根据谷歌的说法,核心网页指标要素将在2021年5月开始成为一个排名因素。在本章中,我将向您展示如何让您的网站为此更新做好准备。
核心网页指标:您需要了解的内容
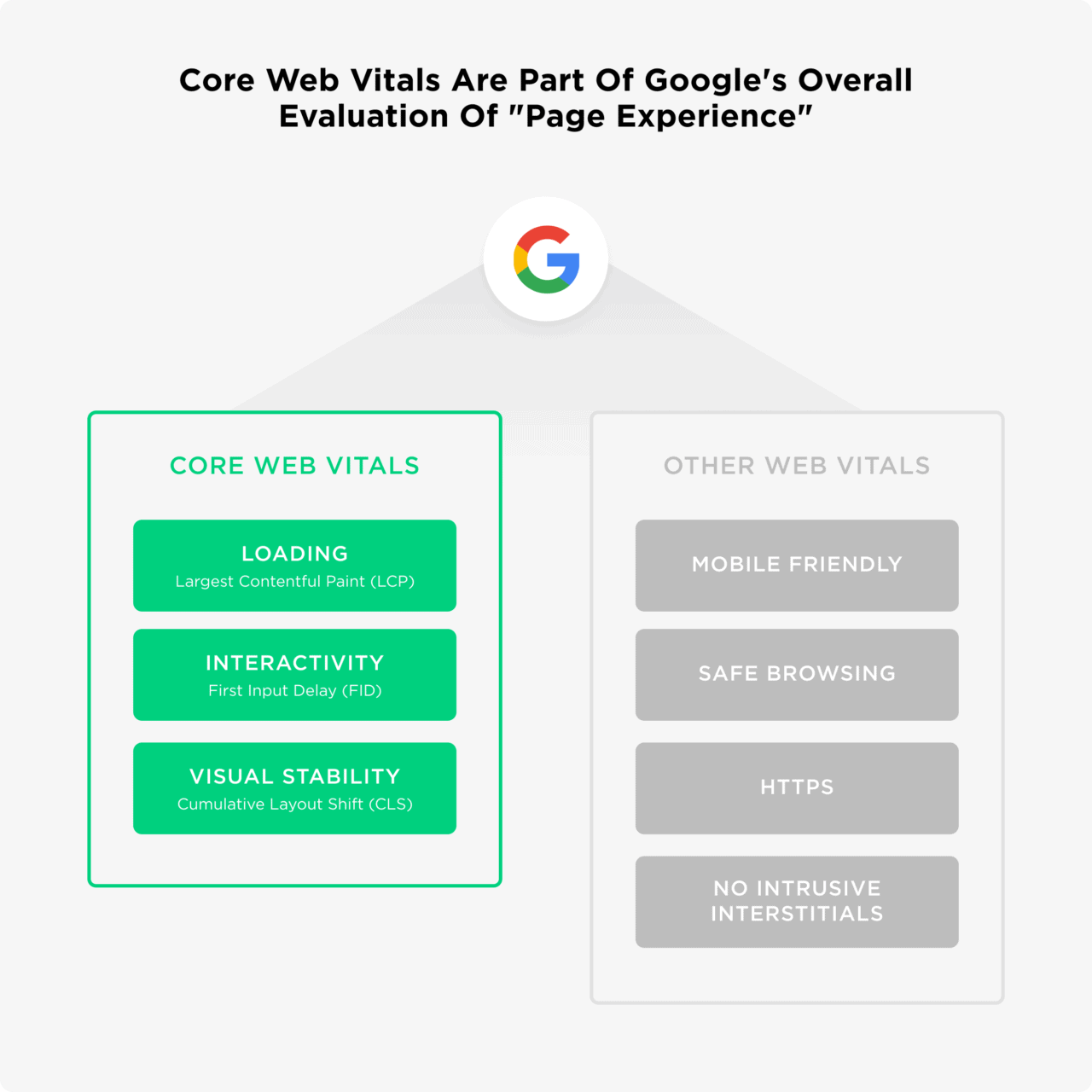
核心网页指标是谷歌认为非常重要的三种特定网页体验指标:
- LCP:Largest Contentful Paint,最大内容绘制,即浏览器可视区域中最大的内容块画出来的时间。
- FID:First Input Delay,首次输入延迟,即从用户首次与页面进行交互到浏览器实际上能够响应该交互之间的时间。
- CLS:Cumulative Layout Shift,累积布局偏移,即视觉稳定性,测量在页面的整个生命周期中发生的每个意外的样式移动的所有单独布局更改得分的总和,可以方便地用来度量 web 页面的视觉表现。
 据谷歌称,核心网络指标将作为衡量排名的因素之一,但您仍然可以以较差的核心网络指标分数进行排名。
据谷歌称,核心网络指标将作为衡量排名的因素之一,但您仍然可以以较差的核心网络指标分数进行排名。
如何提高您的核心网页指标分数
必须明确的是:您为提高核心网页指标所采取的确切步骤取决于您的网站。例如,在Shopify上运行的站点与在WordPress上运行的站点是不同的。你可以用这个过程来弄清楚你需要修复什么。
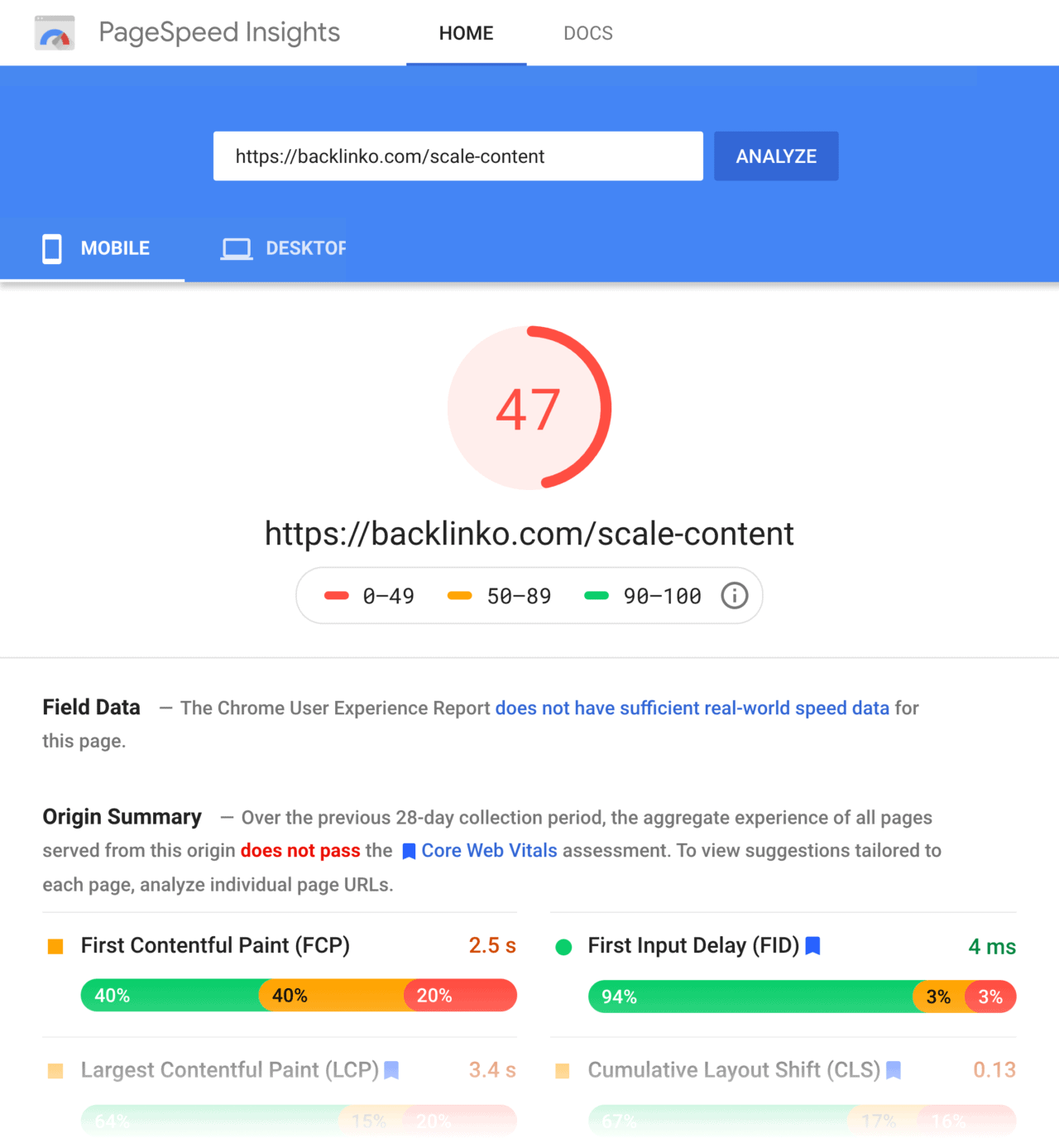
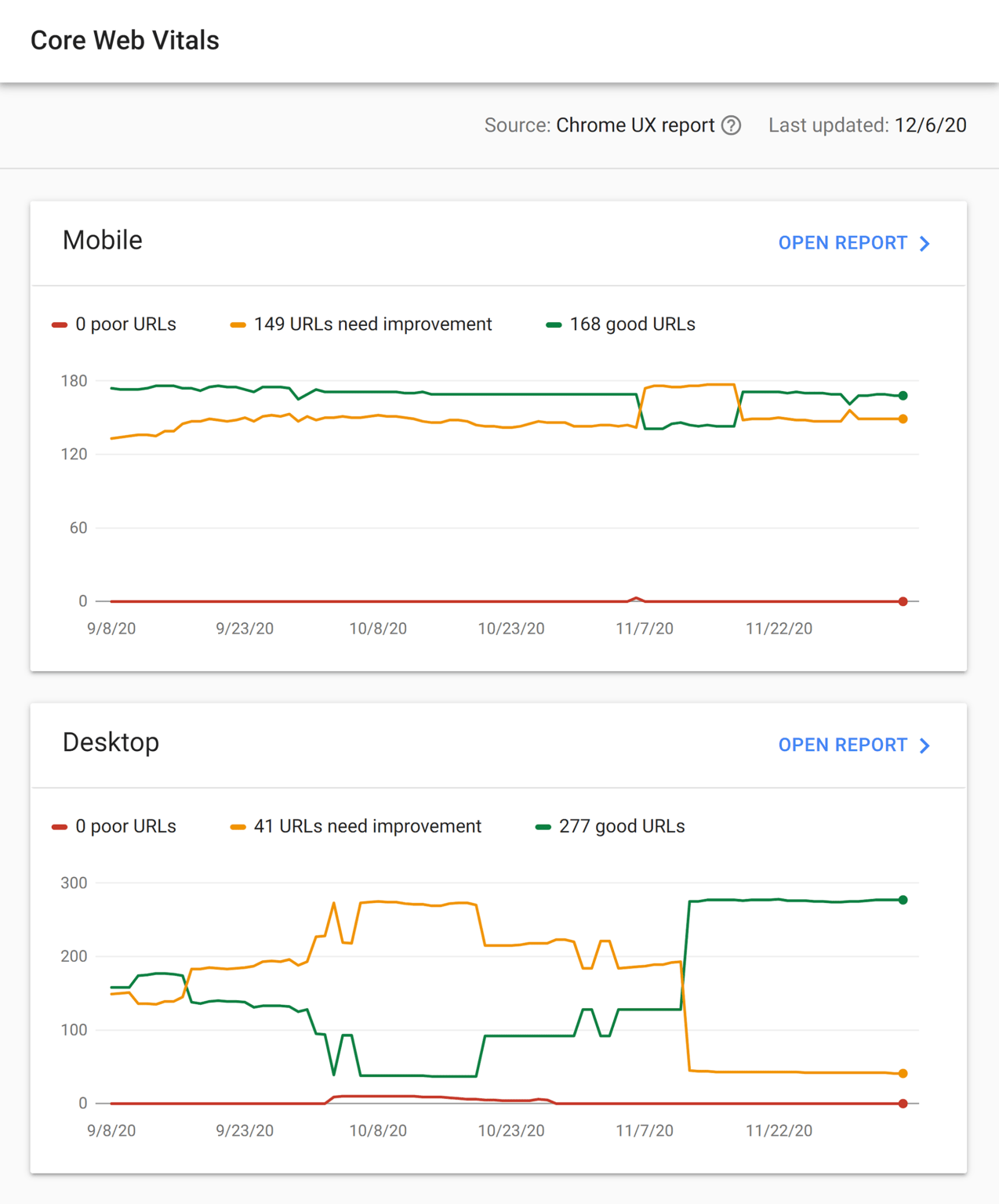
首先,打开谷歌搜索控制台并点击“Core Web Vitals”。

然后,看看您网站上的页面的得分。

(我基本上忽略了桌面分数。谷歌的移动优先索引意味着移动分数才是真正重要的)。
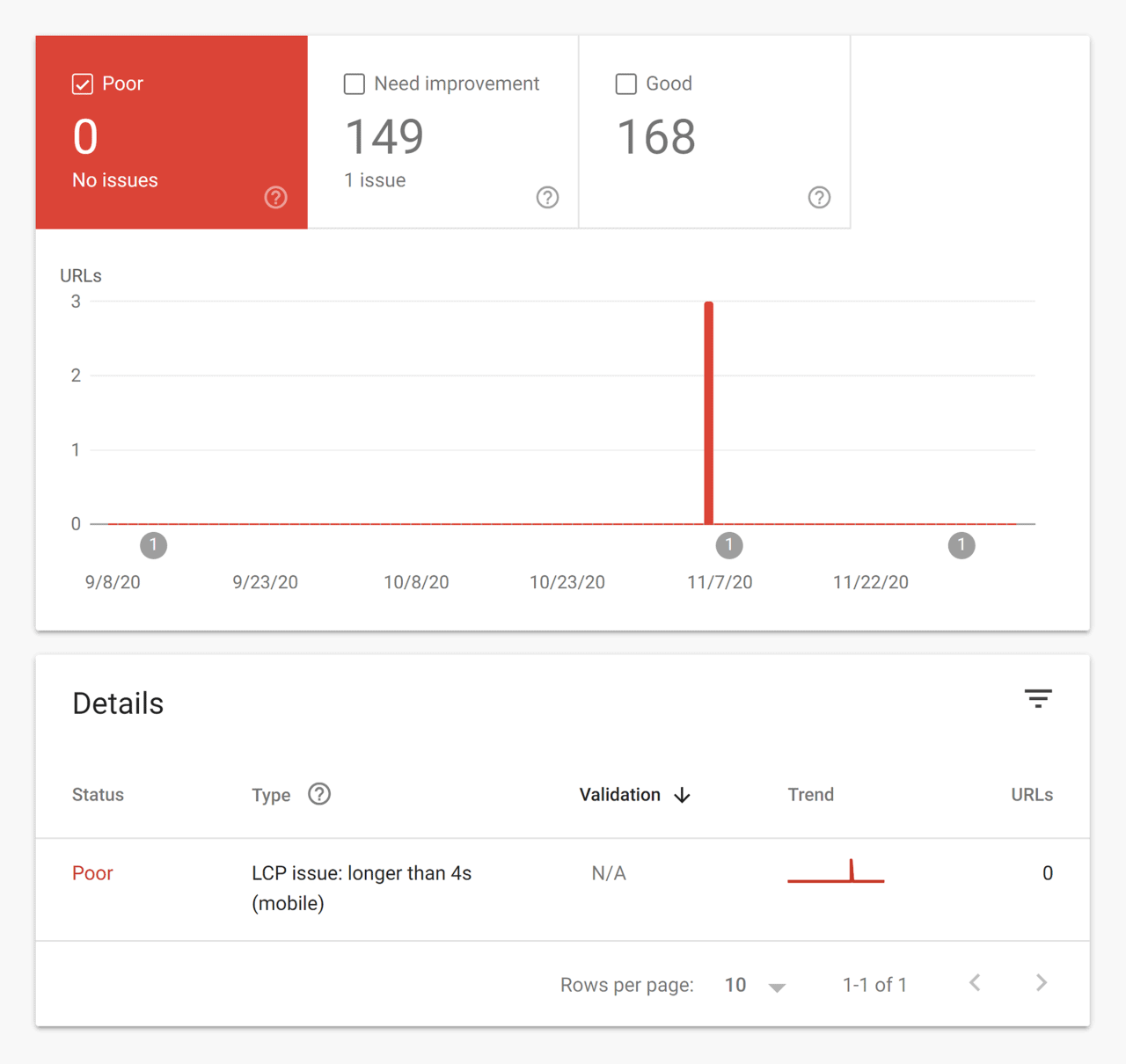
你应该把注意力集中在“糟糕的url”上。
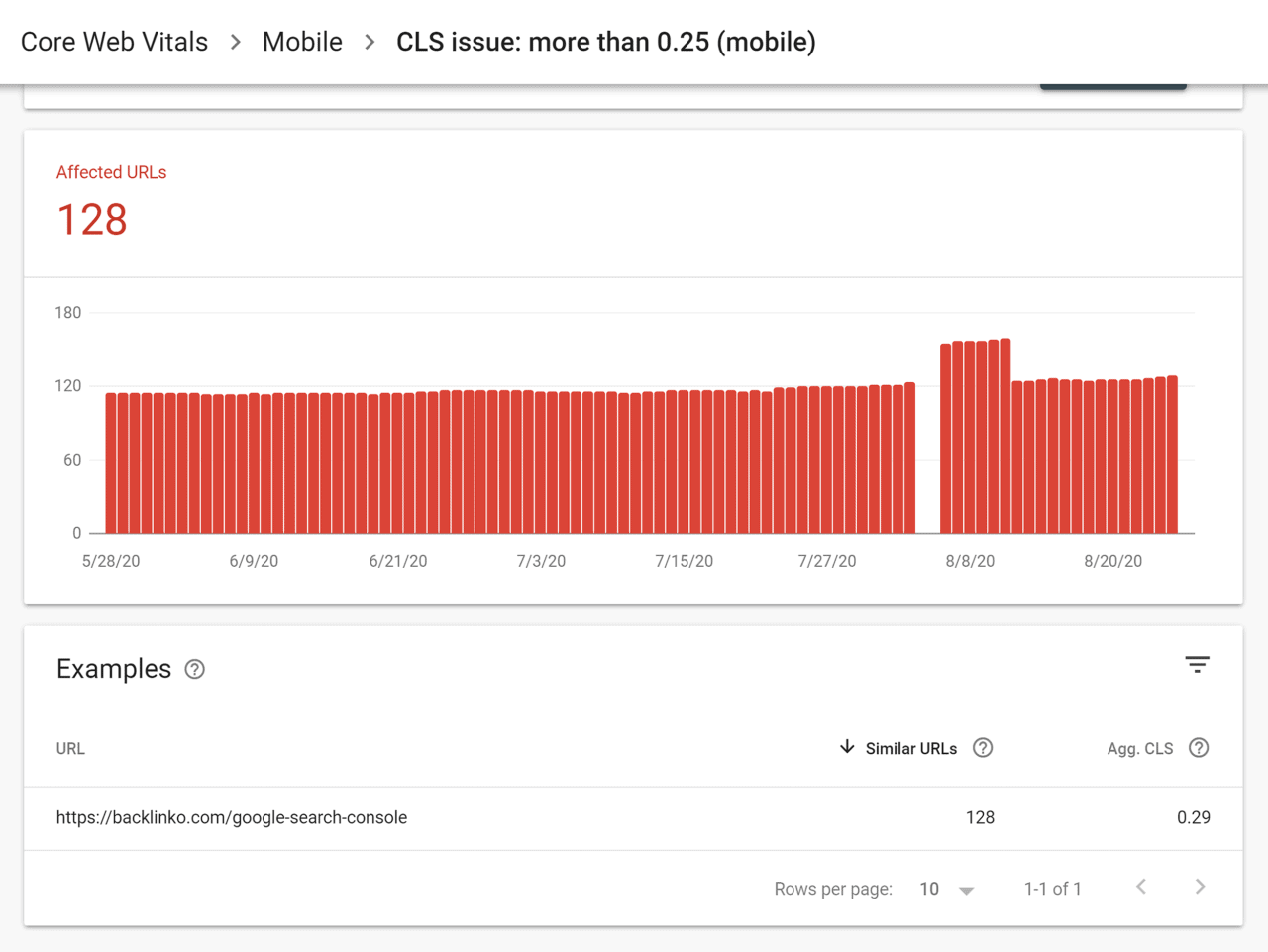
 Google 会惩罚糟糕的 URL,而不是提升好的 URL。所以你得优先让你的 URL 摆脱困境。同样,你如何解决这个问题很大程度上取决于你正在解决的网页核心指标,例如,我的一些网页的 CLS 分数很差。
Google 会惩罚糟糕的 URL,而不是提升好的 URL。所以你得优先让你的 URL 摆脱困境。同样,你如何解决这个问题很大程度上取决于你正在解决的网页核心指标,例如,我的一些网页的 CLS 分数很差。
 因此,我们致力于提高页面加载时的稳定性。
因此,我们致力于提高页面加载时的稳定性。
我们如何改进核心网页指标
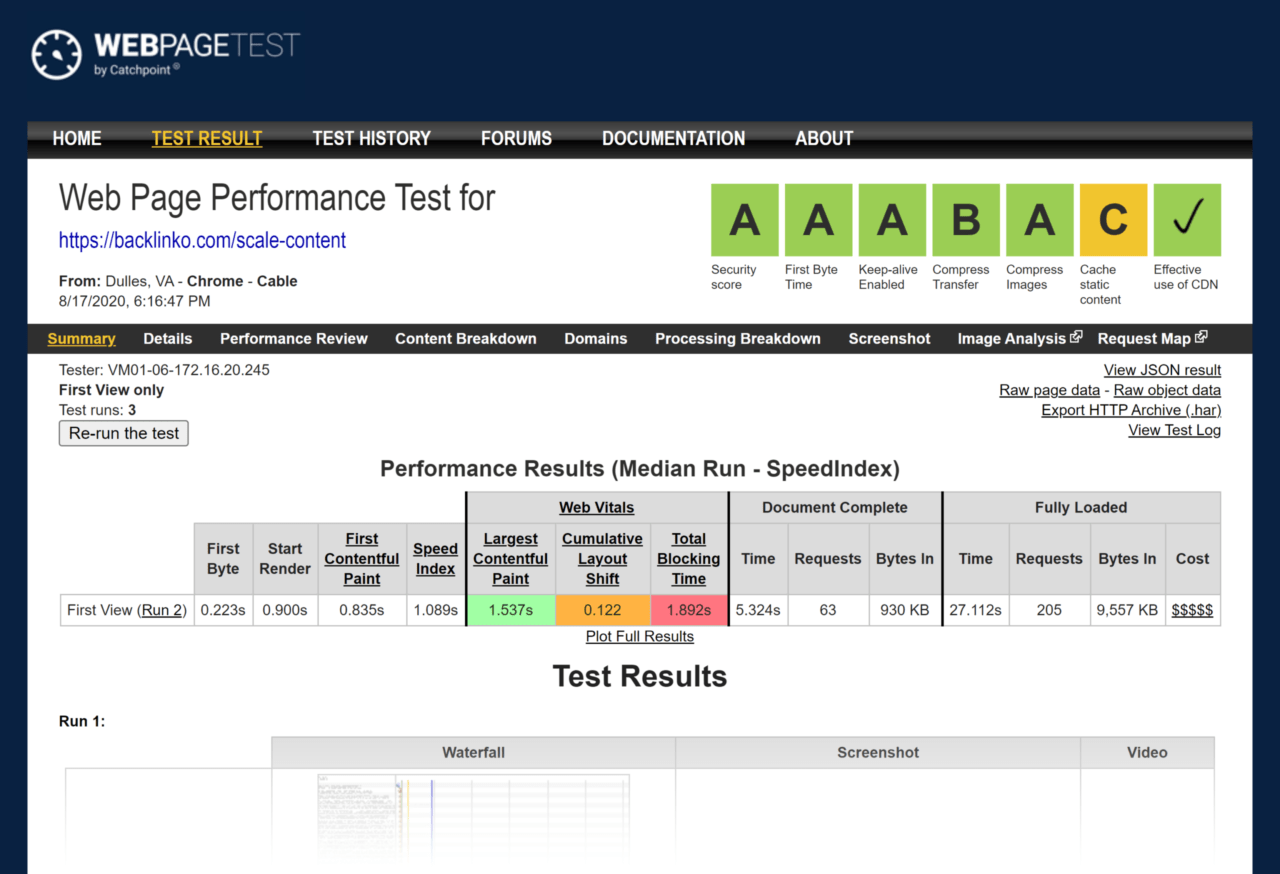
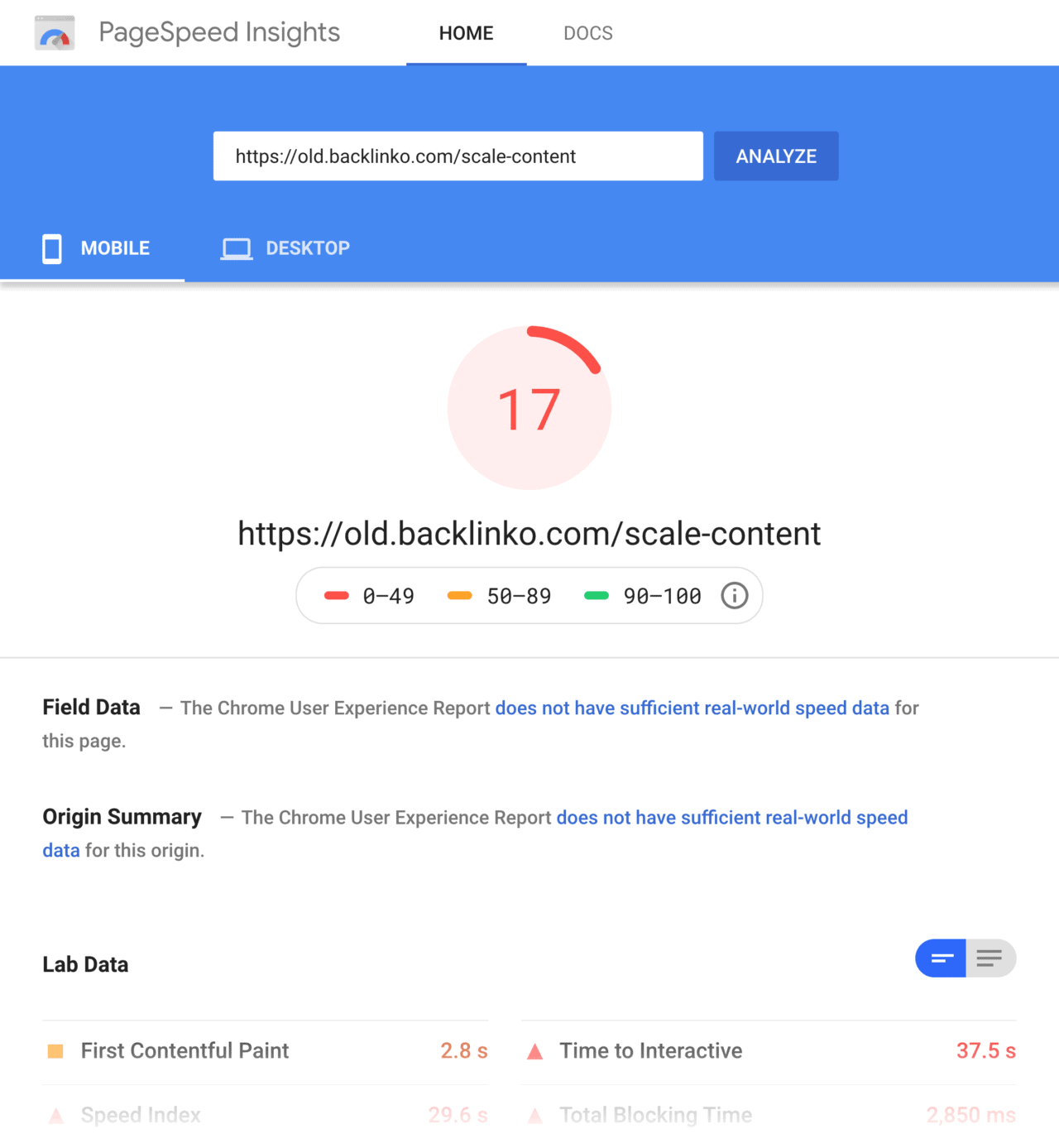
当 Google 宣布即将推出的页面体验更新时,我们对 Backlinko 进行了测量,发现其加载速度很慢。
 这是因为虽然我们使用了一个轻量级的 WordPress 主题以及进行了图片等资源的压缩,但 Backlinko 的页面很大并且我们的一些帖子有很多高分辨率屏幕截图,再加上视觉效果、嵌入式视频和动画图像,所以分数不高。但这似乎根本没有影响我们的排名。
这是因为虽然我们使用了一个轻量级的 WordPress 主题以及进行了图片等资源的压缩,但 Backlinko 的页面很大并且我们的一些帖子有很多高分辨率屏幕截图,再加上视觉效果、嵌入式视频和动画图像,所以分数不高。但这似乎根本没有影响我们的排名。
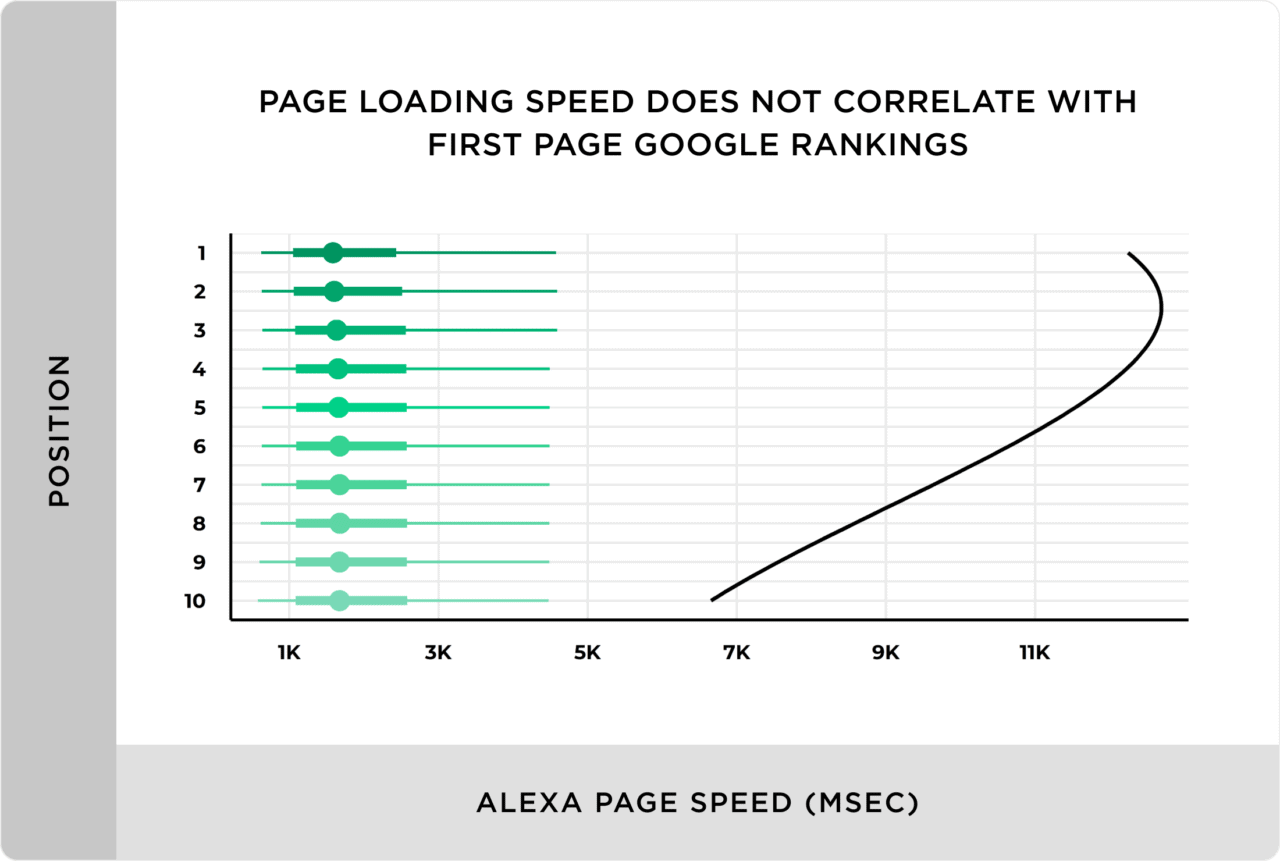
考虑到我们的搜索引擎排名因素分析发现 页面速度和排名之间没有相关性,这是有道理的。
 但这次更新有所不同。谷歌不仅仅关注页面加载速度,而且将尝试使用其指标直接衡量用户体验(排名)。换句话说:这一次他们不是在开玩笑。我花了很多精力来优化网站,这显著提高了我们的核心网页指标分数以及我们的整体加载时间。
但这次更新有所不同。谷歌不仅仅关注页面加载速度,而且将尝试使用其指标直接衡量用户体验(排名)。换句话说:这一次他们不是在开玩笑。我花了很多精力来优化网站,这显著提高了我们的核心网页指标分数以及我们的整体加载时间。