在搜索优化中,图像通常是事后才想到的。然而,它们是我们页面的重要组成部分,图像通常是视口中最大的元素,它们通常是要加载到页面上的最大资源。高质量的独特图像是搜索中有价值的部分,可以帮助您排名高于其他竞争对手。
**图片SEO不仅仅是让您的图片排名。**这是关于优化您的图像,以便它们:
- 保持网页快速加载
- 使您的网站和内容更具视觉吸引力
- 加强品牌形象(字面和比喻)
在下面的图像SEO指南中,我们将介绍您可以采取的所有措施来优化图像以获得更好的结果。
1. 选择可以正确传递消息的图像
保证图像唯一
使用他人图像的最直接危险是您可能侵犯了版权。在这种情况下,您将面临一系列后果,从被要求将图像取下到被罚款。因此,如果您没有使用原始图像,请确保允许在您的网站上使用它们。
同样重要的是谷歌对独特图像的渴望。每当我们搜索产品或任何东西时,Google都旨在显示该对象的尽可能多的不同图像。因此,如果您是一个电子商务网站,并且您使用与其他人相同的产品图像,那么您进入SERP的机会非常渺茫。
这些是Pexels上_"团队"_的顶级搜索结果:

你已经看过这些类型的图像数百万次了 - 你的目标受众也是如此。
要逃离相似的海洋,请尽可能使用自己的图像,照片和插图。
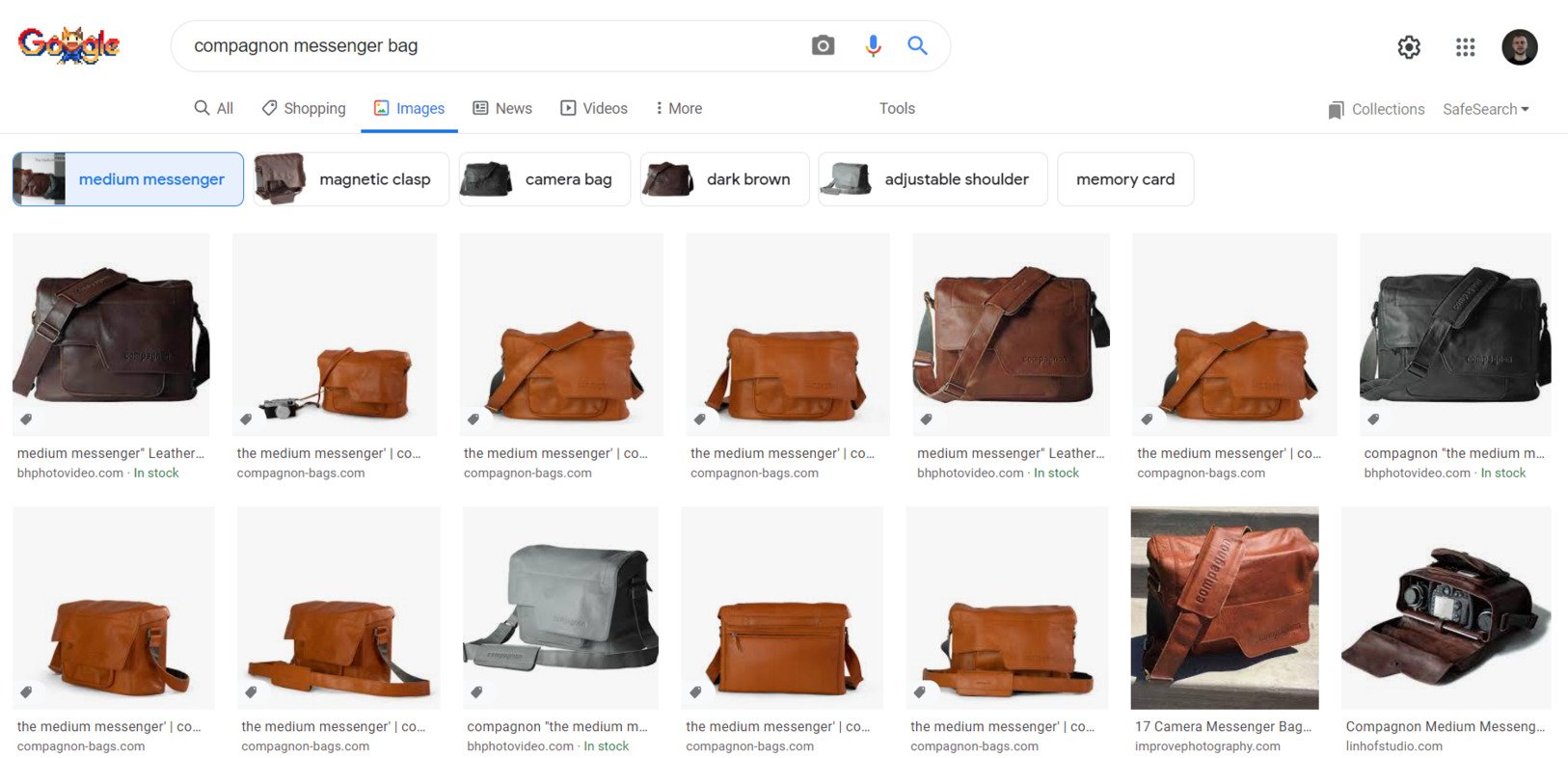
举个例子,在这里我正在寻找一种相对不为人知的产品,很少有商店出售。由于没有太多的竞争,这些商店不会为独特的图像而烦恼,谷歌别无选择,只能一遍又一遍地显示相同的照片:

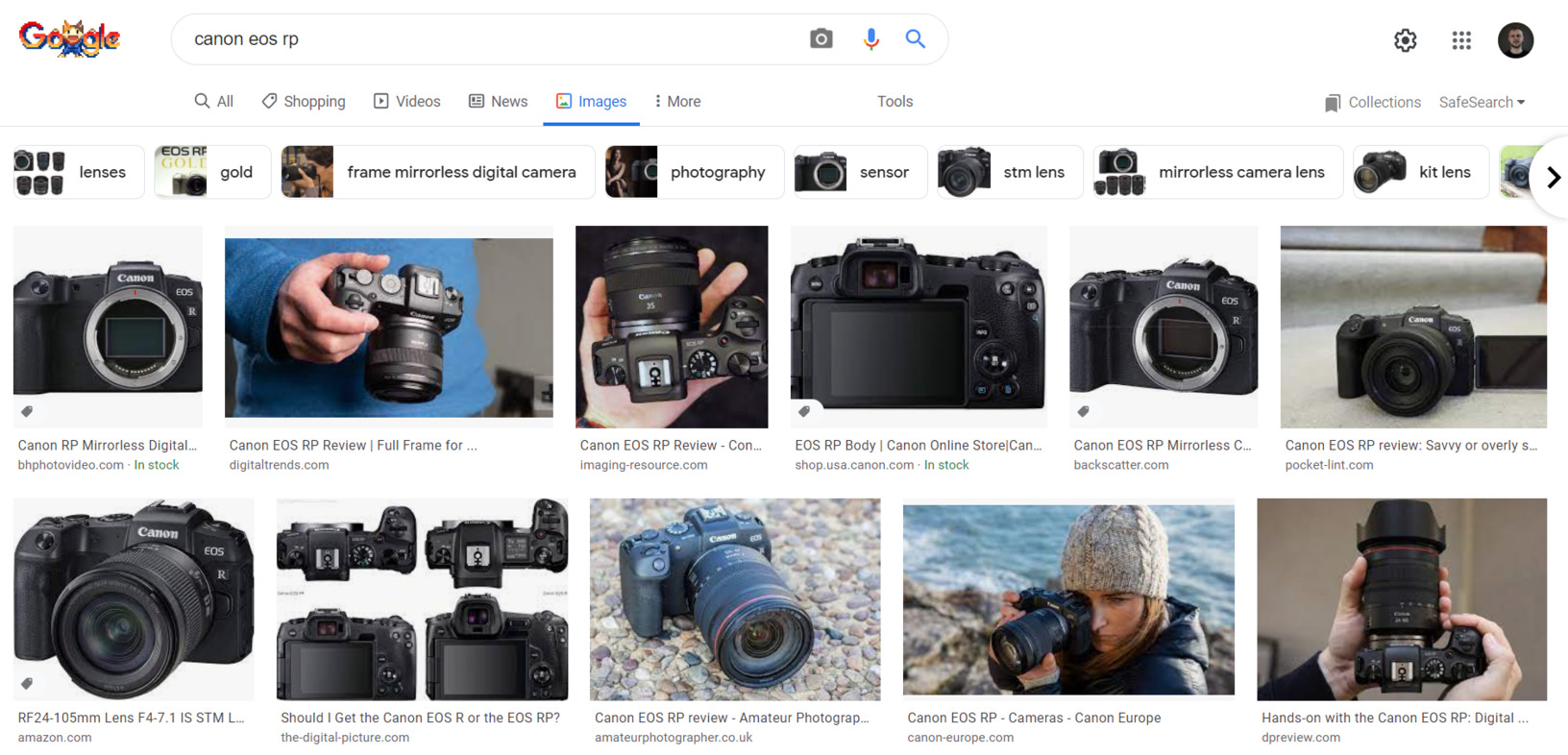
但是,看看当我搜索一种拥有数千家商店库存的热门产品时会发生什么:

热门产品的图像搜索
如果您是这些独特图像的提供者,那么您出现在SERP中的机会将大大提高。
如何让自己的照片显得独特:
- 您自己的插图和图形
- 独特/编辑的库存图像
- 来自其他网站的图形截图(当然,有适当的引用)
- 您自己的相机或智能手机!
确保每个图像都有一个用途
鉴于过多的图像会减慢您的网站速度,因此根据Google的说法,较少的图像与较高的转换率之间存在相关性也就不足为奇了:

图像SEO提示之一可能是:删除您网站上所有不必要的图像。
图像不是填充内容 - 或者至少,它们不应该是。页面上的每个图像都应该有一个目的。
当图像与页面内容相关时,它可以通过以下方式改善访问者的体验:
- 提供额外的背景,
- 澄清复杂的主题,
- 使冗长的论点更容易通过。
更重要的是,具有明确目的的图像更有可能自行排名。
假设您有一篇关于间歇性禁食的帖子。如果您要包括一个空盘子的图像,除了美学之外,它还有什么用处?
另一方面,假设您创建了一个图像,该图像实际上演示了间歇性禁食的工作原理。寻找_"间歇性禁食"或"什么是间歇性禁食"_的用户可能会发现一个更有价值的详细表格或方案。
这里有一个证明 - 绝大多数_排名为"间歇性禁食"_的图像都是信息丰富的图形,而不是库存照片或插图:

这种独特的图像可以为提高网页的权威性和对品牌的整体信任创造奇迹。
始终使用最高质量的图像
至于是什么使图像比另一个图像更好,需要考虑某些品质:
- 图像的清晰度
- 与您的行业、网页内容和受众群体的相关性
- 图像的年龄/现代性
- 风格与网站其余部分的一致性
2. 选择正确的图像格式
使用适当的图像格式可以为您节省很多麻烦 - 无论是在图像质量和文件大小方面。
有三种最常用的图像文件类型**:JPEG,PNG和GIF。**
- JPEG – 有损压缩文件格式,通常是最小的文件大小;照片的理想选择
- PNG – 通常比JPEG更大的文件大小;非常适合线条图,屏幕截图,包含文本或透明背景的图像
- GIF – 颜色数量有限;动画图像的理想选择
所有这些格式都用于光栅图像(由像素组成)。但是我们有矢量图像,最流行的格式是:
- SVG - 可扩展的格式(它不会像素化),通常小于JPEG,PNG或GIF;非常适合徽标,图标,简单插图
如果你像我一样,你可能完全错过了JPEG和PNG不再是默认图像格式的时刻。今天,首选格式是AVIF,JPEG 2000,JPEG XR和WebP。这些格式在处理压缩方面做得更好,因此可以变得更轻,从而缩短加载时间并全面改善用户体验。更好的用户体验 — 更好的搜索位置。
它们甚至被推荐为Google PageSpeed Insights中的首选格式:

特别是WebP,因为它是由Google开发的,目的是以较小的尺寸提供高质量的图像。
谷歌的研究表明,与传统的JPEG和PNG图像相比,WebP图像可以为网站节省更多的空间和资源。具体说来:
"WebP无损图像是与PNG相比,尺寸缩小26%.WebP 有损图像是**比同类 JPEG 小 25-34%**图像具有等效的 SSIM 质量指数。
唯一的问题是WebP和其他下一代格式还没有100%的浏览器支持(WordPress也不支持它们)。因此,就目前而言,我们必须等到它们在所有平台上使用(或者找到在支持它们的浏览器中有选择地使用它们的方法)。
在上面列出的图像格式中,让我们首先关注WebP。它被认为是网络上最通用的图像格式。它支持有损和无损压缩,允许透明度,并且可以动画化。更重要的是,WebP文件往往比具有类似质量的PNG和JPEG小25%至35%。
3. 压缩图像
一个页面的平均传输大小在桌面上是2080 KB,在移动设备上是1885 KB。
现在,让我们将其与图像的平均传输大小进行比较:

图像的平均传输大小在桌面设备上为1026 KB,在移动设备上为935 KB -这是网页重量的一半!
换句话说,图像的大小是影响页面速度的最重要因素之一。
页面速度是一个已确认的排名因素。
我们已经介绍了如何选择正确的文件格式。下一步是调整图像大小以适合您的页面尺寸。
有一个简单的经验法则 - 使用适合您的页面宽度(或稍微大一点)的尺寸。如果您的博客内容的宽度为800px,则没有真正的理由使用2500px宽的图像。
小屏幕呢?
当然,也有手机或平板电脑等设备的屏幕尺寸更小。因此,为桌面提供图像将是页面不必要的减慢。
幸运的是,如果您使用WordPress 4.4或更高版本,它将负责整个过程,并自动调整较小设备的图像大小。您需要做的就是首先上传正确的尺寸。
另外,您应该在上传之前调整图像的大小。在网站上存储3 MB的照片是没有意义的,即使您之后调整了大小(除非您希望它可以全尺寸下载)。您将防止它们过快地占用Web主机的磁盘空间。
**调整图像大小不是火箭科学。**您可以使用专业设计软件(如Adobe Photoshop或Gimp),计算机的默认图像编辑器或在线调整大小。
另外,尽管下一代格式已经很轻,但通过压缩软件运行图像,您可以节省更多成本。
在这里,您有几个选择,具体取决于您网站的平台。默认情况下,一些电子商务平台会压缩图像,而其他电子商务平台则带有一系列插件,这些插件会在您上传图像时压缩图像,甚至压缩网站上已经使用的图像。
如果您不想依赖插件,您可以在外部压缩图像。有很多免费的在线工具可以为您运行压缩。然后,您可以下载压缩图像并将其上传到您的网站。
最后,您可以要求设计师使用图形编辑器压缩图像,或者可以尝试自己动手。
根据Think With Google的说法,压缩是性能优化和图像SEO的基本过程:
"简单地压缩图像和文本可以改变游戏规则 - 25%的页面可以节省超过250KB,10%的页面可以节省超过1MB。
通常,JPEG 的大小比 PNG 小。因此减小文件大小的方法之一是将照片从 PNG 转换为 JPEG。

有两种类型的压缩:
- 有损压缩是从 JPEG 或 GIF 文件中删除小位的过程。但是,在应用后,它无法逆转。因此,由于数据丢失的类型,如果应用过多的压缩,图像质量可能会严重下降。
- 无损压缩是从 PNG 文件中删除无关元数据的过程。此过程不像有损压缩那样严重或永久。因此,图像完整性大多保持不变。但是,文件大小仍然相对较大。
下面是使用不同压缩程度的 JPEG 图像质量的示例。同样,您应该尝试各种设置以找到最佳的文件大小/质量比。

如果该工具具有_"保存 Web 图像"_选项,请确保使用它。
根据WordPress支持论坛,您应该瞄准以下图像大小:
- 大图像:60 KB – 100 KB
- **小图像:**小于 30 KB
与图像大小调整不同,您可以从WordPress中处理图像压缩_,_并且可以使用插件自动执行该过程。
您应该使用哪个WordPress图像压缩插件?
有许多高质量的WordPress插件用于图像压缩,其中大多数都可以完成这项工作。
最受欢迎的是Imagify,Smush,EWWW,TinyPNG和ShortPixel。
4. 延迟加载屏幕外图像
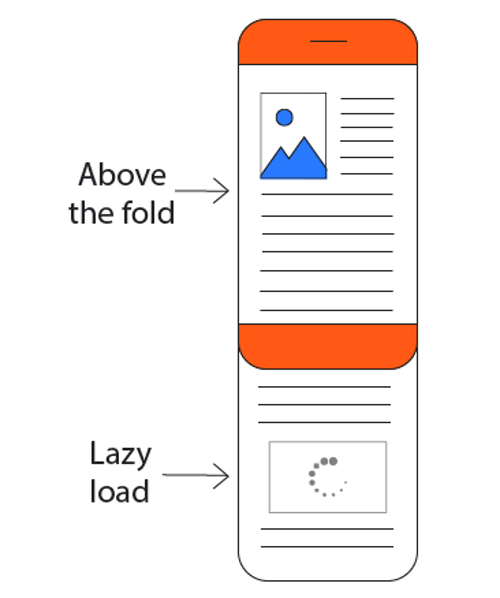
另一个可以改善用户体验的与图像相关的生活黑客是推迟屏幕外的图像。基本上,这意味着在需要图像之前,您不会加载图像。顶部的图像将立即加载,而页面底部的图像仅在滚动到时加载。

延迟加载图像
在查看Google PageSpeed Insights对加载速度执行的分析时,您会发现它分为几个里程碑:

前两个 -第一个内容性绘画和第一个有意义的绘画- 特别重要,因为它们表明完全加载首屏内容需要多长时间。
显然,您希望尽快加载和交互整个页面。但是,这并不总是那么容易,这就是为什么您应该优先考虑的原因。
首屏上方的内容在观看时间中所占的比例最高。

如果在页面上花费的时间中有57%是首屏的,那么延迟加载将成为节省服务器能量的有用工具。
该过程的工作方式如下:
- 有人访问您的网站。
- 您的服务器将收到请求。
- 服务器不是处理整个网页并让访问者等待,而是只处理页面的可见部分,以便他们可以更快地看到内容。
这是一个很棒的图形,解释了这个过程:

启用延迟加载后,服务器可以首先将其精力和资源用于处理首屏数据。
这意味着加载时间将减少,以使您的访问者受益。
5. 添加描述信息
以下是最常见的图像元数据列表:
- 图像文件名
- 替代文本
- 图片说明
- 标题和说明
文件名
在上传文件之前,应始终为其提供描述性名称。这样,您的数据将更好地反映图像中的实际内容。

如果您使用的是WordPress,则上传图像后无法编辑图像的永久链接,因此这是使用描述性文件名很重要的另一个原因。
替代文本
从SEO的角度来看,替代文本(替代文本)是要填写的关键部分。它位于图像HTML代码中的一个简单的alt标记中:
<img data-src="https://cdn.hrefgo.com/blog/images/colosseum.jpeg" alt="aerial view of the Colloseum in Rome"/>
主要目的是描述图像,以便视力受损的访问者不必错过图像提供的信息。对于无法"看到"您的图像的Google机器人也是如此。
因此**,替代案文应尽可能具有描述性。**

但是,**替代文本并不总是必需的。**例如,如果图像只有装饰目的,则没有理由告知读者或Google其内容。
文本图像和替代文本
如果您不确定包含大量文本的图像是否需要替代文本,可以按照万维网联盟的此替代决策树进行操作。

总结一下:
- 如果图像中的文本也存在于图像附近,或者图像具有装饰目的,则不必使用替代文本
- 如果图像中的文本未以其他方式存在,或者如果它是具有特定用途(徽标、图标等)的图像,则应始终包含描述性替代文本。
替代文字和关键字
图片替代文本是Google在尝试收集页面内容时关注的领域之一。
这是否意味着您应该不惜一切代价将焦点关键字放在alt属性中?
当然不是。
尽管通常的做法是,alt文本并不是为了"提高"排名而进行不自然关键字填充的地方。仅当关键字对用户有意义时才使用关键字。
标题(可选)
当您想要提供有关图像的其他上下文或信息时,图像标题是必需的。与其他元数据不同,**它实际上对图像正下方的用户可见。**它可以帮助读者与内容和您的故事保持互动。
标题和说明
虽然标题和描述不会出现在您网站的前端,但它们有助于加快内部图像搜索(如果您或其他WordPress用户需要跟踪图像)。图片标题和描述也是搜索元数据中的重要元素,就像页面和帖子的标题标签和元描述一样。
6. 添加结构化标记
架构标记是 HTML 标记的集合,用于告诉 Google 您网页上的内容。例如,如果您是本地商家,则可以使用这些标签来告诉 Google 您网页上的哪一位内容是地址、电话号码等等。通过这种方式,Google对在搜索中显示您的信息更有信心。
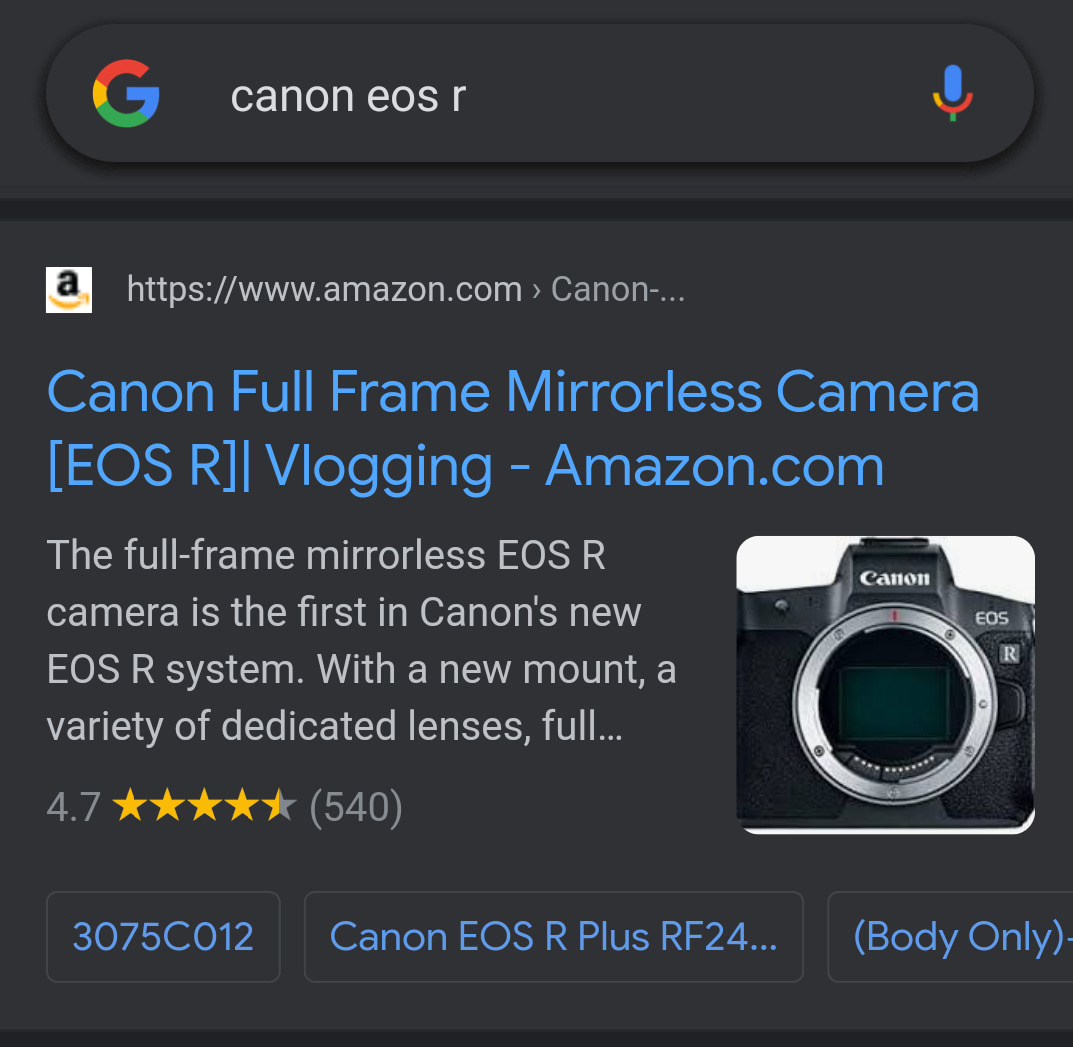
实际上,有数百种不同的标签用于数十种不同的目的。在图像方面,应用结构化数据有两种类型的页面是有意义的:产品页面和食谱页面。产品和配方架构都有专用的图像标签。而且,如果您正确使用它们,Google将能够使用您的图片在SERP中创建丰富网页摘要:

包含图片的商品代码段示例
您可以手动标记网页上的图像,使用专用插件自动标记图像,也可以使用Google的结构化数据标记助手。
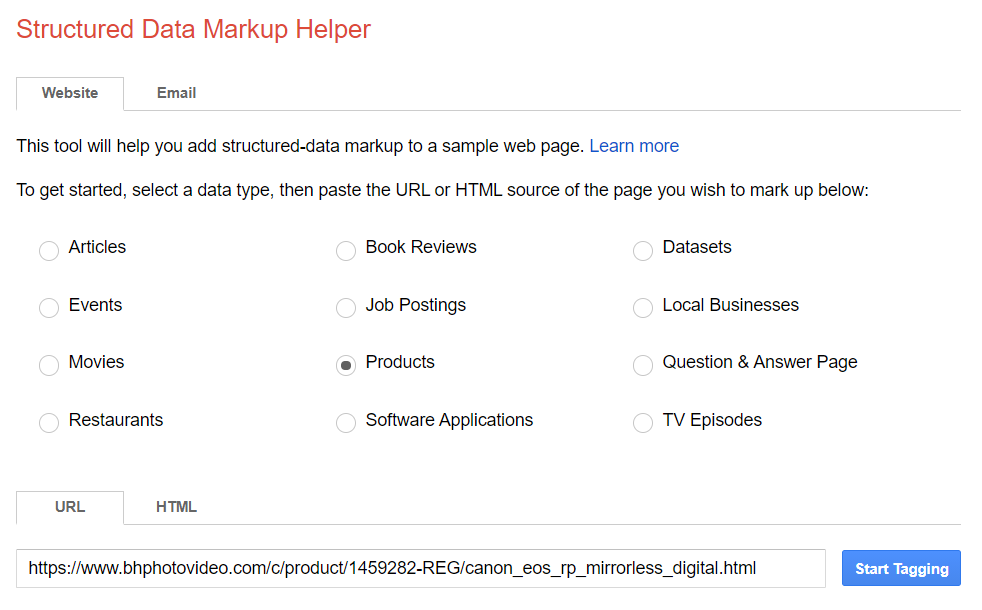
为了给你一个关于整个事情的例子,我将引导你完成Google的标记助手中的标记过程。您所要做的就是选择您正在处理的页面类型并提供一个链接:

在标记助手中选择架构化的类型
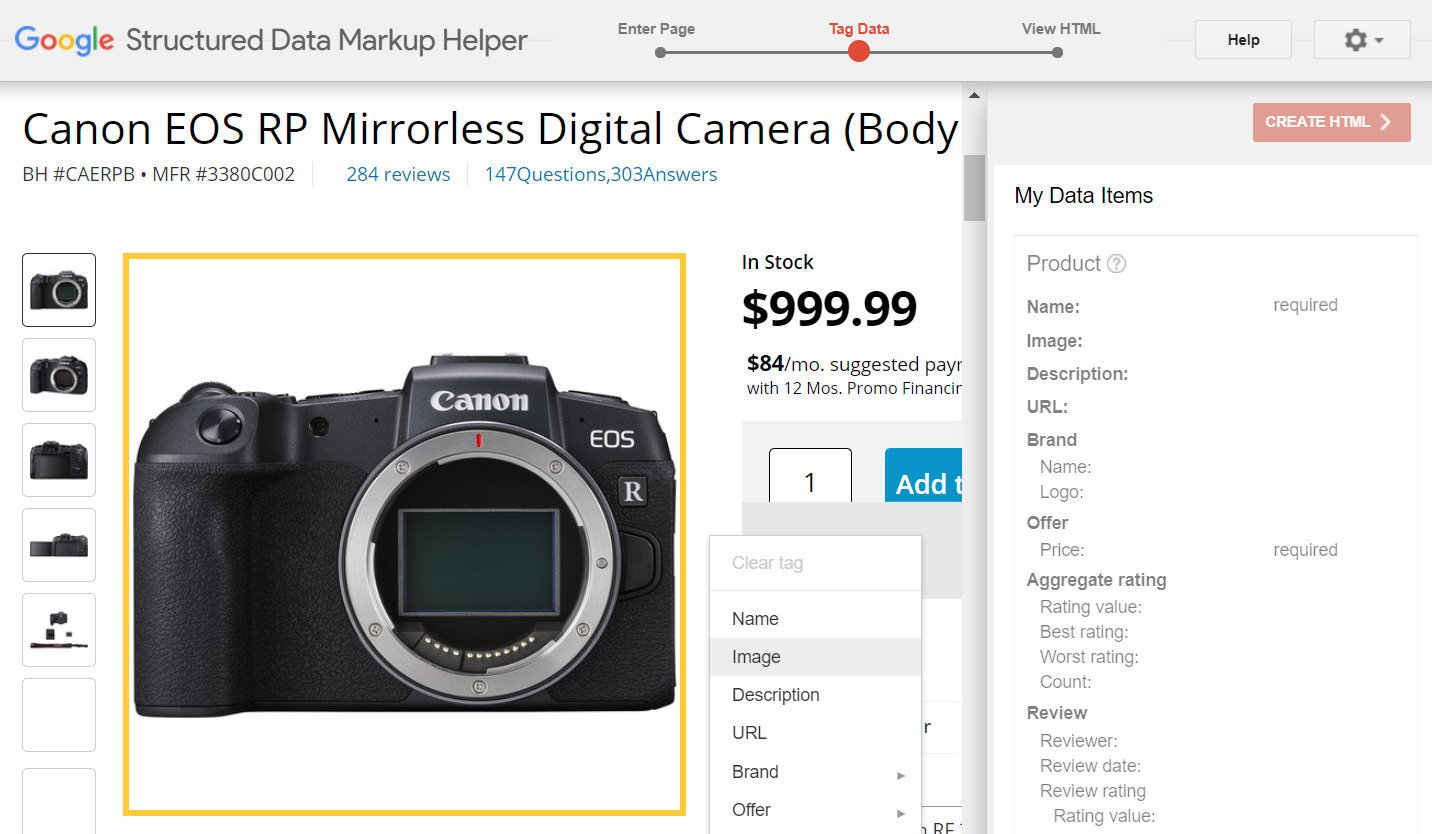
该工具将呈现页面。现在,您可以指向各种页面元素,然后从下拉菜单中选择这些元素:

标记帮助程序中的标记页面元素
完成对页面元素的标记后,可以下载标记代码并将其添加到页面的部分。
7. 保护您的图像免遭盗链
图像盗窃是在线上非常普遍的事情,它使您面临失去图像独特性的风险。更糟糕的是,如果使用您的图像的网站针对SEO进行了更好的优化,那么它实际上可以排在您之上。
为了避免这种情况,请要求开发人员添加特定的图像属性,说明图像的所有者是谁。
三个最重要的属性是:
作者(艺术家;创作者) - 您将图像的作者放在哪里; 版权信息 — 您将链接放到您的版权许可及其描述的位置; 来源(信用) - 您将链接添加到您的网站或您从中获取图像的网站。
如果您的竞争对手只是继续复制您用于图像集成的代码,Google仍然认为您是实际所有者,并且由于这些标签而为您提供优先权。即使他们删除了标签,Google仍然会优先考虑您,因为它认为标记的图像更值得信赖。
8. 考虑使用 CDN
CDN是位于主托管服务器上方的服务器网络。激活后,您的网站将被缓存并发送到这些远程服务器,目的是减少您的网站与其访问者之间的物理差距。
9. 创建图片站点地图
根据Jumpshot和SparkToro的数据,Google Images拥有很大一部分搜索引擎市场份额:

考虑到大约四分之一的网络搜索发生在Google图像搜索上,因此除了常规的XML站点地图之外,生成图像站点地图将是有益的。
通过这种方式,您可以确保Google拥有所有值得排名的图像的列表,以及您精心附加到每个图像的SEO数据。
至于创建图片站点地图,您有两种选择:
a) 手动更新 XML 站点地图
如果您的网站规模较小(不超过 10 页),则使用图片数据手动更新主站点地图不会花费很长时间。
Google提供了一个有关如何执行此操作的示例:

虽然此代码段仅显示图片和位置标记,但您可以包含其他详细信息,例如:
- 标题
- 字幕
- 地理位置
但是,此选项存在一些问题。
首先,您必须记住每次向网站添加新图片时都要更新站点地图。第二个是您必须将文件上传到服务器,然后与Google Search Console共享指向它的链接。

这并不难做到,但如果你能自动化它会更好。
b) 自动生成并上传您的图片站点地图
如果您在WordPress上运行,则自动生成图像站点地图的最佳方法是使用插件。
例如,在"ALL in ONE SEO"中,您只需选择"媒体/附件"选项,该选项将为您的网站生成单独的图像站点地图。

总结
由于图像在网页设计中发挥着更大的作用,它们在搜索引擎优化中也发挥着更大的作用。
但正如你在这里看到的,图像SEO是一项多层次的任务。
关键要点:
- 避免陈词滥调的库存照片;相反,使用/创建带来附加值的图像
- 不要使用太多的图像 - 每个图像都应该有一个目的
- 始终选择正确的格式- GIF用于动画,JPEG用于照片,PNG用于插图,屏幕截图或带有文本的图像
- 使用矢量来制作在任何设备上都需要超级清晰的详细图形(例如徽标)
- 考虑为已经支持它们的浏览器使用下一代格式(如 WebP)
- 不要使用对网站布局来说太大的图像
- 压缩图像(尽可能使用有损压缩 - 节省更多数据)
- 进行试验并找到****质量和文件大小之间的最佳比例
- 使用描述性元数据 – 尤其是文件名、替代文本和字幕(如果需要)
- 缓存您的页面****并使用CDN在全球范围内更快地提供图像
- 如果合适,请包含图片结构化数据(非常适合食谱、商品图片、徽标等)
- 对于较大的页面,请使用图像延迟加载- 这将加快加载时间
- 如果您有很多图片,请考虑使用图片站点地图
值得庆幸的是,很多这项工作都可以自动化,所以你不必花太多时间在上面。
也就是说,SEO永远不会完成。
因此,当您分析网站在搜索中的整体性能时,请确保您的图片被纳入等式。