CLS(累积布局偏移)是 Google 衡量网页加载和交互时发生的布局偏移总量,即意外移动网页主要内容的布局偏移数量。这些变化会影响用户正确阅读内容和与页面交互的能力。Google 建议 CLS 分数为 0.1 或更低。 这个因素和其他两个核心 Web 要素,即首次输入延迟(FID) 和最大内容绘制(LCP)一起判断整体页面体验。
 在一页上进行多次内容转换会导致 CLS 分数更差。理想的页面体验是具有最少 CLS 的页面。
在一页上进行多次内容转换会导致 CLS 分数更差。理想的页面体验是具有最少 CLS 的页面。
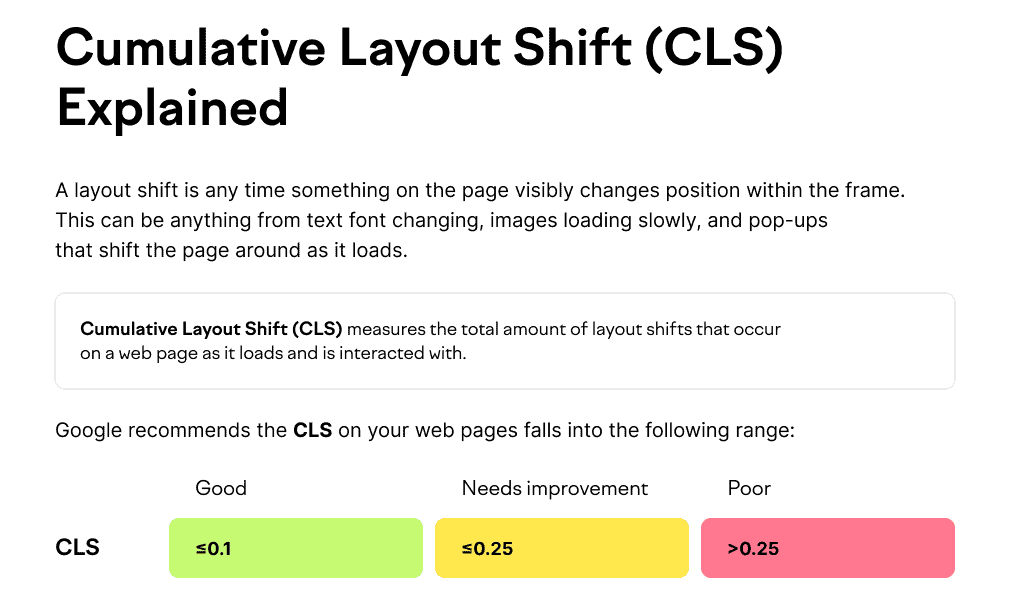
布局转换或内容转换是指页面上的某些内容在框架内的位置发生明显变化的任何时候。
这可以是文本字体更改、图像加载缓慢以及在页面加载时移动页面的弹出窗口等任何内容。
以下是 CLS 数量不足的示例:
2021 年夏季,Google 确认三个核心 Web 要素现在是页面体验排名因素的一部分。
因此,重要的是要确保您的网页的核心网络要素都在以下 Google 认为“良好”的范围内。
| 好 | 需要改进 | 差 | |
|---|---|---|---|
| LCP | ≤2.5s | ≤4s | >4s |
| 外国投资署 | ≤100ms | ≤300ms | >300ms |
| CLS | ≤0.1 | ≤0.25 | >0.25 |
如果您的生命体征衡量在需求改善或较差的范围内,您的排名可能会受到影响,建议您解决该问题。
如何检查累积布局偏移
有很多方法可以检查页面的累积布局偏移 CLS。您可以使用 Google 的工具,例如Lighthouse或 Google Search Console 中的 Core Web Vitals 报告。
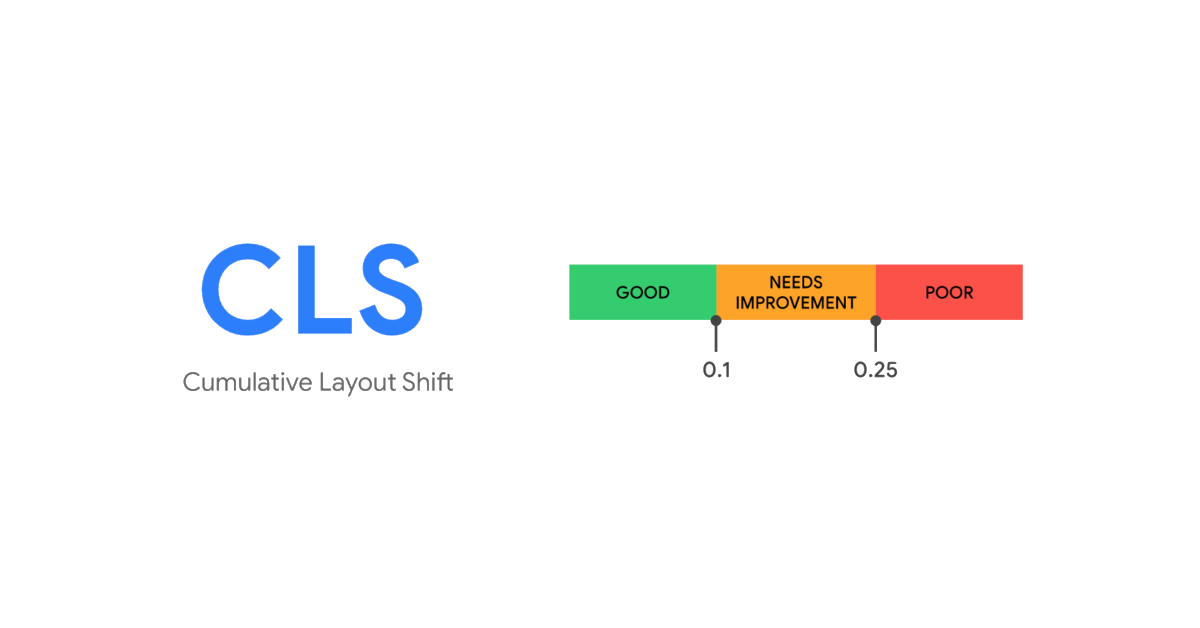
定义好的或差的 CLS
Google 官方将 CLS 分数定义为以下范围:
- 良好的 CLS:低于 0.10
- 需要改进 CLS:介于 0.10 和 0.25 之间
- 差 CLS:高于 0.25
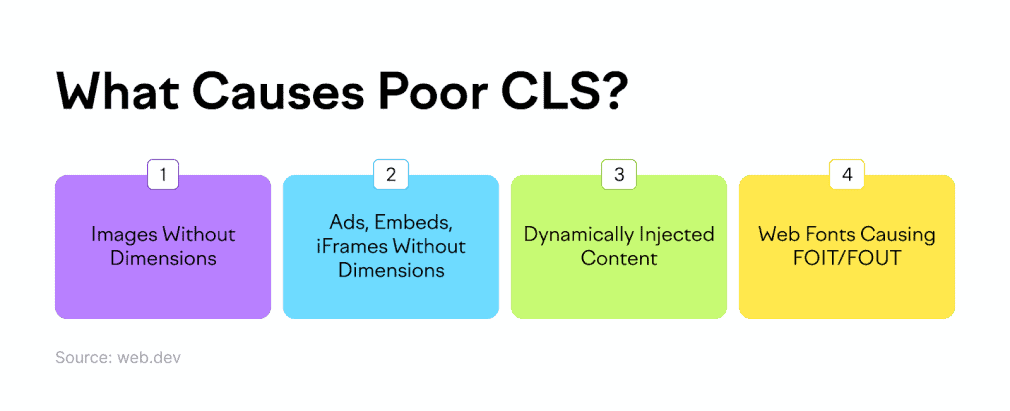
什么导致 CLS 不佳?
如上所述,布局变化可能由很多原因引起。最常见的罪魁祸首是:
- 没有尺寸的图像
- 无尺寸的广告、嵌入和 iFrame
- 动态注入的内容
- 导致FOIT/FOUT 的Web 字体(不可见文本闪烁和无样式文本闪烁)
 所有这些原因都存在于您页面的代码中,只需几分钟的检查即可确定。
所有这些原因都存在于您页面的代码中,只需几分钟的检查即可确定。
对于没有尺寸的图像和嵌入,只需识别这些图像,然后将已知尺寸添加到您的代码中将有助于避免布局偏移。如果你不知道
如何修复和避免布局偏移
要修复累积布局偏移,您首先需要确定导致偏移的元素。
然后,您的开发人员可以采取多种措施来解决问题并优化页面速度。
 Lighthouse 有一些建议可以帮助您和/或您的开发团队应对变化,例如:
Lighthouse 有一些建议可以帮助您和/或您的开发团队应对变化,例如:
如何检查CLS
要优化 CLS,您需要了解导致转变的原因。
有两种方法可以查看确切的变化:
- 在 Lighthouse 的性能审计中使用名为“避免大的布局偏移”的特别建议
- 使用跟踪
在这两种变体中,如果您通过 Lighthouse 启动性能审计会很容易。
要打开 Lighthouse,请右键单击网页上的任意位置并选择“检查”。 
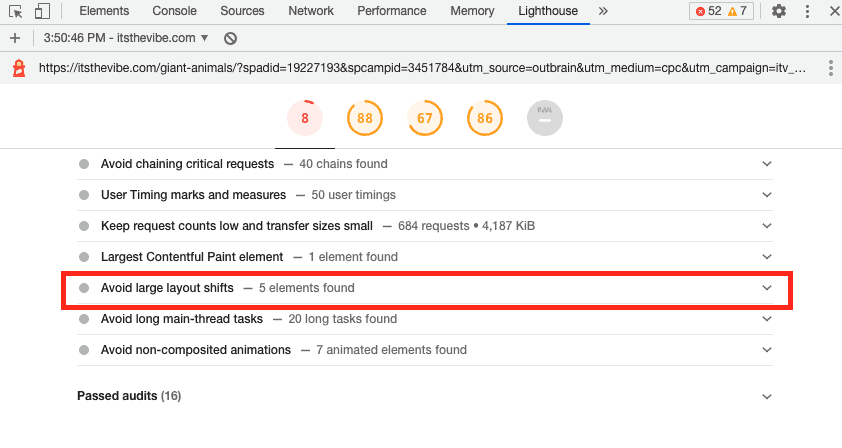
避免大的布局变化
找到并打开建议“避免大的布局变化”。如果在加载过程中至少有一个任务转移,它在 Lighthouse Performance 审计中可用。只需向下滚动即可找到它。
 如果您展开该项目,您可以检查每个元素的“CLS 贡献”。
如果您展开该项目,您可以检查每个元素的“CLS 贡献”。
 例如,如果您看到一个元素的 CLS 贡献为 0.001,请不要担心,因为它不会真正损害用户体验。
例如,如果您看到一个元素的 CLS 贡献为 0.001,请不要担心,因为它不会真正损害用户体验。
我们知道,Google 会将总移动量高达 0.010 的页面标记为“好”页面。
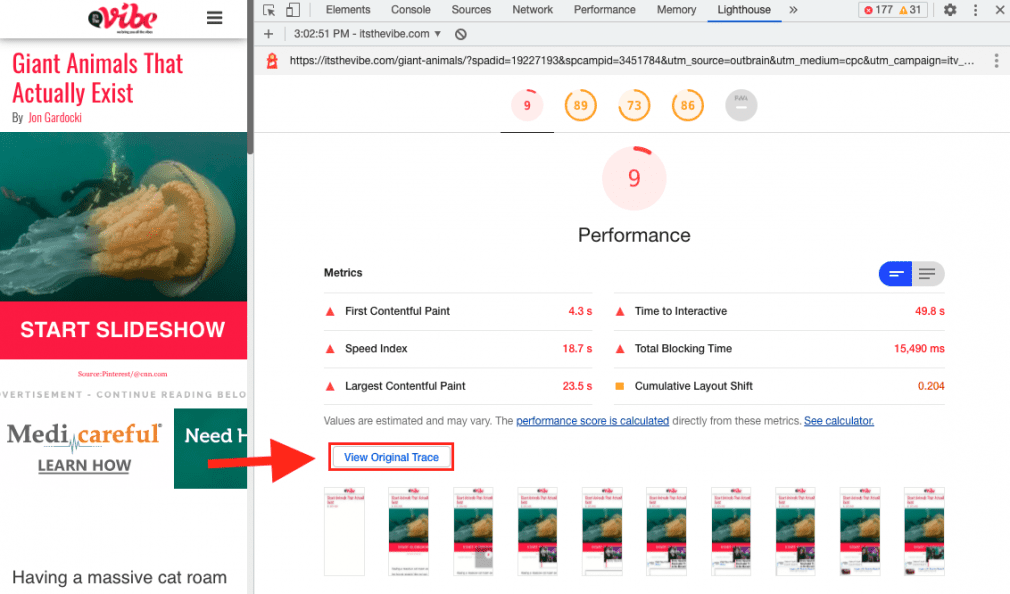
查看原始轨迹
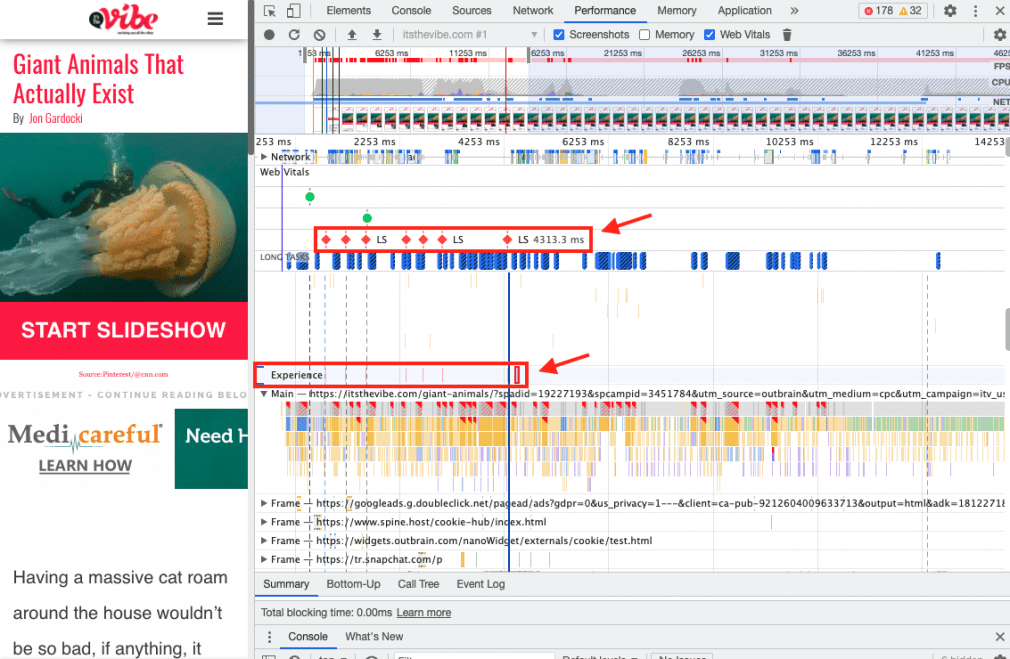
要找出时间线中页面的哪个部分发生了变化,您可以在 Lighthouse 中查看原始轨迹。
首先,单击 Lighthouse 报告中的 View Original Trace。这将打开性能选项卡。
 查看体验跟踪或 Web Vitals 跟踪,了解这些转变发生的时间。
查看体验跟踪或 Web Vitals 跟踪,了解这些转变发生的时间。
放大并查找布局偏移 (LS) 以查看页面的哪个部分在加载期间进行了这些偏移。