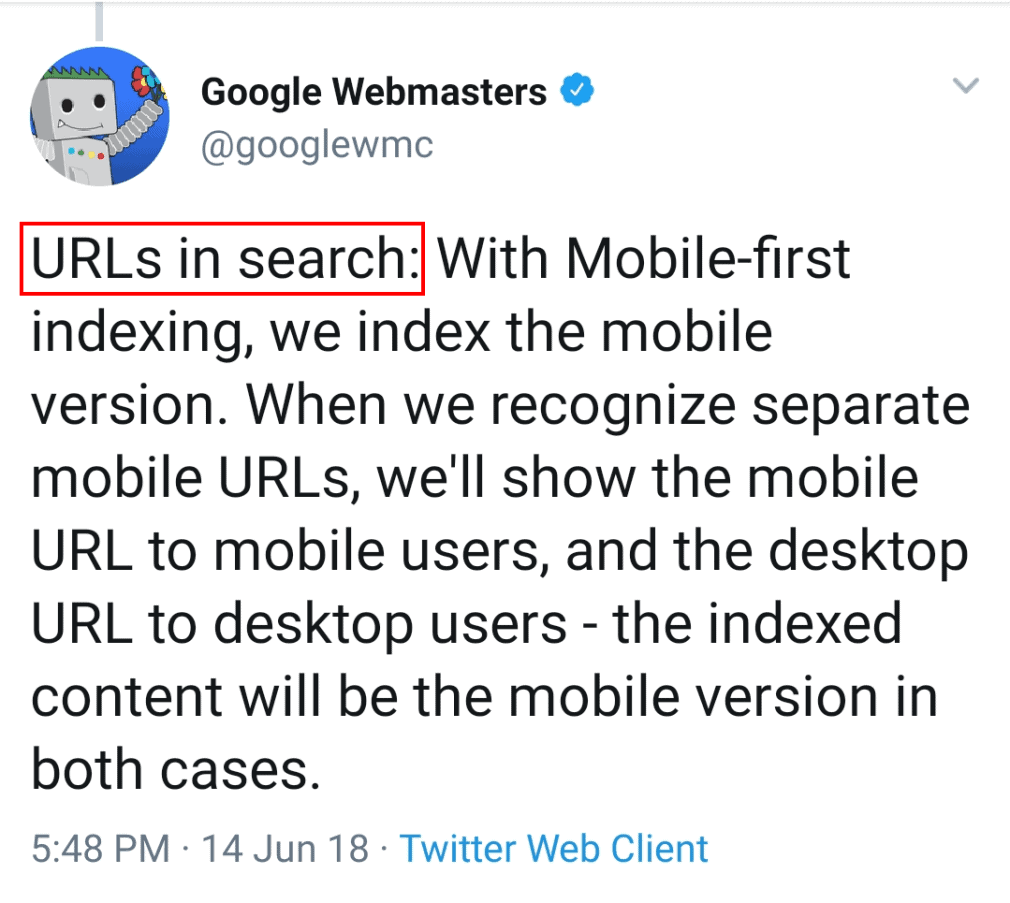
以下是谷歌对移动搜索和移动优先索引的一些重要方面的评论:
关于排名

在首选 URL 上

关于要求

这是 2018 年谷歌眼中移动搜索的重要性,此后一直在增长。因此,事不宜迟,让我们检查一下移动搜索引擎优化的基础知识。
3. 为什么移动 SEO 至关重要?
虽然您一定已经知道移动设备对于网络搜索的重要性,但我将用一句话来概括。
在正确的时间在正确的地点以正确的体验接触您的客户是移动设备可以让您做的事情。
我总结了移动优化的生命力,如下:
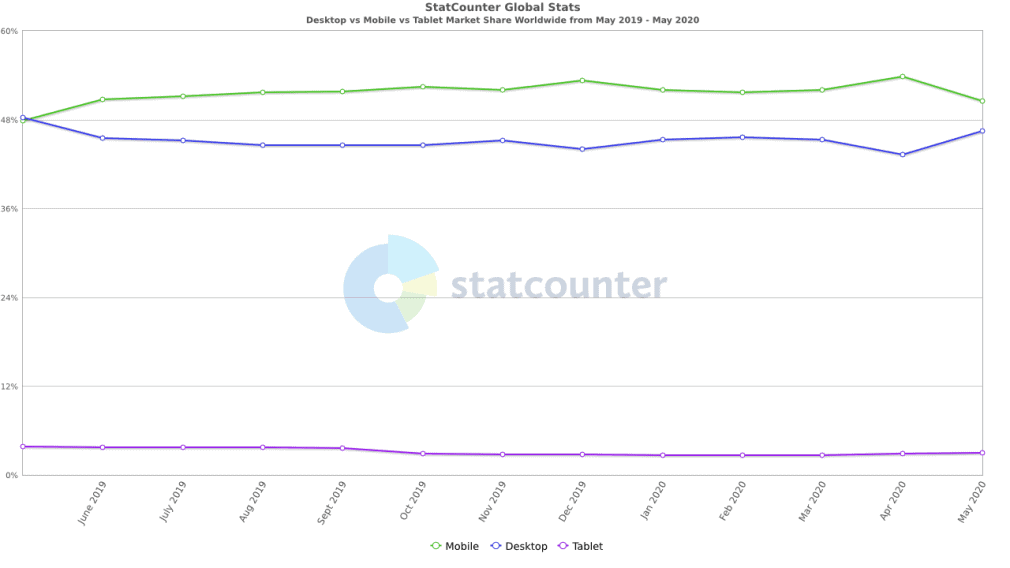
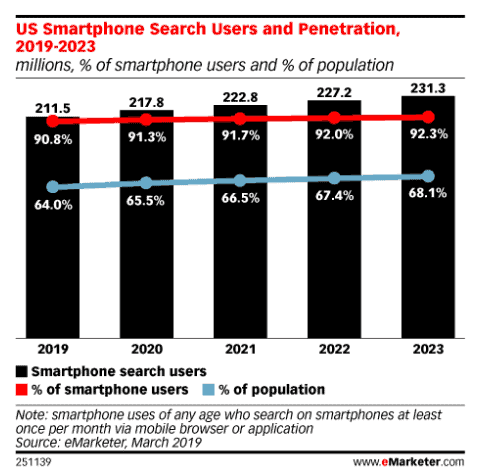
移动搜索已超过桌面搜索
凭借手机和智能手机的易用性和便携性,这绝对是值得的。人们开始越来越多地使用手机进行搜索,这清楚地表明您的内容应该针对移动设备进行优化。
根据下面描述的2020 年最新统计数据,全球所有搜索者中有**50.34%使用手机,而46.67%搜索者使用台式机。其余2.99%**的人使用平板电脑。
 我们都知道这个数字从现在开始只会增加。因此,为了让您的受众更好地找到您的内容,您应该执行移动搜索引擎优化。
我们都知道这个数字从现在开始只会增加。因此,为了让您的受众更好地找到您的内容,您应该执行移动搜索引擎优化。
移动用户体验对您的品牌至关重要
您在移动设备上为访问者提供的体验可能是您的品牌形象和未来关系的最大决定因素。

很难忽视积极的移动用户体验的重要性,这让用户更加信任您的品牌,而移动 SEO 可以帮助您实现这一目标。
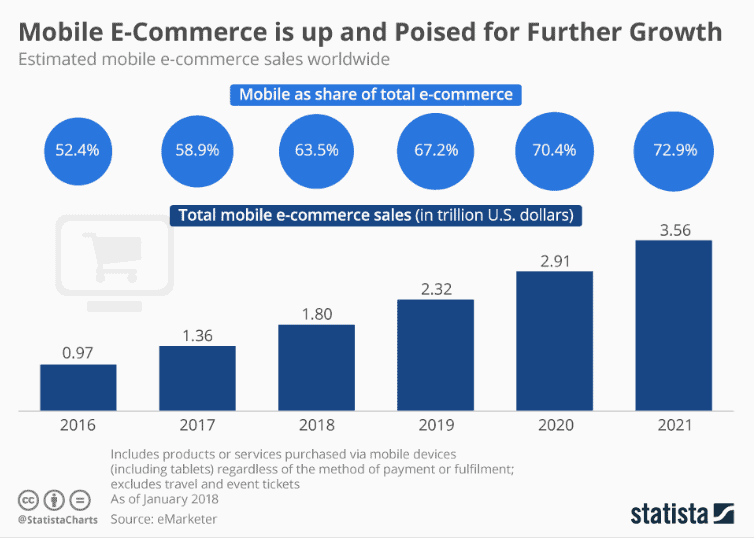
移动销售呈上升趋势
随着移动搜索呈指数级增长,人们对通过移动设备购买产品感到放心,移动电子商务销售额大幅增长。

除了购买,人们还使用手机进行预售查询。如果您针对移动设备优化了您的内容、产品和整体商店,用户会发现更容易与您联系并最终成为您的客户。
移动搜索引擎优化影响本地搜索和语音搜索
全球用户在他们的移动设备上执行许多“附近”搜索,与台式机相比,谷歌返回了大量本地化的结果。移动搜索引擎优化有助于在本地找到并提高您网站的流量。
语音搜索是搜索的“现在”和“未来”。与移动搜索类似,语音搜索也在兴起,针对语音搜索进行优化的企业比那些没有优化的企业具有明显的优势。
最好的部分是很多企业都没有意识到这一点,甚至还没有开始或计划进行语音搜索优化。
鉴于该行业的激烈竞争,只要有机会,就获得比其他人的竞争优势是非常明智的。
4. 检查您的网站是否适合移动设备
在我们深入了解移动 SEO 及其最佳实践之前,我们必须检查我们当前在移动优化方面的排名,然后采取相应的行动。
要检查您网站的移动友好性,您可以使用各种工具来获得有用的见解。让我们检查最重要和推荐的:
谷歌的移动友好测试
这是一个非常方便的工具,可作为您移动 SEO 之旅的绝佳起点。您可以粘贴您网站的 URL 或特定的代码片段,Google 会告诉您输入的输入是否适合移动设备。
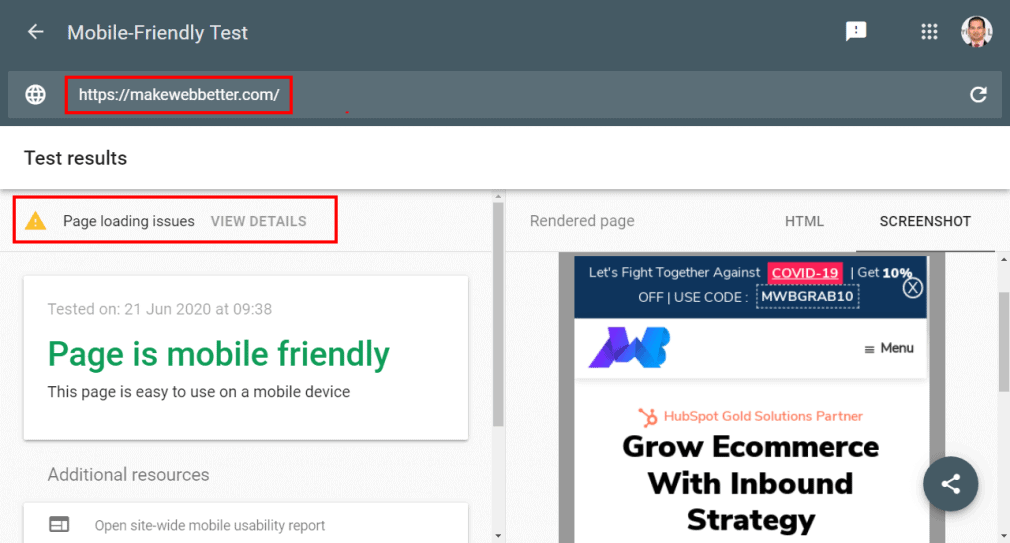
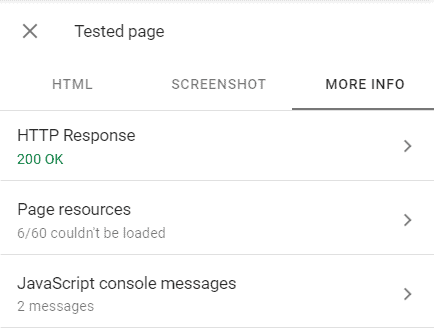
这是我的网站的测试结果:

结果表明该页面对移动设备友好,但也显示了一些页面加载问题。您可以查看这些问题的详细信息以更好地了解情况。

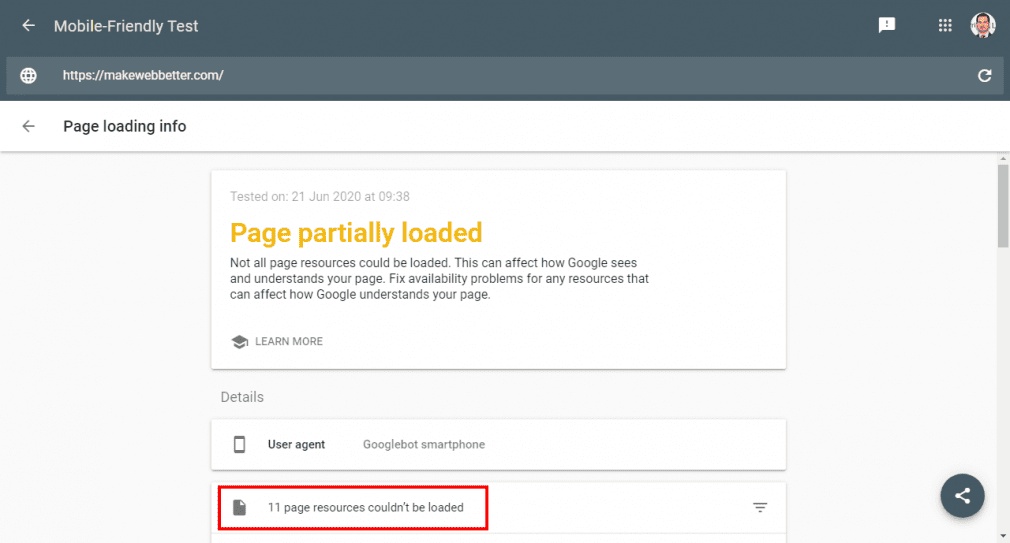
它显示我页面上的11个资源无法加载,如果我们点击它,它将一一显示所有这11个资源,以便我们修复它们。
如果没有这个工具,我们就会失去一些有用的信息。一切都归功于谷歌!
谷歌的移动可用性工具
这是 Google 的另一个免费工具,可以在您的 Google Search Console 帐户中找到。
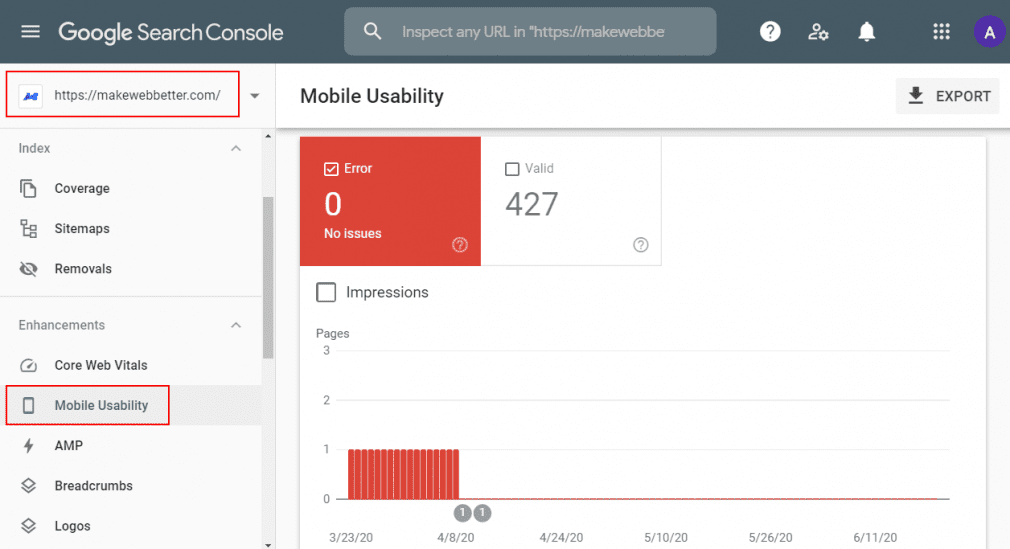
只需登录您的 GSC 帐户并在左侧面板中选择“移动可用性”即可。
以下是此工具测试的示例结果:

我的网站的结果显示有效网页的数量 (427) 没有问题。
如果您的网站有任何错误,它将显示在“详细信息”下。还将显示错误类型和受影响的页数。
强烈建议使用此可用性测试来检查您的网站是否适合移动设备。
5. 如何实现移动友好型网站
为了管理多种尺寸和类型的屏幕视图,Google 允许我们通过 3 种方式实现适合移动设备的网站:
- 单独的 URL
- 动态服务
- 响应式设计
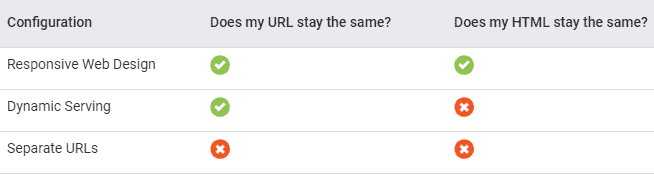
我们将深入检查这些方法中的每一种,但只是为了让您了解基本的区别;这是一个比较:

让我们探索每一种方式。
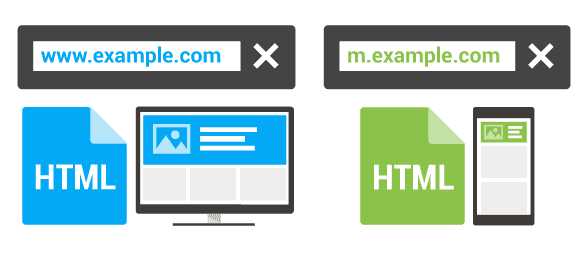
单独的 URL
此配置的工作原理是首先检测用户的设备,然后为该设备提供优化的 URL。
简而言之,您的网站还有一个移动版本以及桌面版本,称为移动或“m”配置。不同 URL 上的不同代码提供给移动设备和桌面设备,因此称为“单独的 URL”。

如果您想知道为移动设备和桌面设备管理这些 URL 会变得忙碌,那么您说得对。您必须使用以下注释来管理单独的 URL:
- 在您的桌面页面上添加一个**rel="alternate"**标记以指向相应的移动 URL。
- 在您的移动页面上添加一个**rel="canonical"**标记以指向相应的桌面 URL。
由于为每个页面实施单独的 URL 是一项严格而困难的任务,因此Google 本身不推荐这种网站配置。
动态服务
在动态服务配置中,不同设备的 URL 不会改变,但为移动设备和桌面设备提供不同版本的 HTML/CSS。

服务器检测到用户的设备并请求相应的用户代理抓取页面并呈现。有一些问题与此相关。让我们更好地理解这一点。
例如,Google 的桌面用户代理将无法抓取移动内容。因此,当有人通过移动设备访问您的网站时,服务器应请求Google 的移动用户代理抓取页面并显示内容。这种检测通常是有缺陷的,可能会导致错误。因此,它可能会导致显示错误的网页版本并破坏用户体验。
就个人而言,我也不建议动态提供内容。
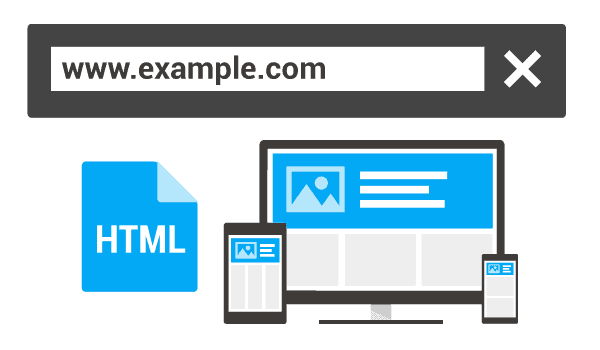
响应式设计
最后,我们强烈推荐这种实现移动友好型网站的方法。在响应式网页设计设置中,相同的 HTML 代码在相同的 URL 上提供,而与用户的设备无关。

顾名思义,代码和内容响应每个单独的用户并调整到不同的屏幕尺寸。
以下是Google 推荐响应式网页设计设置的主要原因:
-
您网站的抓取变得非常高效,从而提高了网站的整体 SEO。
-
不同设备上的用户没有重定向意味着您网站的加载时间得到改善。
-
在设备检测、URL 重定向和显示内容方面出现错误和错误的机会更少,这意味着您网站上的用户体验得到了增强。
记住以上几点,现在大多数网站都是使用响应式设计设置进行配置的。所以如果你仍然是少数,你知道下一步该怎么做。
6. 如何优化您的移动网站
选择响应式网页设计设置来配置您的网站并不会自动使其适合移动设备。为了获得最佳结果,还有很多调整要做。
话虽如此,如果您正在使用三种方式中的任何一种来实现您的移动网站,以下是如何对您的网站进行移动优化:
确保 Google 可以访问和抓取所有内容
移动优化的第一步是让 Googlebot 访问和抓取 JavaScript、CSS 和图像。
首先,您可以查看Google Search Console 中的“ URL 检查”工具。这是旧版 Search Console 中出现的“Fetch as Google”的替代工具。在那里输入您的任何网站网址,该工具会告诉您 Googlebot 如何呈现您的内容。
这是我网站上的示例测试:

我建议您对您的网页进行实时测试,这会提供有关抓取问题的更多信息。

如果该工具返回与您的页面有关的任何问题,您的工作就会被削减。展开每个菜单以检查问题并修复它们。
接下来是检查您是否阻止 Googlebot 将某些网站 URL 编入索引。该**robots.txt的**文件包含已排除由谷歌正在访问资源的所有信息。
您可以在_yourwebsite.com/robots.txt 上_查看您的 robots.txt 文件并检查“禁止”指令以确认没有重要的 URL 被阻止。
如果您使用单独的 URL 配置,请确保在移动和桌面站点上使用相同的元机器人标记。
避免使用插页式弹出窗口
考虑到用户体验在决定网页的排名和性能方面总是胜过其他因素这一事实,移动设备上的内容可访问性被优先考虑,这是正确的。
有明显的谷歌移动弹出惩罚的暗示,这通常是搜索排名的下降。
那么这是否意味着我们应该完全放弃弹出窗口?不。
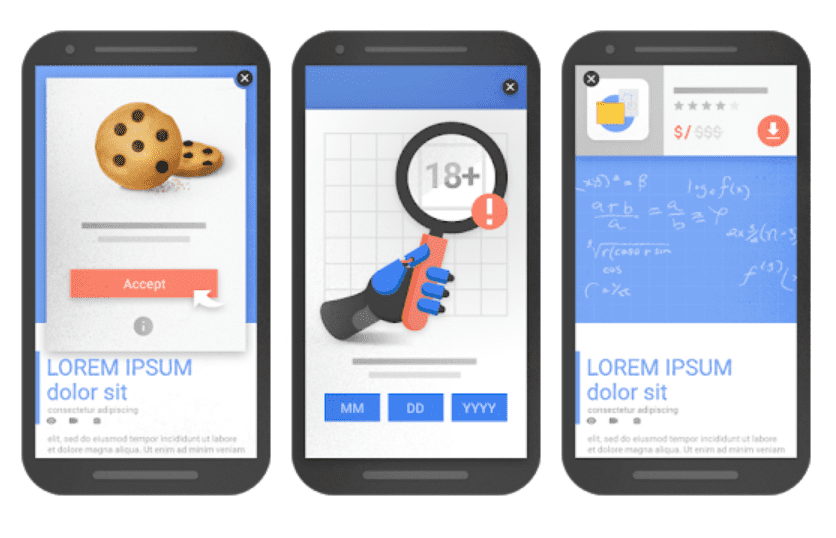
Google 展示了可能导致可访问性问题的弹出窗口示例。

然后还有一些弹出窗口仍然可以接受并且不会造成任何障碍。

我建议在不会强迫用户点击它们或完全隐藏背景文本的手机上使用最少数量的弹出窗口。
总而言之,您的弹出窗口也应该适合移动设备。
在桌面和移动设备上呈现相同的内容
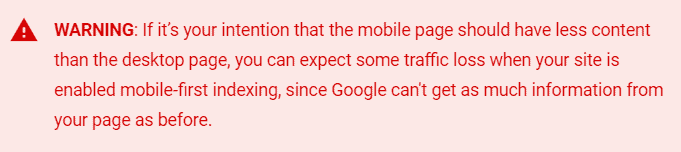
这确实是不言而喻的,但是如果您在桌面上显示的内容和在移动设备上显示的内容之间存在差异,那么您就有问题了。
移动优先索引和移动优化的整个想法基于使网站访问者能够以相同的方式执行几乎所有可能的操作,而不管他们使用什么设备。这也使得网站所有者在不同设备上显示完全相同的内容变得非常重要。

文本以及标题和图像应该在桌面和移动设备上相互对应。如果使用单独的 URL,页面标题和元描述也应该相同。
提高移动网站速度
根据谷歌对 1100 万个移动网页的分析,平均移动网页的加载时间为 15.3 秒。
然后是这个:

就像白天一样清楚,移动网站的速度还有很多工作要做,有趣的是页面加载速度也是谷歌的排名因素。
有多种工具可以测试您的网站速度,但Google 的 PageSpeed Insights 工具应该是您的首选。
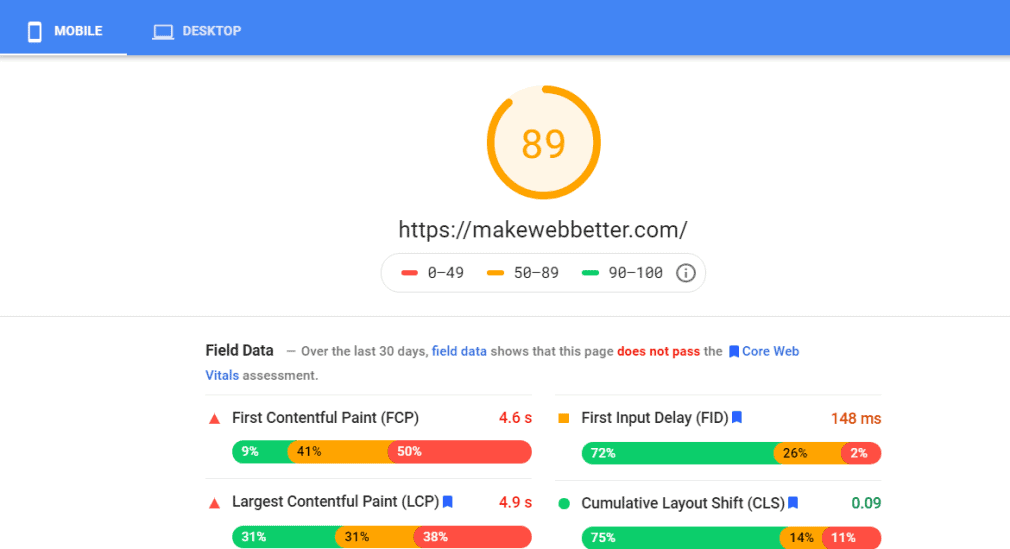
这是我在移动设备上的网站主页的工具结果:

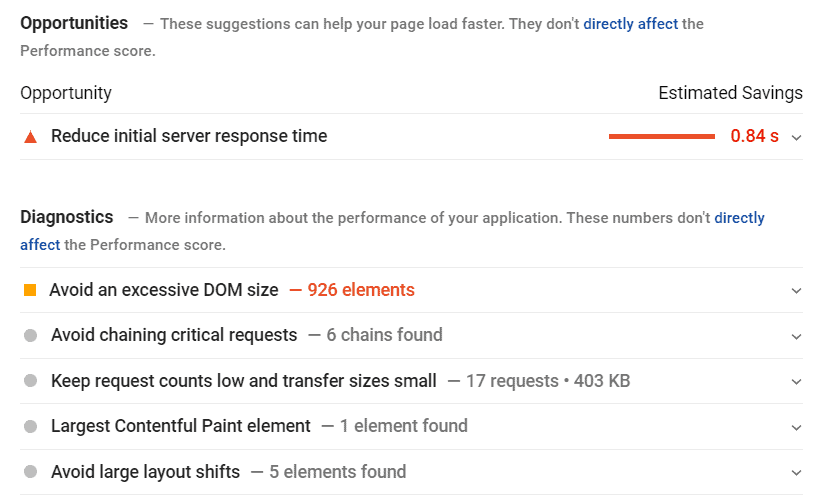
网页的速度不错,但该工具还提供更多功能。它还指出了提高速度的问题和机会。

您可以获得对网站速度的完整诊断。
你们中的一些人可能会想使用其他工具来测试网站速度,你当然可以,但优先考虑谷歌这个漂亮的工具。
以下是一些可以提高网站速度的最佳实践:
- 您的服务器响应时间必须最短,这主要取决于您的网络主机。寻找一个好的网站托管服务提供商,以避免服务器响应时间缓慢和性能缓慢。
- 您使用的所有网站扩展程序都必须经过测试,并且根本不会减慢您的网站速度。您可以测试和比较使用和不使用插件的网站速度,以更好地了解和纠正错误。
- 图像优化是快速加载网站的关键。将图像压缩到最佳尺寸、延迟加载图像、使用 Google 的 WebP 图像格式以及提供具有正确尺寸的响应式图像都是优化图像的最佳实践。
- 不要使用 Flash 加载视频内容。您可以使用 HTML5 嵌入视频和动画内容。尽量避免使用动画 GIF 并用视频替换它们。
- 尽管网站重定向似乎不可避免,但请务必明智地使用它们。在您的网站上有很多重定向的 URL 会使其变慢。
- 实现HTTP缓存,允许浏览器为第一次访问网页的访问者保存所有页面资源,如文本、图像、CSS、脚本等。下次加载网页时,浏览器可以从保存的缓存中获取所有详细信息,而无需再次加载它们。这加快了回访者的网站加载速度,并提高了网站的整体速度。
- 我对此再怎么强调也不为过,但是您的网站代码应该是完美无缺的。确保压缩和优化所有 HTML、CSS 和 JavaScript,以提高网站的性能。
提供无缝的移动用户体验
今天的所有业务更多的是关于体验,而不是产品。人们通常会记得在公司、网站或服务方面的美好经历。同样,谷歌公布了其最新的排名算法。
你猜怎么着?算法围绕什么展开?那是正确的。 页面体验。
手机也不例外。许多用户可能会在移动设备上访问您的网站,因此了解他们的需求并为他们提供最佳用户体验至关重要。
这也使我能够将我的观点推向您网站的响应式设计和移动友好性。不要误以为您的响应式设计网站是自动适合移动设备的。
它不是。
以下是如何优化网站以提高移动用户体验:
可读性
在改善移动用户体验时,首先想到的是我们的内容在设备上的可读性。如果某些访问者很难阅读或理解您的内容,他们会毫不犹豫地离开您的网站。
- 使用合适的字体大小(15px 或 16px)和 2-3 行的短段落。
- 适合文本和其他页面元素之间的大量负空间,以获得更好的可见性。
- 优先考虑高对比度文本,因为即使光线和环境发生变化,它也更易于阅读和消化。
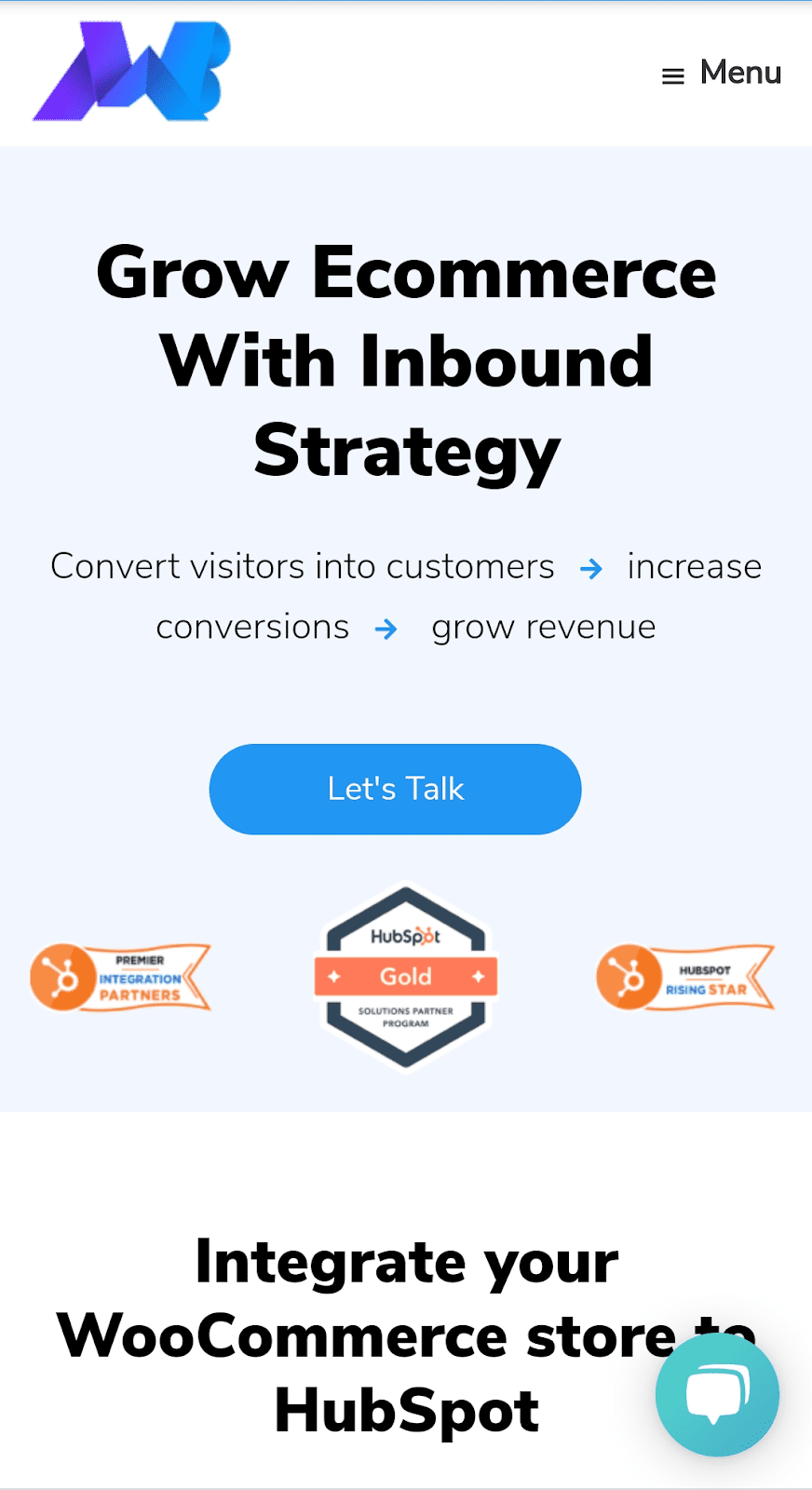
移动设备上可读性好的网页示例:

导航
当人们在台式机、移动设备或平板电脑上访问您的网站时,他们应该没有任何区别。他们应该很容易浏览不同的网站部分,即使他们是在移动设备上冲浪。
手指要有足够的屏幕点击空间,可点击区域不能太紧凑。此外,两个可点击元素必须由足够的空间分隔以避免任何混淆。
站点菜单上的所有按钮必须整齐排列,与设备屏幕尺寸相对应。
Nowness很好地做到了这一点。

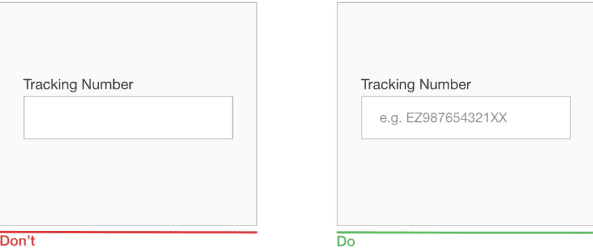
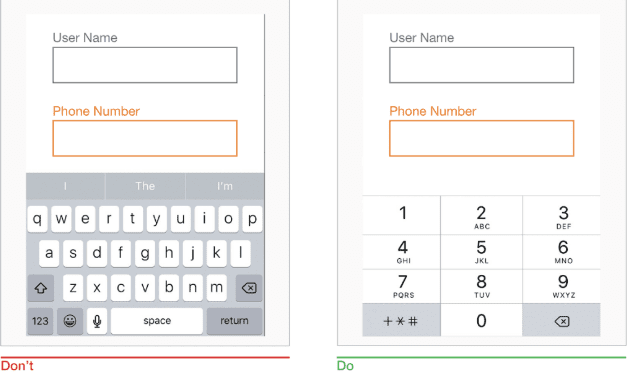
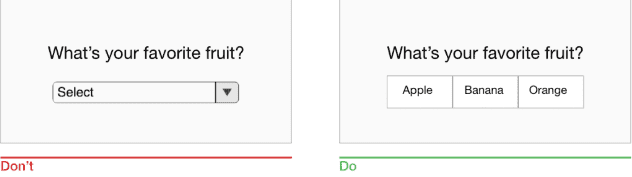
形式
接下来要改善移动用户体验的是网站表单和所有相关领域的显示。
通常,尽量减少表单域的数量,这样人们在任何设备上填写它们时就不会觉得乏味。此外,人们应该觉得填写表格很容易,不应该面对任何这些。
区分所有可选字段,避免下拉菜单,启用占位符文本,并为相关字段提供匹配的键盘以提供最佳体验。
以下是这些建议:



为移动设备执行技术搜索引擎优化
对于移动设备和桌面设备,网站的技术 SEO基本知识几乎相同,但您仍然需要注意。
下面列出了您应该采取的一些步骤,以完善您网站的移动 SEO 技术方面:
-
针对移动搜索优化您的元标题和元描述标签。与桌面搜索相比,移动搜索显示的信息更少。牢记这一点,在移动设备和桌面设备上预先创建包含所有重要关键字和信息的标签和描述。
-
如果您使用响应式设计,请实施“ ViewPort Content ”标签。示例代码是 Google 推荐的,看起来像这样。
<!DOCTYPE html> <html lang="en"> <head> … <meta name="viewport" content="width=device-width, initial-scale=1"> … </head> …此标签会根据用户的设备自动更改页面大小。
-
使用结构化数据或架构标记让 Google 了解您网站上的内容类型并获得丰富的结果。
-
如果您有在线商店或大型网站,请使用面包屑导航作为辅助导航以及您的主要导航。
-
利用您的网站页面和文章之间的内部链接来提高它们的可见性和关键字排名。
-
为您的网站实施 AMP(加速移动页面)。
-
最后,不要忘记检查基本的 SEO 技术实践,其中包括实施站点地图、使用 HTTPS 保护您的网站以及使用规范 URL 进行单独的 URL 配置。
考虑加速移动页面 (AMP) 和渐进式 Web 应用程序 (PWA)
Accelerated Mobile Pages ( AMP ) 是 Google 发起的一个 HTML 框架项目,它允许网页在手机上即时加载。AMP 通过剥离它们并呈现快速加载页面来减少页面元素的加载。
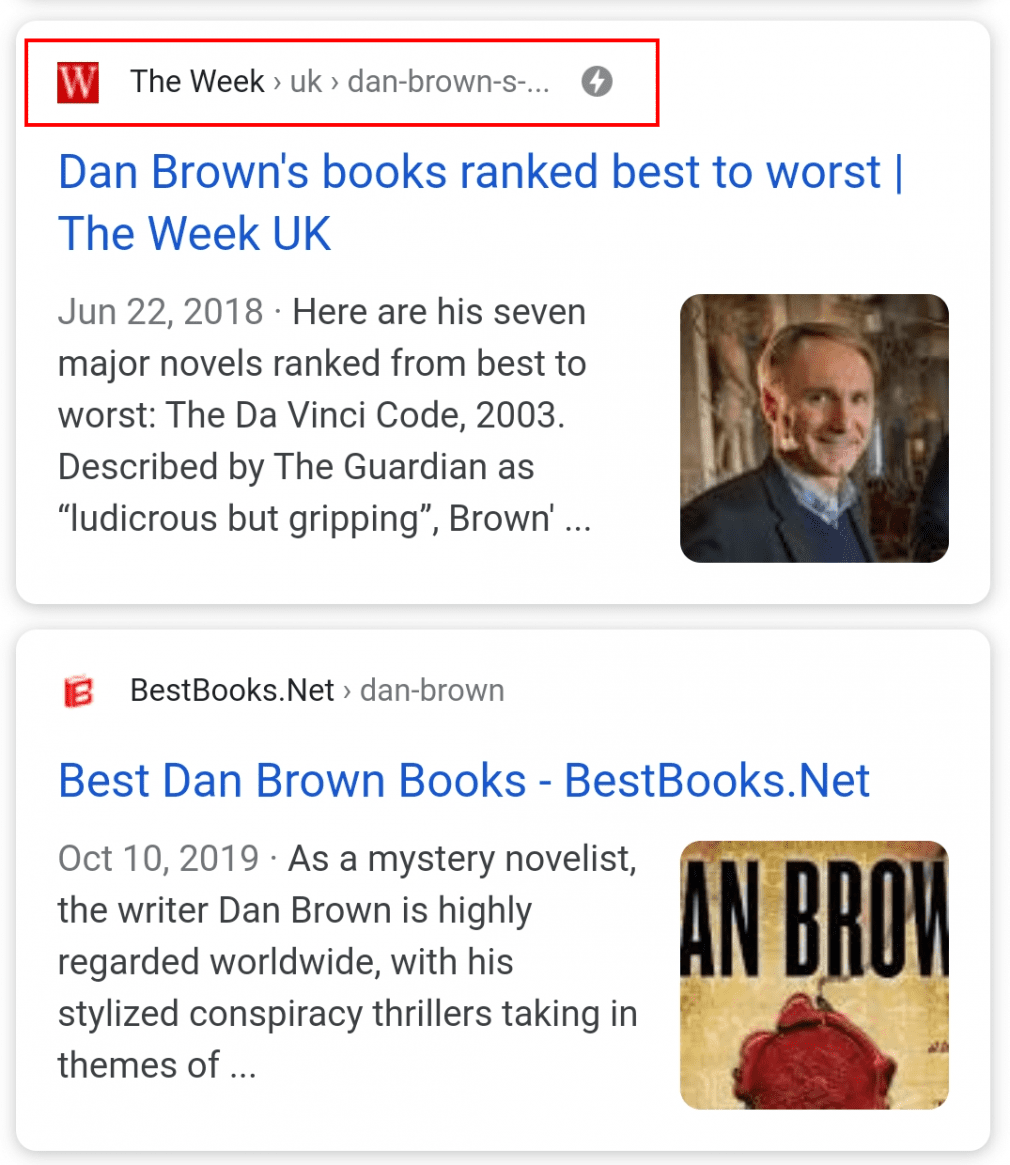
AMP 页面由“闪电”图标表示,如下面的屏幕截图所示。

随着 Google 领导 AMP 项目,许多网站所有者和 SEO 都毫不费力地应用了该框架。
但实施 AMP 总是有益的吗? 我不这么认为。
要考虑的 AMP 的一些限制是:
-
使用 AMP 时,CSS 和其他设计元素会受到限制。这意味着将显示您网页的通用形式,而不是完整的设计。
-
您无法完全控制页面上的广告或弹出窗口。
-
它是谷歌,它存储 AMP 页面。示例 AMP 页面的链接是 https://www.google.com/amp/s/www.theweek.co.uk/94404/dan-brown-s-books-ranked-best-to-worst%3famp 这意味着指向您内容的所有反向链接,以及相关链接汁将转移到 Google 的域而不是您的域。
-
**根据 Google 的**说法,AMP 分析目前比标准分析具有更有限的功能。
因此,您应该根据您的业务性质和您获得的移动访问次数来决定 AMP 实施。
PWA
一个网站和一个应用程序之间的界限正在消失,而p逐渐做到Web应用程序(个PWA)作为边缘技术。对于那些不知道的人,渐进式 Web 应用程序是网站和应用程序之间的交叉。它既像一个网站又像一个应用程序。PWA 适用于所有浏览器和所有设备。
PWA 的一些优点是:
-
PWA 不需要任何 App Store 的任何批准即可发布。可以直接从浏览器下载。
-
没有任何网络的离线工作和推送通知等功能使它们变得漂亮和流行。
-
PWA 和 AMP 的混合体,称为PWAMP,也正在获得动力,很容易成为解决网站速度缓慢和改善移动用户体验的终极解决方案。
PWA 的一个缺点是它们的成本效益。再次,您将不得不挖掘您的业务分析和资源,以确保渐进式 Web 应用程序是否是您的最佳选择。
优化本地搜索
近年来,“靠近我”的搜索量大幅增长,Google 会显示此类搜索的本地化结果。我们都知道人们在居住地以外使用智能手机,而且很多这种使用会导致搜索引擎的本地查询。
这需要本地 SEO 实施,因此每当有人在本地搜索时,您的网站或内容都会显示在结果中。

您可以通过以下不同的方式改进本地移动搜索引擎优化:
- 撰写面向本地搜索的内容,同时参考您当地的企业和地区。专门为本地 SEO 工作准备内容策略。
- 申领您的 GMB Google 我的商家 资料并填写所有必需的详细信息,包括您的 NAP(姓名、地址和电话号码)。使用您的 GMB 个人资料添加您的公司或工作场所的照片。
- 确保在本地目录中列出您的业务,并尝试建立最大的本地链接。
- 请您满意的客户为您留下评论,因为它可以为您的品牌建立融洽的关系和形象。
- 将结构化数据或架构用于您的产品、评论和 NAP 详细信息,您就有机会出现在丰富的结果中。
- 无论您的企业列在何处,请确保所有详细信息(包括 NAP)都是最新的并且始终相同。
准备语音搜索优化
针对本地搜索和移动查询进行优化本身就意味着您已准备好进行语音搜索。许多语音搜索是使用手机完成的,其中很多语音搜索包括本地查询。
为了获得最佳语音 SEO 结果,请尝试包含更多对话和问题关键字。大多数语音搜索的查询长度和问题形式都更长。
此外,尝试以丰富的结果为目标,这会自动增加您出现在顶级语音搜索结果中的机会。包括对问题的直接答案,使用整个问题作为副标题,并包括作为编号列表的答案。
您可以查看有关语音搜索 SEO策略的本指南,以了解语音搜索的基础知识并进行相应的优化。
如果您的语音优化技术到位,您将受益匪浅。一方面,你会满足移动搜索者的好奇心,另一方面,同样的答案可能会出现在桌面用户的丰富结果中。
语音搜索开始受到关注,它现在只会朝着一个方向前进——向前和向上。因此,必须为这种趋势做好准备并在未来收获成果。
7. 移动 SEO 最佳实践
我希望到目前为止我已经能够让您对我的副本保持兴趣,并对此进行补充;我想更多地了解移动 SEO 最佳实践。
这是我希望您完成的移动搜索引擎优化清单:
- 从 Google Analytics 获取帮助,并检查您的网站流量中有多少百分比来自移动设备。
- 通过 Google Search Console 分析您的移动流量,以检查点击次数、展示次数和点击率 (CTR)。
- 利用不同的工具来检查您当前的网站是否适合移动设备。
- 使用 Google Search Console 中的新网址检查工具来验证您的网站在移动设备上的外观。
- 确认您网站上的抓取错误并纠正尽可能多的错误。
- 确保让 Google 抓取您网站上的所有内容。
- 使用 Page Speed Insights 工具检查您网站在移动设备上的速度,并寻找机会以更快地加载您的网站。
- 如果可能,通过响应式站点设置配置您的网站。如果您使用动态服务或单独的 URL,请执行相应的移动 SEO 最佳实践。
- 实现适合移动设备的弹出窗口。
- 注意您的移动用户体验并针对移动设备优化所有内容。
- 专注于移动关键字研究并为移动执行技术搜索引擎优化。
- 不要忘记改进您的本地移动搜索引擎优化。
8. 你应该投资移动搜索引擎优化吗?
嗯,这取决于。
这完全取决于您的业务和您吸引的移动流量百分比。
如果您是电子商务商店的所有者,那么针对移动设备优化网站对您来说绝对至关重要。这是由于大量在线购物者在移动设备上购买商品。
另一方面,如果您没有收到大量移动流量,您可能会完全忽略这个概念。但请记住,移动搜索流量迟早会赶上您。

很多人可能不会通过他们的移动设备进行购买,但请记住,移动搜索在决定同一买家后期购买决策方面起着非常重要的作用。
他们可能有一天会在手机上查看您的网站、产品或服务,而前几天可能会从台式机转换过来。
因此,我认为您绝对应该考虑投资于移动优化。它最初可能不是很大,但总是在以后开始建立基础。
结论
如果你还在和我一起阅读这篇文章,我真的很感激你的好奇心和学习。
移动搜索革命已经主导搜索世界一段时间了,它必将在未来几年达到顶峰。对于你们中的许多人来说,移动优化概念可能并不新鲜,因为你们已经采取了行动,这很好。
对于刚开始在线旅程的人来说,这份移动优化指南肯定会为您提供很多帮助,并教您如何为移动网站进行 SEO。