超链接是互联网的基本组成部分,它们主要用于导航网站和页面,它们当然也可以促进您的 SEO 活动。
什么是超链接?
超链接(Hyperlink)是指超文本内由一个地址连接至另一地址的链接。在万维网上,用户可以通过单击或点击超链接跟踪网页,大多数超链接会导致目标文档替换正在显示的文档,但有些被标记为导致目标文档在新窗口(或可能在新选项卡)中打开。Google 等搜索引擎就是遍历、跟踪每个超链接并收集这些文档提供搜索服务。
在 HTML 代码中,超链接通常添加到描述链接的元素(锚文本)。您可以将超链接添加到文本、图像、视频等。
当嵌入到文本中时,超链接带有下划线并显示为蓝色,直到第一次访问它们。一旦访问,它们就会呈现紫色。
超链接的工作方式与链接不同。链接是网页或文档的直接地址。它们指定您的资源在服务器上的位置。当您点击一个超链接时,您正在关注一个链接。
如何创建超链接
有很多方法可以在网页中插入超链接。在大多数 CMS 或文本编辑应用程序中,键盘快捷键 Command/CTRL + K 将创建一个链接。
突出显示要超链接的文本或图像,按 Command + K (Mac) 或 CTRL + K (Windows),系统将提示您插入 URL。添加 URL 并按 Enter。
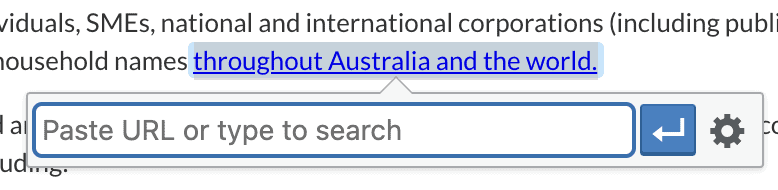
这是 WordPress 超链接功能的示例。当我们使用键盘快捷键时,CMS平台提示链接:  相同的功能适用于 Shopify 网站,但界面看起来有点不同:
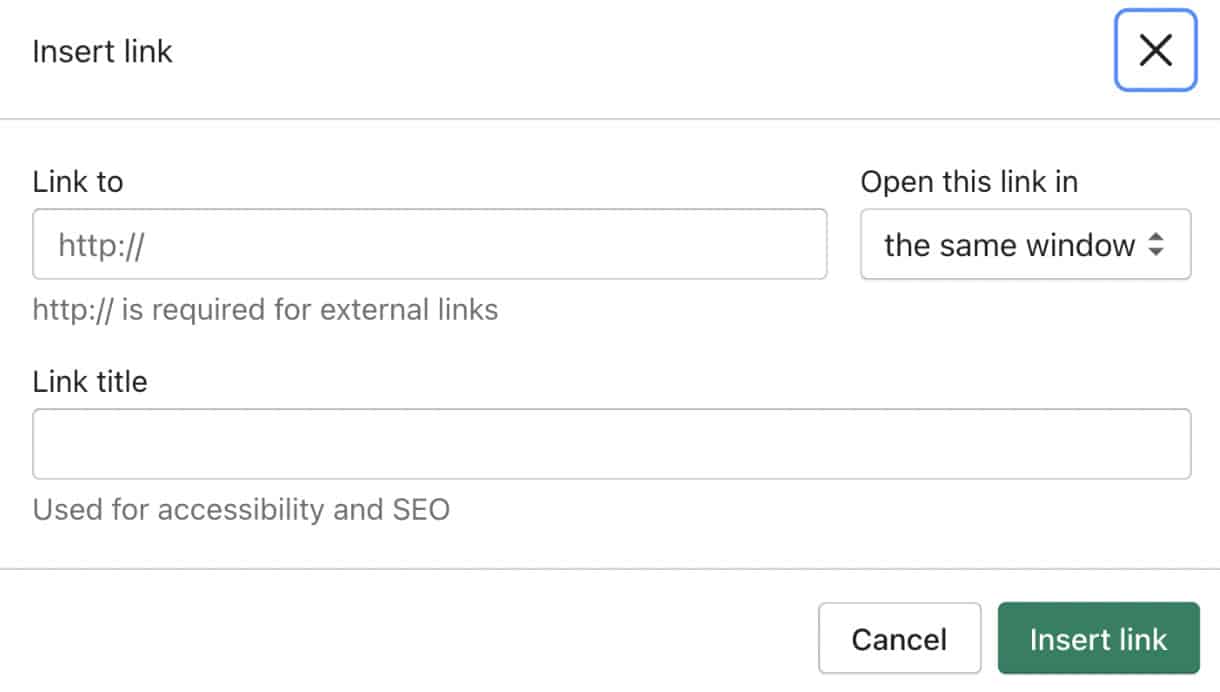
相同的功能适用于 Shopify 网站,但界面看起来有点不同:
如何使用 HTML 代码添加超链接
如果您擅长 HTML 编程,则可以使用锚 (“a”) 标记和 href 属性向文档添加超链接。
在下面的示例中,我们创建了在第一个屏幕截图中看到的橙色超链接,在第二个屏幕截图中创建了 HTML 代码。 
锚点“”标记表示您正在插入超链接。您需要使用开始“”和结束“”标签,以便您的浏览器知道哪些元素要显示为超链接。
href 标签是链接的目的地。Href 是超文本引用的缩写。您将使用此属性指向一个 URL。
目标链接属性
当用户单击或点击超链接时,默认情况下它会在同一浏览器窗口或选项卡中打开。您可以使用 target 属性来指定您的链接应该打开的位置。有不同的属性值,包括:
- _self(在同一窗口或选项卡中打开链接)
- _blank(在新窗口或选项卡中打开链接)
- _parent(打开父框架中的链接)
- _top(在整个窗口中打开链接)
下面的示例使用“_blank”目标属性在新选项卡中打开 URL“ www.hrefgo.com ”:
如何创建下载链接
假设您希望您的用户通过注册链接或在线课程下载免费资源。您可以使用超链接直接链接到文件。
在下面的示例中,我们直接链接到 .zip 文件。单击此超链接会触发我们徽标的自动下载。
将“下载”属性添加到您的 标签以触发您链接的资源的下载。如果设置了 href 属性,则只能使用此属性。
如何创建电子邮件链接
为了更容易访问,请在联系页面或网站标题中超链接您的电子邮件地址。当用户选择此链接时,他们的浏览器会提示他们的电子邮件客户端撰写一封新电子邮件并将其定向到链接的电子邮件地址。
将 mailto: 添加到 href 属性以链接到电子邮件地址。输入电子邮件地址,然后关闭引号和 标签。
选中后,我们的超链接将打开我们的电子邮件客户端并将新电子邮件发送指定地址。
如何为图像添加超链接
在某些情况下,超链接图像而不是文本可以带来更好的用户体验。电子商务网站所有者可以使用链接的产品图片来吸引用户点击他们网站上的其他页面,例如产品页面或菜单。
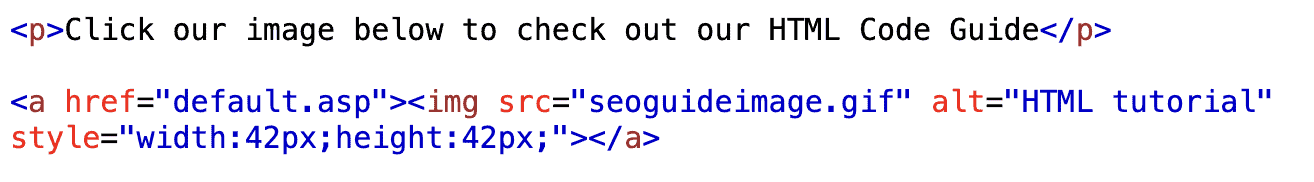
要在图片中添加超链接,请将图片的代码包含在 标记中。  在上面的示例中,我们将 img 标签插入到开始的 标签和结束的 标签中。当用户将鼠标悬停在 GIF 上时,他们的浏览器将指示存在超链接。
在上面的示例中,我们将 img 标签插入到开始的 标签和结束的 标签中。当用户将鼠标悬停在 GIF 上时,他们的浏览器将指示存在超链接。