我们注意到,每当我们专注于提高页面速度时,谷歌都会给我们带来更多的自然流量。2018年,我们公司网站80%以上的流量来自自然搜索量。也就是2450万访问量。不用说,我们非常关注如何继续改善用户体验并让谷歌满意。
我们认为这篇文章是一个很好的方法,可以突出我们为保持页面速度、闪电般的快速和自然流量健康而采取的具体步骤。虽然本文有点技术性(页面速度是一个重要而复杂的主题),但我们希望它为网站所有者和开发人员提供一个如何尝试提高页面速度的框架。
基本技术背景:我们的网站建立在Drupal CMS之上,我们正在一台带有LAMP堆栈(外加Varnish和memcache)的服务器上运行。但是,如果您不使用MySQL,本文中的步骤和原则仍然适用于其他数据库或反向代理。
准备好了吗?让我们深入了解一下。
加快后端速度的5个步骤
第1步:确保您配置了反向代理
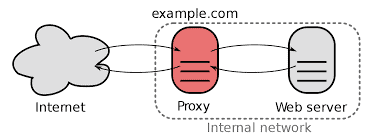
这是重要的第一步。我们使用一个名为Varnish的反向代理。这是迄今为止最关键和最快的缓存层,为大多数匿名流量提供服务(访客注销)。Varnish将整个页面缓存在内存中,因此将其返回给访问者的速度非常快。
 步骤2:扩展该缓存的TTL
步骤2:扩展该缓存的TTL
如果您有一个不经常更改的大型内容数据库(特别是在10,000多个URL范围内),为了提高Varnish缓存层的命中率,您可以延长生存时间(TTL基本上意味着您将对象从缓存中刷新出去之前多久)。
对于WSO,我们一直进行了两周(因为我们进行了超过300,000次讨论)。在任何时候,只有数千个论坛URL处于活动状态,因此大量缓存其他页面是有意义的。这样做的缺点是,当您进行任何全站、模板或设计更改时,您必须等待两周才能通过所有URL实现更改。
第3步:预热缓存
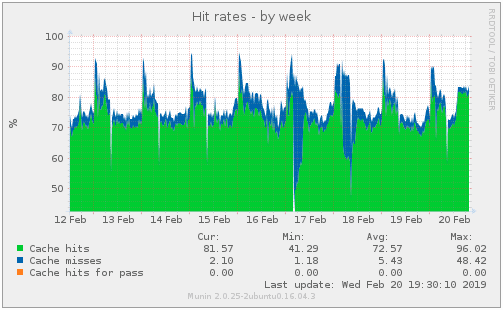
为了保持缓存的“温暖”,我们有一个特定的流程来访问我们网站地图中的所有URL。当用户或谷歌机器人访问这些页面时,这增加了页面出现在缓存中的可能性(即我们的点击率提高)。它还使Varnish中充满了更多的对象,可以快速访问。
正如您从下图中看到的,“缓存命中”(绿色)与总命中率(蓝色+绿色)的比率超过93%。

第4步:调整数据库并专注于最慢的查询
在WSO上,我们使用MySQL数据库。确保您启用慢查询报告,并至少每季度检查一次。使用EXPLAIN检查最慢的查询。根据需要添加索引,并重写可以优化的查询。
在WSO上,我们使用MySQL数据库。要调整MySQL,您可以使用以下脚本:[https://github.com/major/MySQLTuner-perl](https://github.com/major/MySQLTuner-perl)和[https://github.com/mattiabasone/tuning-primer](https://github.com/mattiabasone/tuning-primer)
第5步:HTTP标头
在请求资源之前,使用HTTP2服务器推送将资源发送到页面。只需确保您首先测试哪些应该推送。JavaScript对我们来说是一个很好的选择。
以下是来自我们URL的服务器推送示例:
</files/advagg_js/js__rh8tGyQUC6fPazMoP4YI4X0Fze99Pspus1iL4Am3Nr4__k2v047sfief4SoufV5rlyaT9V0CevRW-VsgHZa2KUGc__TDoTqiqOgPXBrBhVJKZ4CapJRLlJ1LTahU_1ivB9XtQ.js>;rel=preload; as=script,</files/advagg_js__TLh0q7OGWS6tv88FccFskwgFrZI9p53uJYwc6wv-a3o__kueGth7dEBcGqUVEib_yvaCzx99rTtEVq
确保您使用的格式正确。如果是脚本:<url>; rel=preload; as=script,
如果是CSS文件:<url>;rel=preload;as=style,
加快前端速度的7个步骤
以下步骤有助于加快前端应用程序的速度。前端是用户直接交互的网站或应用程序的一部分。例如,这包括字体、下拉菜单、按钮、过渡、滑块、表单等。
第1步:修改JavaScript的位置
修改JavaScript的位置可能是最困难的更改之一,因为您需要不断测试,以确保它不会破坏网站的功能。
我注意到,每次我删除JavaScript时,页面速度就会提高。我建议尽可能多地删除Javascript。您可以减少所需的JavaScript。您还可以合并JavaScript文件,但使用多个捆绑包。
始终尝试将JavaScript移动到页面底部或内联。您还可以尽可能推迟或使用async属性,以确保您没有阻止渲染。
第2步:优化您的图像
尽可能使用WebP处理图像(Cloudflare,CDN,会自动为您做到这一点——我会在下面详细介绍Cloudflare)。这是一种同时使用有损压缩和无损压缩的图像格式。
始终使用尺寸正确的图像。例如,如果您的网站上有一个2*2的正方形显示的图像,请不要使用10*10的大图像。如果您的图像比需要的大,则通过网络传输更多数据,浏览器必须为您调整图像大小。使用延迟加载来避免/延迟下载图片,这些图片在页面的下方,而不是在屏幕的可见部分。
第3步:优化您的CSS
您需要确保您的CSS是内联的。在线工具可以帮助您找到要内联的关键CSS,并解决渲染阻塞。好处:您将保留拥有独立文件的缓存优势。
确保缩小您的CSS文件(我们使用AdVagg,因为我们在Drupal CMS上,但根据您的网站,有很多选项可供选择)。
尝试少用CSS。例如,如果您的某些CSS类仅在主页上使用,请不要将它们包含在其他页面上。
始终合并CSS文件。
将媒体查询移动到特定文件,这样浏览器就不必在渲染页面之前加载它们了。例如:<link href="frontpage-sm.css" rel="stylesheet" media="(min-width: 767px)">
第4步:减轻您的网络字体(它们可能很重)
如果您不小心,您的开发人员可能会在这里与您的设计师争论。每个人都希望看到一个设计精美的网站,但如果你不妥当实现这个设计,可能会导致意想不到的速度问题。以下是一些关于如何让字体减轻的提示:
- 使用内联svg用于图标字体(如字体awesome)。这样,您将减少关键链路径,并在首次加载页面时避免空白内容。
- 使用fontello生成字体文件。这样,您可以只包含您实际使用的字形,这能让文件更小,页面速度更快。
- 如果您打算使用web字体,请检查您是否需要字体文件中定义的所有字形。例如,如果您不需要日语或阿拉伯字符,请查看是否有版本仅包含您需要的字符。
- 使用Unicode范围选择您需要的字形。
- 尽可能使用woff2,因为它已经被压缩了。
- 这篇文章是关于网络字体优化的绝佳资源。
以下是我们在使用优化字体时测量的差异:
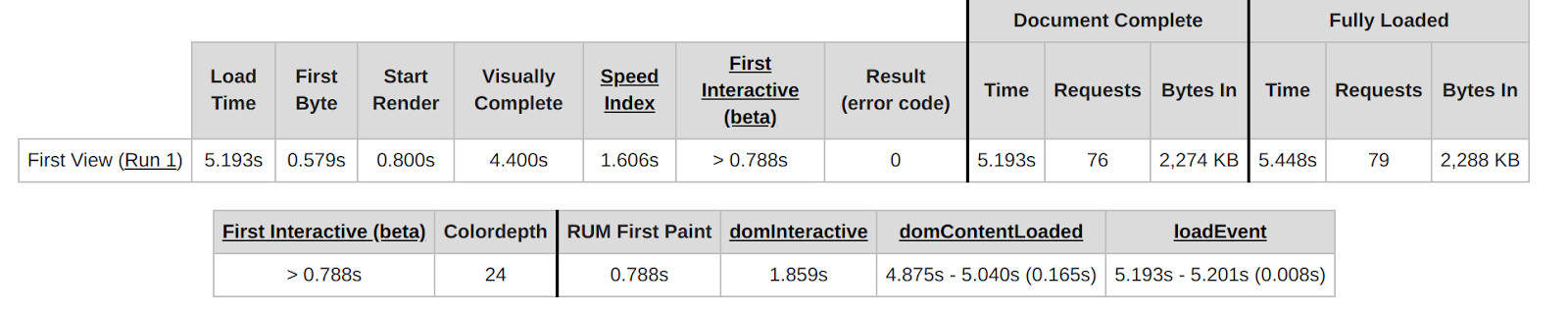
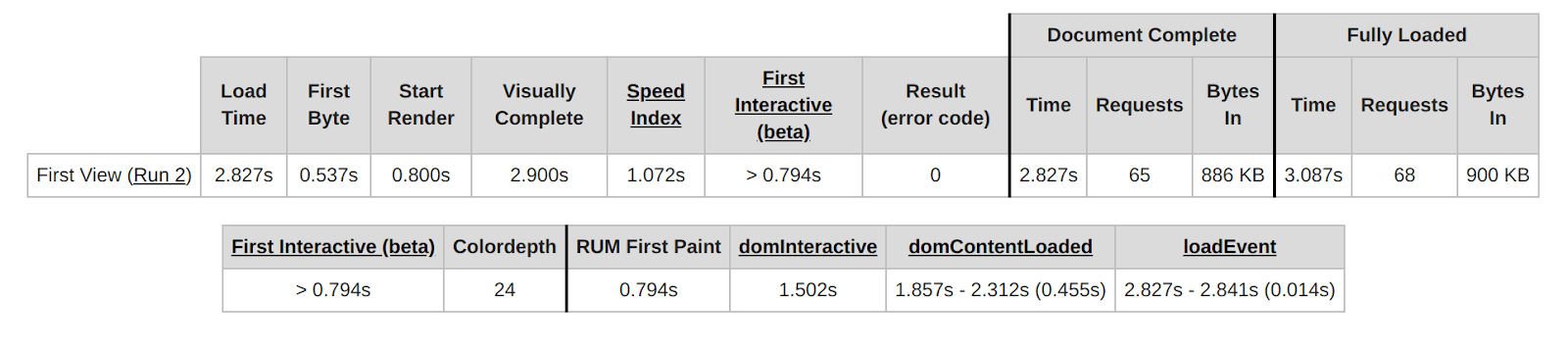
在将字体文件从131kb减少到41kb并删除一个外部资源(无用)后,我们测试页面上的完全加载时间从5.1秒下降到2.8秒。这是44%的进步,肯定会让谷歌满意(见下文)。
 以下是44%的改进。
以下是44%的改进。

步骤5:移动外部资源
如果可能,将外部资源移动到服务器,以便您可以控制过期的标头(这将指示浏览器缓存资源更长时间)。例如,我们将Facebook Pixel移动到服务器并缓存了14天。这意味着您将负责不时检查更新,但它可以提高您的页面速度分数。
cache-control:public,max-age=1209600
第6步:使用内容分发网络CDN(Content Delivery Network)
CDN使许多任务比您尝试在自己的服务器上执行要简单、更快得多。以下是我们在Cloudflare配置上的具体操作:
速度
- 自动减小,检查全部
- Under Polish
- 启用Brotoli
- 启用Mirage
- 选择Lossy
- 检查WebP
网络
- 启用HTTP/2
- 目前没有浏览器通过未加密的连接支持HTTP/2。出于实际目的,这意味着您的网站必须通过HTTPS提供服务,才能利用HTTP/2。
加密
- 在SSL下
- 选择Flexible
- 在TLS 1.3下
- 选择Enable+0RTT
第7步:使用service workers
service worker为网站所有者和开发人员提供了一些有趣的选项(如推送通知),但在性能方面,我们对这些员工如何帮助我们构建更智能的缓存系统很感兴趣。
随着service worker缓存资源(图像、CSS、javascript、字体等),返回的访问者通常比根本没有service worker时更快地获得服务。
测试、工具和提示
对于您为尝试提高速度而做出的每次更改,您可以使用以下工具来监控更改的影响,并确保您走在正确的道路上:
https://www.webpagetest.org[https://developers.google.com/speed/pagespeed/insights](https://developers.google.com/speed/pagespeed/insights)- Google Page Speed Insights 为您提供了许多令人难以置信的建议,关于如何基于Light House提高移动和桌面的页面性能。